
「カラーミーショップでInstagramやTwitterとかのSNSアイコンを表示させたいけど、どうしたらいいんだろう??」
そんな悩みを持っている方の為の記事です。簡単にできますので、是非記事を読みながら試してみてください。
POINT
実装方法
SNSアイコンを表示させる手順は以下の通りです。
- HTML・CSSを編集
- コメントアウトのタグを削除
では早速作っていきましょう。
HTML・CSSを編集
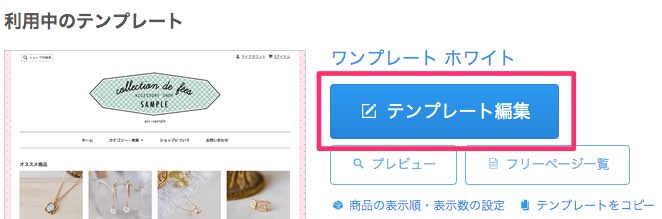
管理画面左上の「ショップ作成」→「デザイン」→「デザイン」をクリックします。
テンプレート編集ボタンをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

コメントアウトのタグを削除
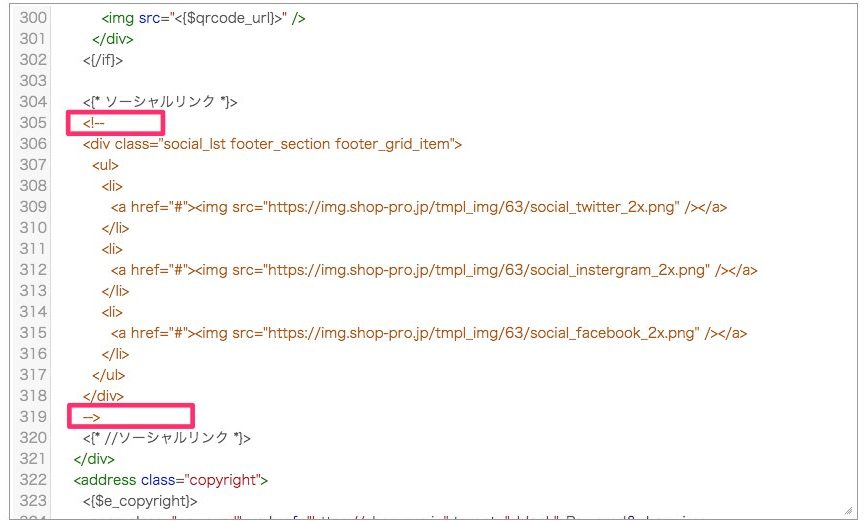
HTML編集内で「ソーシャル」または「リンク」で検索し、近くにあるコメントアウトのタグを消します。
そして、それぞれのSNSのURLをaタグ内に貼り付けてください。

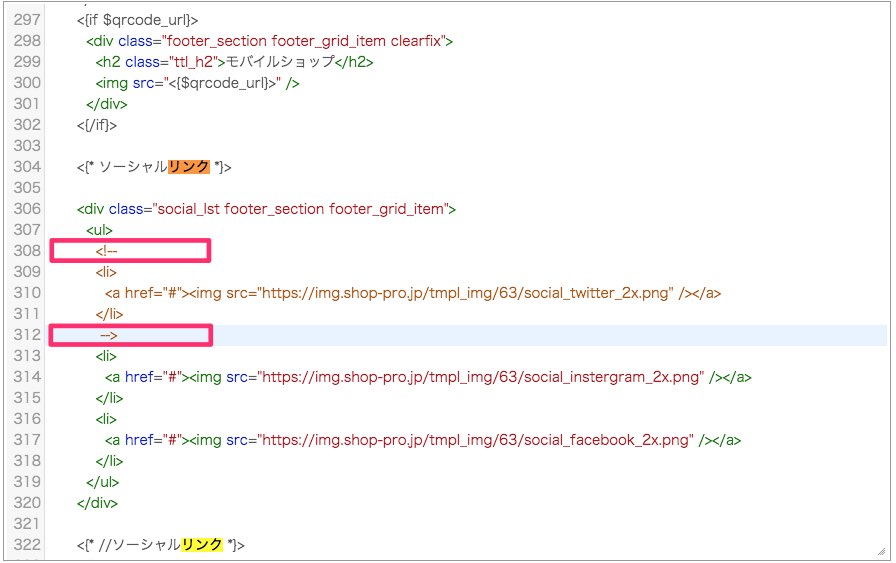
一部のSNSアイコンは隠しておきたい場合
これまでの方法だと全てのSNSアイコンが表示される様になりますが、例えばTwitterだけは利用してないので隠しておきたい場合、Twitterを囲むliタグだけをコメントアウトすればOKです。

まとめ
SNSアイコンを簡単に表示させる方法について書きましたが、いかがでしたでしょうか?
カラーミーショップ関連の記事は他にもあげていきますので、もし良かったらそちらもご覧くださいませ♪
-

-
【カラーミーショップ】スライダーをスマホで表示させる方法
カラーミーショップでは割と簡単にスライダーを表示させることができます。 ただ、スマホでも同じ様にスライダーを表示させようとすると少し手を動かす必要があるんですよね。という事で今回はスライダーをスマホで ...
-

-
【カラーミーショップ】コピーライトの表記をカスタマイズする
フッターのコピーライトのテキストを変更したり、「Powered by カラーミーショップ」を削除したいと思ったのは僕だけではないはず‥。 今回はコピーライトの表記をカスタマイズする方法をお伝えしていき ...
