
アコーディオンメニューって聞いたことがありますか?使いやすさをデザインする「UIデザイン」における表現方法のひとつで、コンテンツを開いたり閉じたりするのを、クリックで切り替えることで、ユーザーが欲しい情報を探しやすくなります。
今回はアコーディオンメニューを簡単にjQueryで実装する方法をお伝えしたいと思います。
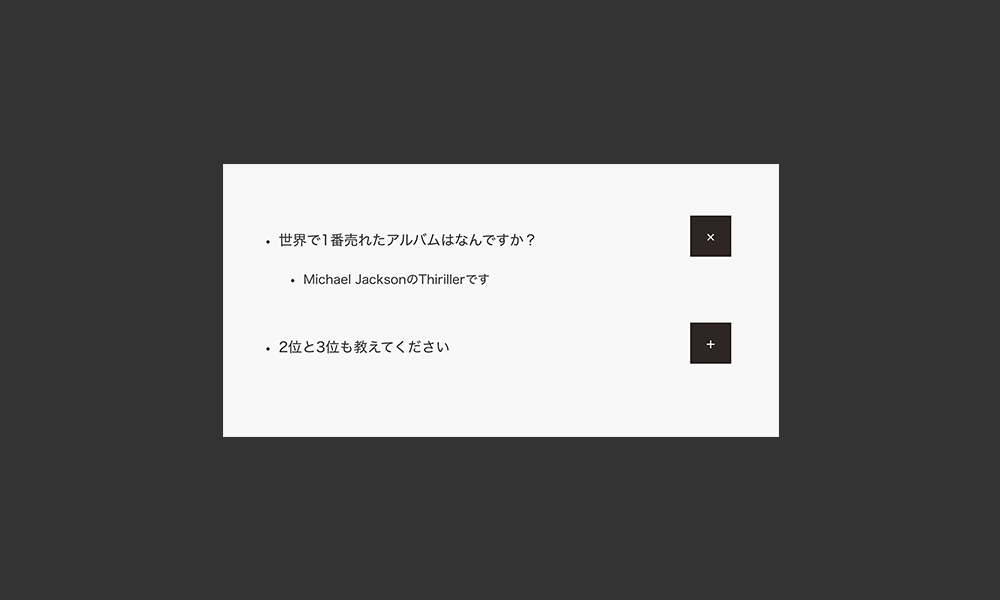
DEMOはこちら
-
世界で1番売れたアルバムはなんですか?
- Michael JacksonのThirillerです
-
2位と3位も教えてください
- 2位はAC/DCのBack In Black
- 3位はPink FloydのThe Dark Side of the Moon
実装方法
以下のHTMLとCSS、そしてjQueryを用意します。
HTML
<ul class="accordion">
<li>
<p>世界で1番売れたアルバムはなんですか?</p>
<ul class="inner">
<li>Michael JacksonのThirillerです</li>
</ul>
</li>
<li>
<p>2位と3位も教えてください</p>
<ul class="inner">
<li>2位はAC/DCのBack In Black</li>
<li>3位はPink FloydのThe Dark Side of the Moon</li>
</ul>
</li>
</li>
</ul>
CSSも記述します。
まず質問の答えが書いてある、.innerを非表示にします。
クリックしやすいように、pタグにカーソルが乗ったらマウスカーソルの形状をリンクカーソルに変更します。
after擬似要素でクリックボタンを作ります。
クリックしたら、クリックされた.accordion内のpタグに.xmarが追加され、「+」が「×」に変わります。
CSS
.accordion .inner{
display: none;
}
.accordion p{
position: relative;
cursor: pointer;
}
.accordion p:after {
position: absolute;
top: -50%;
right: 0;
content: '+';
width:50px;
height:50px;
line-height:50px;
background: #2e2624;
color: #fff;
text-align: center;
transition: all 0.4s;
}
.accordion p.xmark:after {
content: '×';
}
そして、jQueryの記述は以下の通りになります。
jQuery
$(function(){
$('.accordion p').on('click', function() {
$(this).next('ul').slideToggle();
$(this).toggleClass('xmark');
});
});
これで、質問部分をクリックすると回答が表示され、もう一度クリックすると回答は非表示に戻ります。
jQueryの詳細
ではここからはjQueryの内容を1行ずつ説明していきます。
2行目
「.accordion内のpタグをクリックしたら以下の処理を実行する」という指定になります。
$('.accordion p').on('click', function() {
// ここに処理内容を記述
});
3行目
クリックされた.accordion内のpタグに隣接するul要素が開いたり閉じたりします。
.next()で隣接する要素を指定し、.slideToggle()でアニメーションしながら要素の表示・非表示を切り替えます。
$(this).next('ul').slideToggle();
4行目
クリックされた.accordion内のpタグに.xmarkが追加または削除されます。
toggleClassメソッドを使って.toggleClass('xmark');で、クリックするたびに.xmarkが追加か削除されるということを指定しています。
$(this).toggleClass('xmark');
まとめ
短い記述で実装できるのに、ユーザーにとって使いやすいサイトに簡単にすることができるので、是非取り入れてみてください!
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【jQuery】フォーム内でパスワードの表示/非表示を切り替える
アイコンをクリックすると、パスワードの表示と非表示を切り替える表現が当たり前の様に使われていますが、今回はそれを簡単にjQueryで実装する方法をお伝えしたいと思います。 DEMOはこちら ※数字を入 ...
-

-
【jQuery】タブ切り替えを実装【複数設置対応】
サイトにタブメニューを表示する機会があると思いますが、場合によってはページ内で複数箇所に設置したい時もあるのではないでしょうか。 今回は複数設置に対応したタブの切り替えをjQueryを使って実装する方 ...
-

-
【jQuery】モーダルウィンドウをプラグインなしで作る【複数設置対応】
キャンセルボタンを押すまで表示されるモーダルウィンドウは、サイト作りに必須というほどでもないですけど、よく使われますよね。 今回は複数設置に対応したモーダルウィンドウをjQueryを使って実装する方法 ...
-

-
【jQuery】スムーズスクロールを実装&徹底解説
Topに戻るボタンをクリックしたり、目次をクリックした時にページ内の目的の場所までスクロールさせたい時は多々ありますね。そんな時、パッと瞬間移動するのではなく、スルスルっと気持ちよく移動させた方がより ...
-

-
【jQuery】アコーディオンメニューの簡単作成方法【たった3分で出来る】
アコーディオンメニューって聞いたことがありますか?使いやすさをデザインする「UIデザイン」における表現方法のひとつで、コンテンツを開いたり閉じたりするのを、クリックで切り替えることで、ユーザーが欲しい ...
-

-
【jQuery】フィルタリング機能を実装【カテゴリごとのグループ分けに便利】
ギャラリーページなどで、カテゴリごとに絞り込みをしたいという場合があると思いますが、今回はjQueryで簡単に絞り込み機能を作ってみます。 ユーザービリティが確実に向上しますので、是非覚えておいてくだ ...
-

-
【jQuery】アラートでページ離脱防止をしよう
せっかくサイトに訪問してくれた人が、フォーム入力の際にページ離脱してしまうと、サイト運営側としては困りますよね。 そこで今回は、アラートを使ってページ離脱を防ぐ方法をお伝えします(PCでこの記事を読ん ...
