
サイトにタブメニューを表示する機会があると思いますが、場合によってはページ内で複数箇所に設置したい時もあるのではないでしょうか。
今回は複数設置に対応したタブの切り替えをjQueryを使って実装する方法をお伝えしますので、是非サイト作りに役立てて下さい。
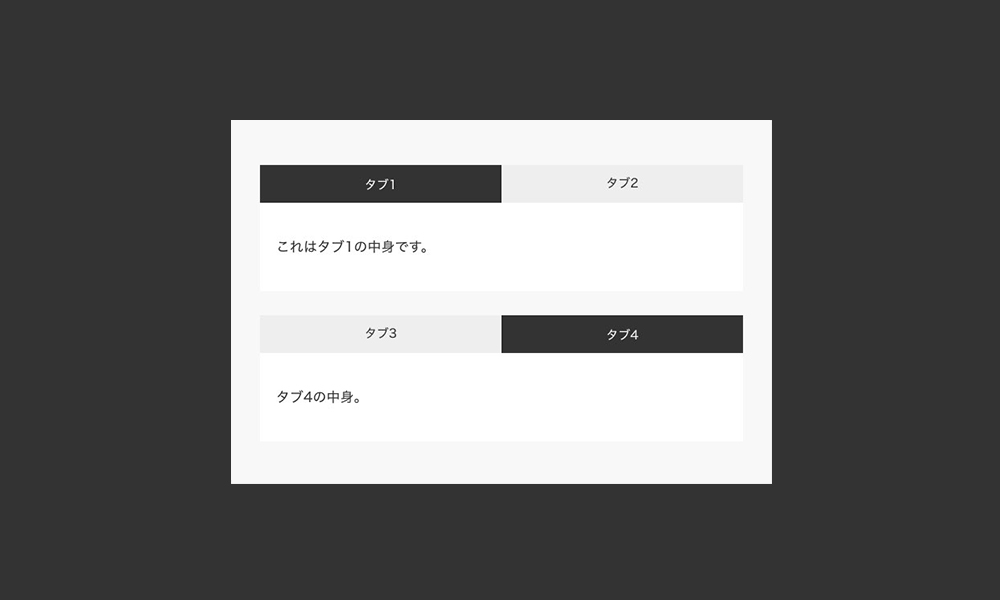
DEMOはこちら
- タブ1
- タブ2
これはタブ1の中身です。
タブ2の中身。
- タブ3
- タブ4
これはタブ3の中身です。
タブ4の中身。
実装方法
以下のHTMLとCSS、jQueryを用意します。
HTML
<div class="tab-wrap">
<ul>
<li class="tab-btn show">タブ1</li>
<li class="tab-btn">タブ2</li>
</ul>
<div class="tab-contents show">
<p>これはタブ1の中身です。</p>
</div>
<div class="tab-contents">
<p>タブ2の中身。</p>
</div>
</div>
<div class="tab-wrap">
<ul>
<li class="tab-btn show">タブ3</li>
<li class="tab-btn">タブ4</li>
</ul>
<div class="tab-contents show">
<p>これはタブ3の中身です。</p>
</div>
<div class="tab-contents">
<p>タブ4の中身。</p>
</div>
</div>
CSS
.tab-wrap{
background-color: #fff;
}
.tab-wrap ul {
display: flex;
background: #eee;
}
.tab-btn {
width: 50%;
padding: 10px 0;
text-align: center;
list-style: none;
cursor: pointer;
}
.tab-btn.show {
background: #333;
border-top: 2px solid #333;
color: #fff;
}
.tab-contents {
display: none;
}
.tab-contents.show {
display: block;
padding: 20px;
}
jQuery
$(function() {
$('.tab-btn').on('click', function() {
var tabWrap = $(this).parents('.tab-wrap');
var tabBtn = tabWrap.find(".tab-btn");
var tabContents = tabWrap.find('.tab-contents');
tabBtn.removeClass('show');
$(this).addClass('show');
var elmIndex = tabBtn.index(this);
tabContents.removeClass('show');
tabContents.eq(elmIndex).addClass('show');
});
});
jQueryの詳細
ではここからはjQueryの内容を1行ずつ説明していきます。
2行目
「.tab-btnをクリックしたら以下の処理を実行する」という指定です。
jQuery
$('.tab-btn').on('click', function() {
// ここに処理内容を記述
});
3行目
クリックしたタブが含まれている.tab-wrapを、tabWrapに代入します。
複数箇所に設置するための処理です。
jQuery
var tabWrap = $(this).parents('.tab-wrap');
4行目
tabWrapの中の.tab-btnを、tabBtnに代入します。
jQuery
var tabBtn = tabWrap.find('.tab-btn');
5行目
tabWrapの中の.tab-contentsを、tabContentsに代入します。
jQuery
var tabContents = tabWrap.find('.tab-contents');
6行目
tabBtnについている.showを、一旦削除します。
jQuery
tabBtn.removeClass('show');
7行目
クリックされたタブに、クラス名.showを追加します。
jQuery
$(this).addClass('show');
8行目
クリックされたタブの順番を、elmIndexに代入します。
jQuery
var elmIndex = tabBtn.index(this);
9行目
tabContentsについている.showを、一旦削除します。
jQuery
tabContents.removeClass('show');
10行目
クリックしたタブと同じインデックス番号をもつコンテンツに、クラス名.showを追加します。
jQuery
tabContents.eq(elmIndex).addClass('show');
まとめ
複数設置に対応したタブ切り替えの記事はいかがでしたか?
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【jQuery】フォーム内でパスワードの表示/非表示を切り替える
アイコンをクリックすると、パスワードの表示と非表示を切り替える表現が当たり前の様に使われていますが、今回はそれを簡単にjQueryで実装する方法をお伝えしたいと思います。 DEMOはこちら ※数字を入 ...
-

-
【jQuery】タブ切り替えを実装【複数設置対応】
サイトにタブメニューを表示する機会があると思いますが、場合によってはページ内で複数箇所に設置したい時もあるのではないでしょうか。 今回は複数設置に対応したタブの切り替えをjQueryを使って実装する方 ...
-

-
【jQuery】モーダルウィンドウをプラグインなしで作る【複数設置対応】
キャンセルボタンを押すまで表示されるモーダルウィンドウは、サイト作りに必須というほどでもないですけど、よく使われますよね。 今回は複数設置に対応したモーダルウィンドウをjQueryを使って実装する方法 ...
-

-
【jQuery】スムーズスクロールを実装&徹底解説
Topに戻るボタンをクリックしたり、目次をクリックした時にページ内の目的の場所までスクロールさせたい時は多々ありますね。そんな時、パッと瞬間移動するのではなく、スルスルっと気持ちよく移動させた方がより ...
-

-
【jQuery】アコーディオンメニューの簡単作成方法【たった3分で出来る】
アコーディオンメニューって聞いたことがありますか?使いやすさをデザインする「UIデザイン」における表現方法のひとつで、コンテンツを開いたり閉じたりするのを、クリックで切り替えることで、ユーザーが欲しい ...
-

-
【jQuery】フィルタリング機能を実装【カテゴリごとのグループ分けに便利】
ギャラリーページなどで、カテゴリごとに絞り込みをしたいという場合があると思いますが、今回はjQueryで簡単に絞り込み機能を作ってみます。 ユーザービリティが確実に向上しますので、是非覚えておいてくだ ...
-

-
【jQuery】アラートでページ離脱防止をしよう
せっかくサイトに訪問してくれた人が、フォーム入力の際にページ離脱してしまうと、サイト運営側としては困りますよね。 そこで今回は、アラートを使ってページ離脱を防ぐ方法をお伝えします(PCでこの記事を読ん ...
