
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。
ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。
Contents
dl・dt・ddタグ
dlタグは定義・説明リストと呼ばれ(以前は定義リストだけだった)、dtタグ(定義・説明したいこと)とddタグ(それに関する説明)を子に持つことで、リストを作成します。
辞書のような定義リストを作ったり、質問とその回答を載せたり、何かの手順を箇条書きで説明する際などに使用します。デフォルトの状態では、dt要素(用語)に対してdd要素(説明)が少し右にインデントされて表示されます。
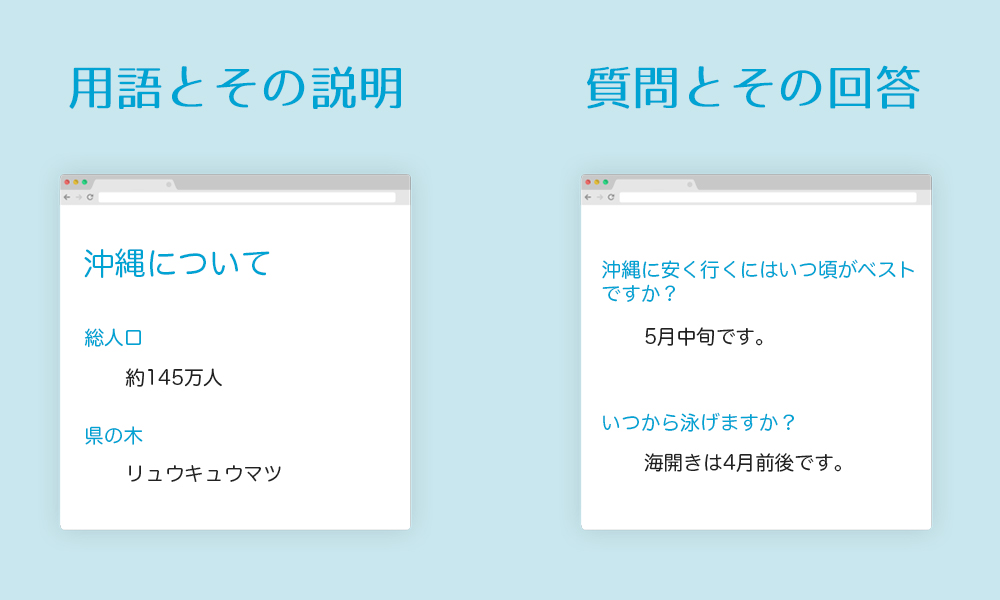
以下の場合、用語とその説明という形になっています。
HTML
<dl> <dt>総人口</dt> <dd>約145万人</dd> <dt>県の木</dt> <dd>リュウキュウマツ</dd> </dl>
以下の場合、質問とその回答という形になっています。
HTML
<dl> <dt>沖縄に安く行くにはいつ頃がベストですか?</dt> <dd>5月中旬です。</dd> <dt>いつから泳げますか?</dt> <dd>海開きは4月前後です。</dd> </dl>

ulタグやtableタグとの違い
リストと言えば、ulやolがあります。
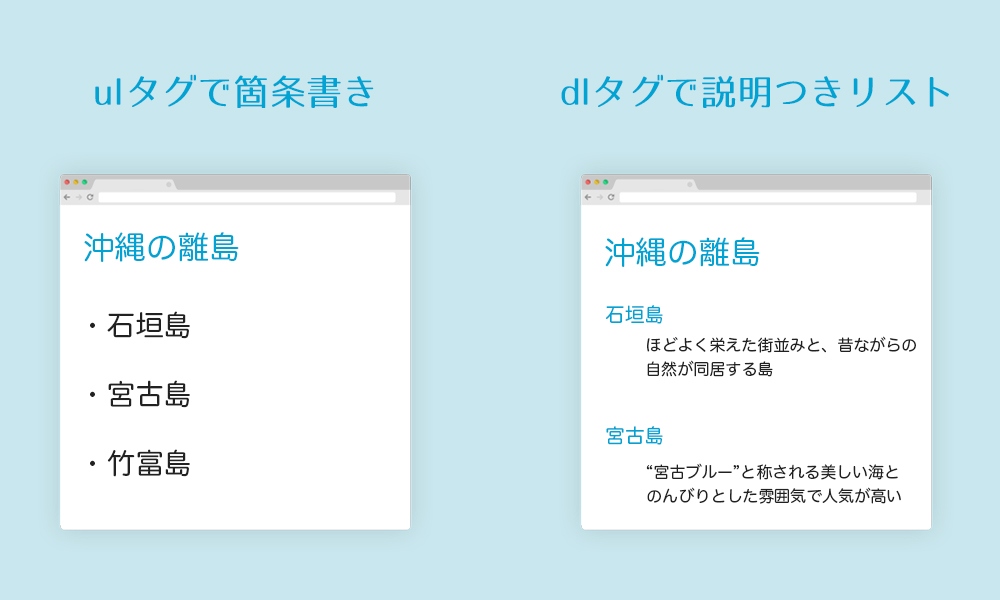
また、表を作るtableタグとの使い分けも悩むところです。完全な正解はありませんが、単純に箇条書きのリストを作るならulタグを、説明つきのリストを作るならdlタグを使うようにしましょう。
HTML
<ul> <li>石垣島</li> <li>宮古島</li> <li>竹富島</li> </ul>
HTML
<dl> <dt>石垣島</dt> <dd>ほどよく栄えた街並みと・・・</dd> <dt>宮古島</dt> <dd>“宮古ブルー”と称される美しい海と・・・</dd> </dl>

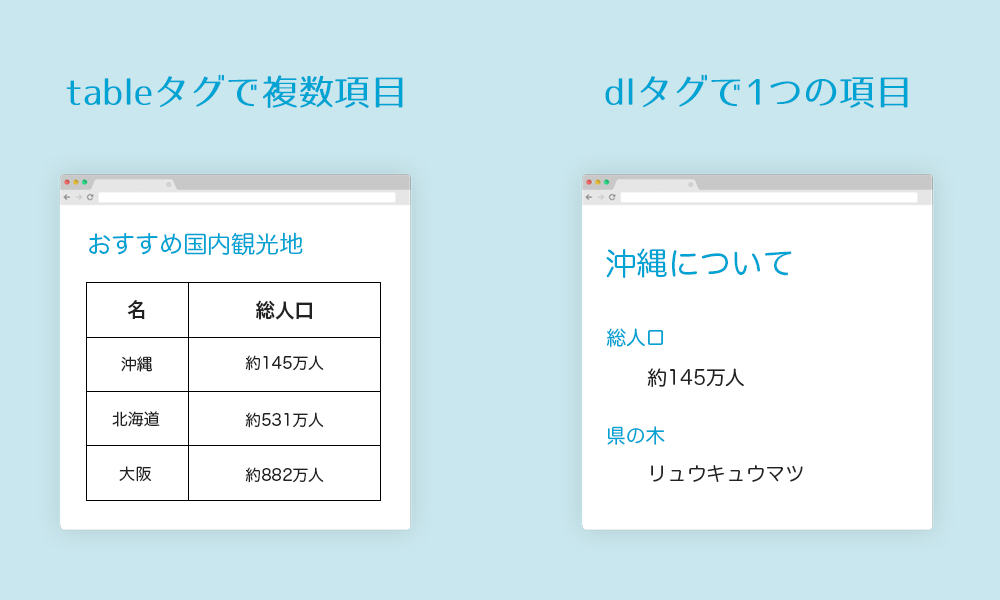
tableとの使い分けですが、複数の項目についての説明をする場合はtableタグを、1つの項目への説明ならdlタグを使うようにしましょう。
HTML
<table>
<tr>
<th>名</th>
<th>総人口</th>
</tr>
<tr>
<td>沖縄</td>
<td>約145万人</td>
</tr>
<tr>
<td>北海道</td>
<td>約531万人</td>
</tr>
<tr>
<td>大阪</td>
<td>約882万人</td>
</tr>
</table>
HTML
<dl> <dt>総人口</dt> <dd>約145万人</dd> <dt>県の木</dt> <dd>リュウキュウマツ</dd> </dl>

まとめ
この記事に書かれていることで、特に覚えておいて欲しいことは以下の3点です。
- 定義リストと説明リストのどちらも作ることができる
- 箇条書きのリストを作るならul。説明つきのリストを作るならdlタグを使う
- 複数の項目についての説明はtable。1つの項目への説明はdlタグを使う
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
