
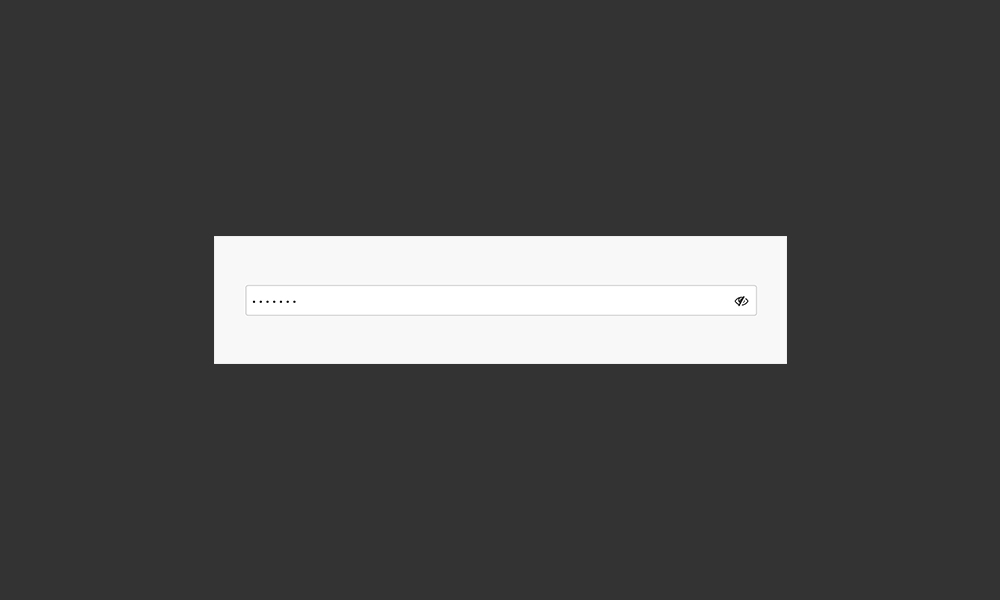
アイコンをクリックすると、パスワードの表示と非表示を切り替える表現が当たり前の様に使われていますが、今回はそれを簡単にjQueryで実装する方法をお伝えしたいと思います。
DEMOはこちら
実装方法
以下のHTMLとCSS、jQueryを用意します。
HTML
<div class="input-wrap"> <input type="password" name="password"> <i class="toggle-pass fa fa-eye-slash"></i> </div>
CSS
.input-wrap{
position: relative;
}
.toggle-pass{
position:absolute;
top:50%;
right: 10px;
transform: translateY(-50%);
}
jQuery
$(function() {
$('.toggle-pass').on('click', function() {
$(this).toggleClass('fa-eye fa-eye-slash');
var input = $(this).prev('input');
if (input.attr('type') == 'text') {
input.attr('type','password');
} else {
input.attr('type','text');
}
});
});
jQueryの詳細
ではここからはjQueryの内容を1行ずつ説明していきます。
2行目
「.toggle-passをクリックしたら以下の処理を実行する」という指定です。
jQuery
$('.toggle-pass').on('click', function() {
// ここに処理内容を記述
});
3行目
クリックした箇所にクラス名.fa-eyeまたは.fa-eye-slashがついてなければ追加、ついているなら削除します。
jQuery
$(this).toggleClass('fa-eye fa-eye-slash');
4行目
クリックした箇所の隣接するinputタグをinputに代入します。
jQuery
var input = $(this).prev('input');
5行目
もしinputのtype属性がtextなら、textをpasswordに変更。
そうでなければ、type属性はtextに。
jQuery
if (input.attr('type') == 'text') {
input.attr('type','password');
} else {
input.attr('type','text');
}
まとめ
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【jQuery】フォーム内でパスワードの表示/非表示を切り替える
アイコンをクリックすると、パスワードの表示と非表示を切り替える表現が当たり前の様に使われていますが、今回はそれを簡単にjQueryで実装する方法をお伝えしたいと思います。 DEMOはこちら ※数字を入 ...
-

-
【jQuery】タブ切り替えを実装【複数設置対応】
サイトにタブメニューを表示する機会があると思いますが、場合によってはページ内で複数箇所に設置したい時もあるのではないでしょうか。 今回は複数設置に対応したタブの切り替えをjQueryを使って実装する方 ...
-

-
【jQuery】モーダルウィンドウをプラグインなしで作る【複数設置対応】
キャンセルボタンを押すまで表示されるモーダルウィンドウは、サイト作りに必須というほどでもないですけど、よく使われますよね。 今回は複数設置に対応したモーダルウィンドウをjQueryを使って実装する方法 ...
-

-
【jQuery】スムーズスクロールを実装&徹底解説
Topに戻るボタンをクリックしたり、目次をクリックした時にページ内の目的の場所までスクロールさせたい時は多々ありますね。そんな時、パッと瞬間移動するのではなく、スルスルっと気持ちよく移動させた方がより ...
-

-
【jQuery】アコーディオンメニューの簡単作成方法【たった3分で出来る】
アコーディオンメニューって聞いたことがありますか?使いやすさをデザインする「UIデザイン」における表現方法のひとつで、コンテンツを開いたり閉じたりするのを、クリックで切り替えることで、ユーザーが欲しい ...
-

-
【jQuery】フィルタリング機能を実装【カテゴリごとのグループ分けに便利】
ギャラリーページなどで、カテゴリごとに絞り込みをしたいという場合があると思いますが、今回はjQueryで簡単に絞り込み機能を作ってみます。 ユーザービリティが確実に向上しますので、是非覚えておいてくだ ...
-

-
【jQuery】アラートでページ離脱防止をしよう
せっかくサイトに訪問してくれた人が、フォーム入力の際にページ離脱してしまうと、サイト運営側としては困りますよね。 そこで今回は、アラートを使ってページ離脱を防ぐ方法をお伝えします(PCでこの記事を読ん ...
