
サイトを作る上で絶対に欠かせないdivとspanタグ。
どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。
divタグとは?
divで囲った箇所を、一つのかたまり(グループ)として定義します。
pタグは段落を、h1タグは大見出しを表しますが、divタグは特に意味を持ちません。囲った範囲の位置を調整したり、スタイルシートを適用したい時によく使います。
HTML
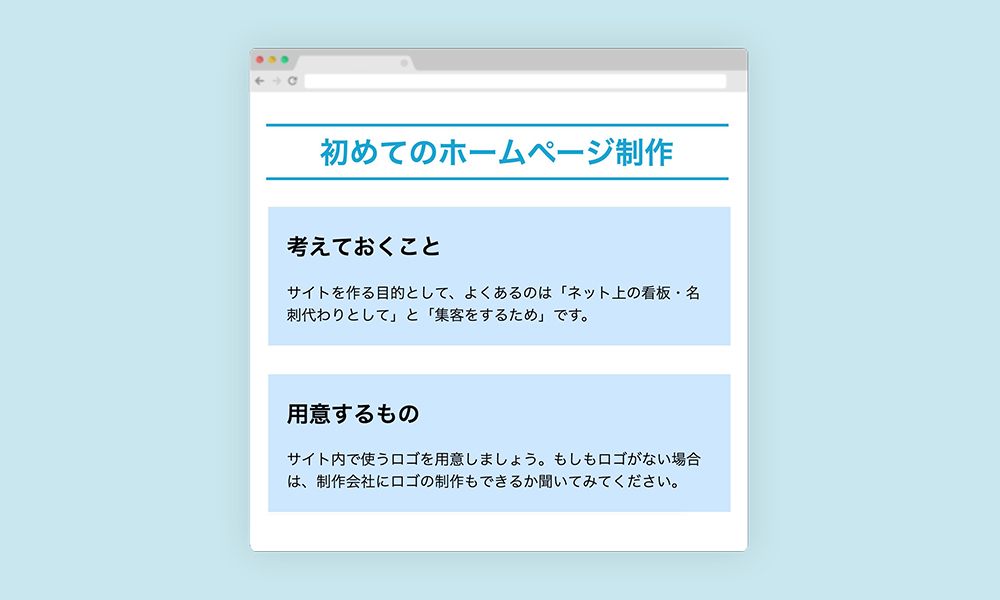
<body>
<h1>初めてのホームページ制作</h1>
<div>
<h2>考えておくこと</h2>
<p>サイトを作る目的として、よくあるのは・・・</p>
</div>
<div>
<h2>用意するもの</h2>
<p>サイト内で使うロゴを用意しましょう。もしもロゴがない場合は・・・</p>
</div>
</body>
CSS
div{
margin-bottom: 20px;
padding: 20px;
background: #cbe7ff;
}

spanタグとは?
spanで囲った箇所を、一つの範囲として定義します。
divタグ同様、spanタグも特に意味を持ちません。文章の一部にスタイルシートを適用したい時によく使います。
HTML
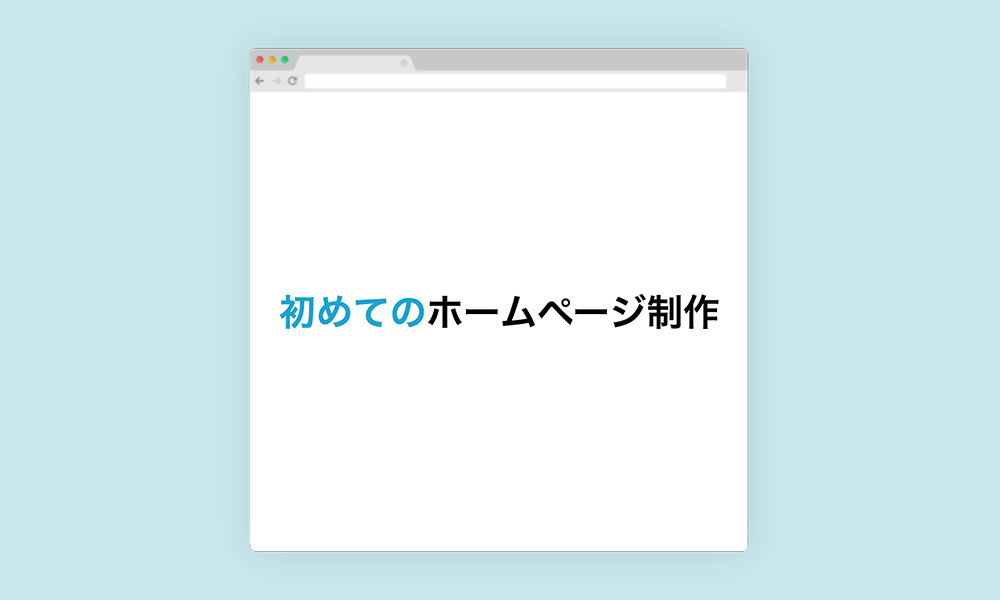
<h1><span>初めての</span>ホームページ制作</h1>
CSS
span{
color: #00a3d3;
}

divとspanの違い
CSSのdisplayプロパティを学ばないと分かりづらいですが、divタグはdisplay:blockとなっていて、spanタグはdisplay:inlineとなっています。
なので、divとspanの違いはそのままdisplay:blockとdisplay:inlineの違いと同じなのです(displayプロパティを反対に指定すれば特徴は反対になります)。
- 前後の改行
- 幅と高さの指定
- 中に入れるタグ(要素)
前後の改行
divタグで囲われると前後に改行が入りますが、spanタグで囲われても前後は改行しません。
幅と高さの指定
divタグはCSSで幅(width)と高さ(height)の指定ができますが、spanタグはどちらも指定できません。
中に入れるタグ(要素)
divタグはdisplay:blockなので、p要素など何でも入れることができますが(divの中にさらにdivを入れることもできます)、spanタグはdisplay:inlineの要素しか入れることができません。
まとめ
divとspanタグについての記事、いかがでしたでしょうか。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
