
カラーミーショップでは割と簡単にスライダーを表示させることができます。
ただ、スマホでも同じ様にスライダーを表示させようとすると少し手を動かす必要があるんですよね。という事で今回はスライダーをスマホで表示させる方法をお伝えしていきます。
POINT
実装方法
スライダーをスマホで表示させる手順は以下の通りです。
- スライドショーを作成
- HTML・CSSを編集
- タグを挿入
では早速作っていきましょう。
スライドショーを作成
管理画面左上の「デザイン」→「スライドショー」からスライドショーを作成します。
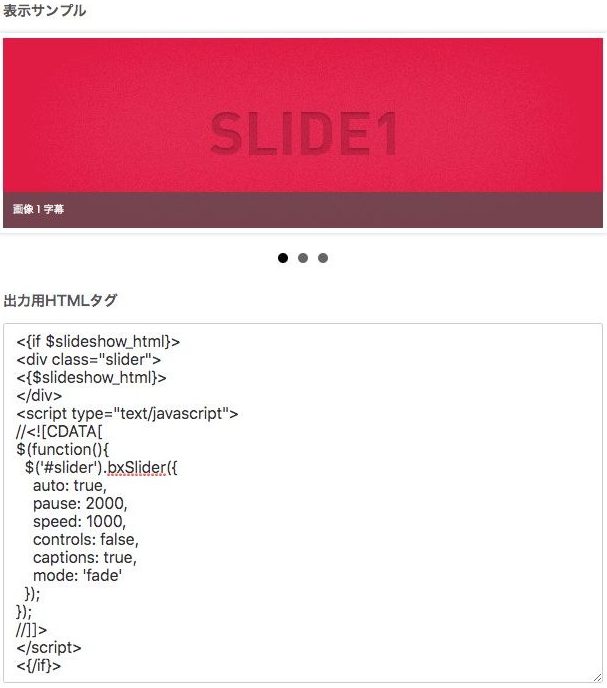
スライドショー編集ページの下の方に「出力用HTMLタグ」がありますので、タグを全コピーします。

HTML・CSSを編集
管理画面左上の「スマートフォンショップ」→「デザイン設定」をクリックします。
デザイン設定というリンクがあるのでそこをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

タグを挿入
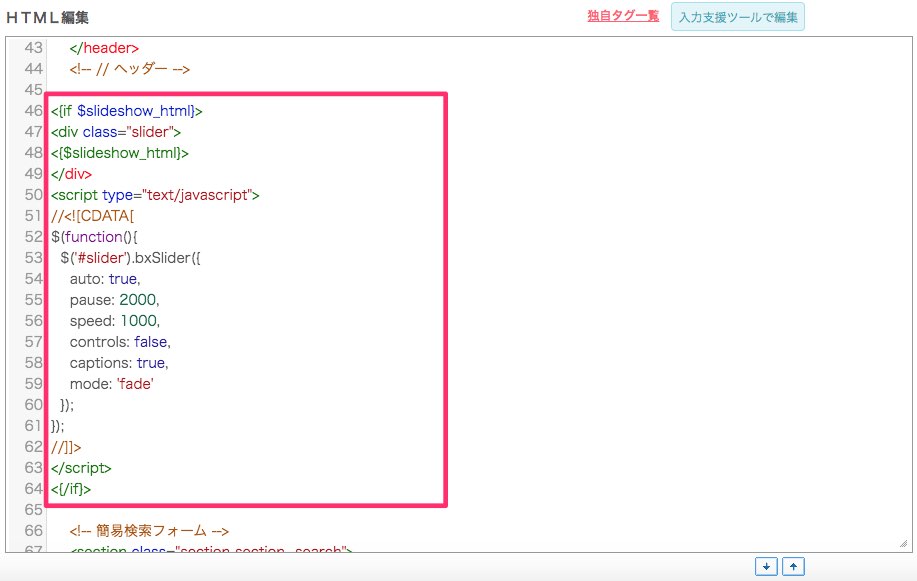
ヘッダーと簡易検索フォームの間に、先ほどコピーしたタグを挿入します。
更新ボタンをクリックしたら完成です。

まとめ
いかがでしたでしょうか?
HTMLやCSSの知識が少しあるだけでカスタマイズができ、無料のテンプレートでも他サイトと差をつけるサイトを作ることができますので、どんどんカスタマイズしちゃいましょう!
-

-
【カラーミーショップ】SNSアイコンを簡単に表示させる
「カラーミーショップでInstagramやTwitterとかのSNSアイコンを表示させたいけど、どうしたらいいんだろう??」 そんな悩みを持っている方の為の記事です。簡単にできますので、是非記事を読み ...
-

-
【カラーミーショップ】コピーライトの表記をカスタマイズする
フッターのコピーライトのテキストを変更したり、「Powered by カラーミーショップ」を削除したいと思ったのは僕だけではないはず‥。 今回はコピーライトの表記をカスタマイズする方法をお伝えしていき ...
