
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。
内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう。
見出しタグとは?
サイトやブログを訪れるユーザーと検索エンジンにページの文章構造を正しく伝えるために使用するhタグのことです。見出しタグはh1〜h6まであり数字が小さい方が重要度が上がります。
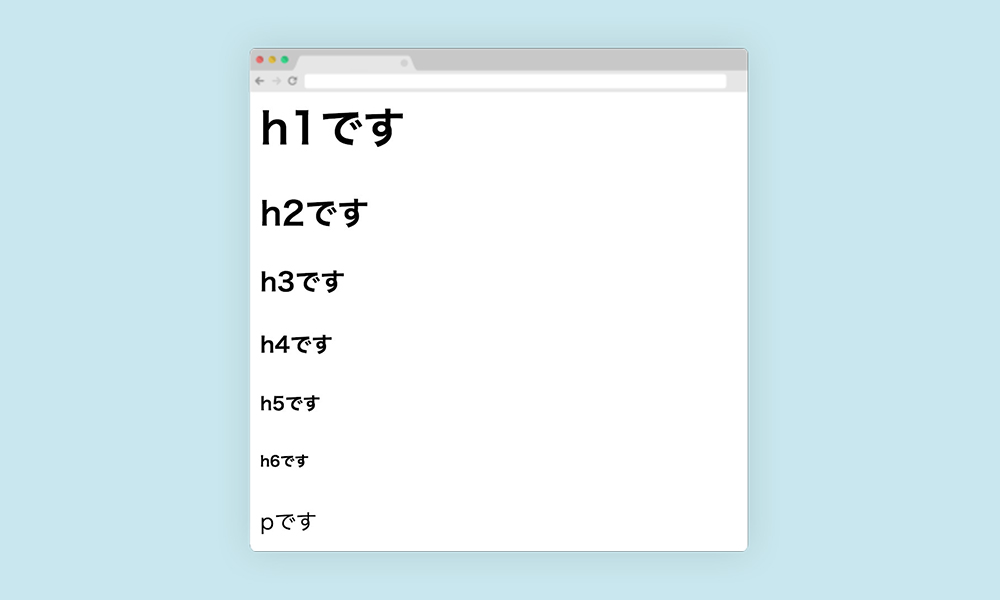
見出しタグで囲まれたテキストは、CSSでデザインを指定しなくても、ブラウザが勝手に大きさや太さなどを変更します。
HTML
<h1>h1です</h1> <h2>h2です</h2> <h3>h3です</h3> <h4>h4です</h4> <h5>h5です</h5> <h6>h6です</h6> <p>pです</p>

見出しタグの効果
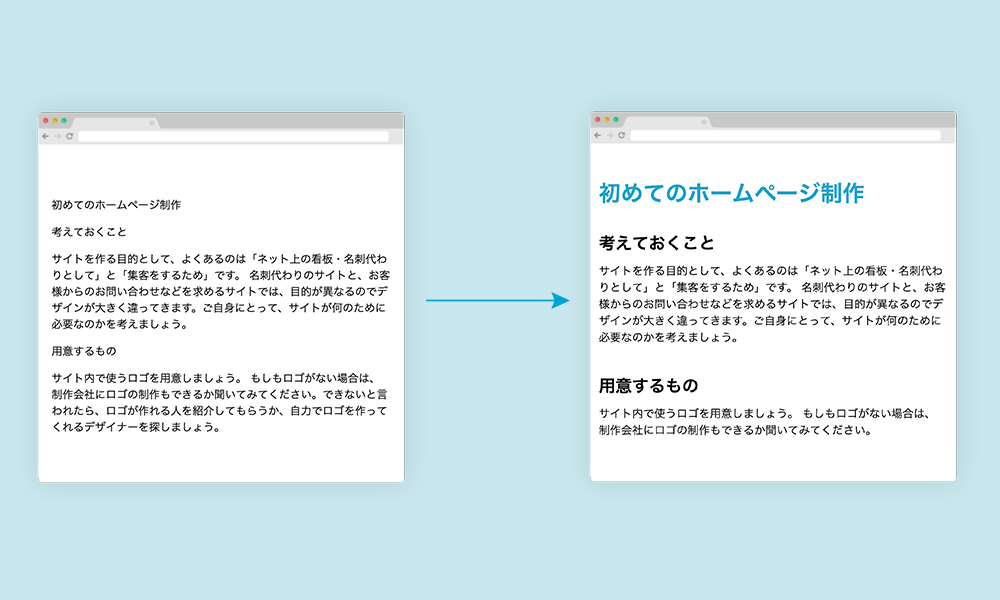
見出しタグを使って書かれた文章と、使わずに書かれた文章を見比べると、見る人にとって、いかに見出しタグが重要かが分かります。
下の画像の左側の方はpタグのみを使って書かれたものです。
HTML
<p>初めてのホームページ制作</p> <p>考えておくこと</p> <p>サイトを作る目的として、よくあるのは・・・</p> <p>用意するもの</p> <p>サイト内で使うロゴを用意しましょう。もしも・・・</p>
それに対して右側の方は、見出しタグとpタグを使って正しく書かれたものです(h1はcssで少し装飾しました)。
HTML
<h1>初めてのホームページ制作</h1> <h2>考えておくこと</h2> <p>サイトを作る目的として、よくあるのは・・・</p> <h2>用意するもの</h2> <p>サイト内で使うロゴを用意しましょう。もしも・・・</p>

ルール
正しい使い方をしないとユーザーにとって優しくないサイトになるばかりか、検索エンジンの評価も下がってしまう可能性があるので、以下のルールを頭に入れて使うようにしてください。
- 見出しタグの順番を守る
- h1は1ページに1つ
- h2〜h6は1ページに複数OK
- 文章構造と関係ない使い方をしない
見出しタグの順番を守る
見出しタグはh1から順番に使っていきます。
ページの文章構造を正しく伝えるために使うので、例えばh1の後にいきなりh3がきたりすることがないように気をつけましょう。
h1は1ページに1つ
h1タグは基本的には1ページに1つだけにします(複数使用しても問題はないみたいですが、文章構造が分かりにくくなるため)。
ページ内の1番重要なテキストに使用するのでトップページではサイトタイトルに、そして記事ページなどでは記事タイトルに使用したりしましょう。
h2〜h6は1ページに複数OK
h2〜h6の見出しタグは何度使っても問題ありません。
ただし上にも書いてある通り、順番だけは必ず守るようにしましょう。
文章構造と関係ない使い方をしない
文字を大きくしたいとか、強調したいという理由では見出しタグは使わないようにしましょう。
あくまでも見出しタグは見出しのためだけに使ってください。
まとめ
見出しタグについての記事、いかがでしたでしょうか。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
