
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。
WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になること間違いなしです。
Contents
table・tr・th・tdタグ
表(テーブル)を作成します。
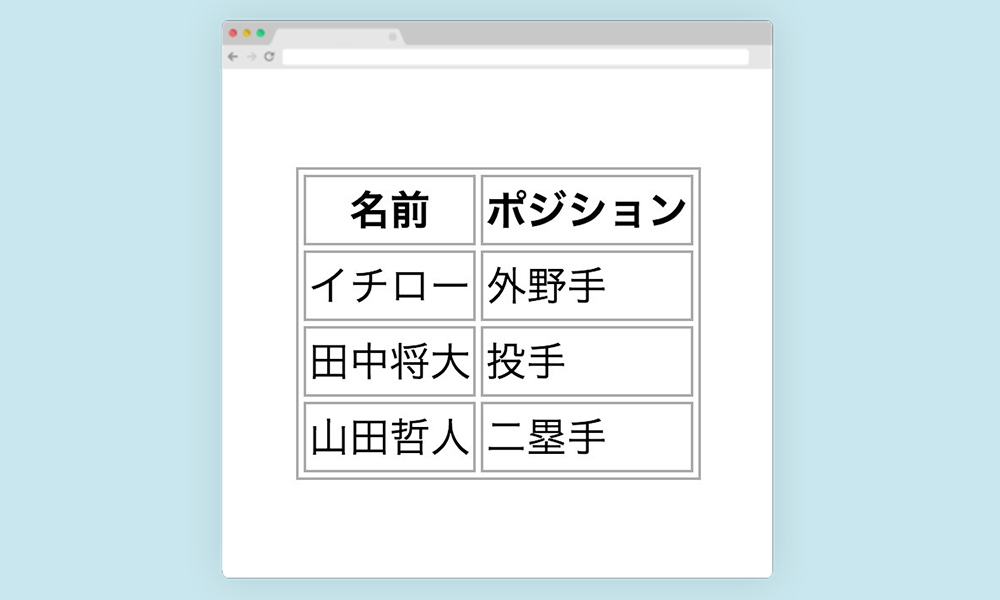
trタグで表の行グループを定義し、その中でthタグで表の見出し、tdタグで表の中身であるセルを定義します。そして、それら全てをtableタグで挟むことで表を作成できます。tr要素の数がそのまま表の行数になります。thタグ(見出し)がなくても表は作成できます。
HTML
<table>
<tr>
<th>名前</th>
<th>ポジション</th>
</tr>
<tr>
<td>イチロー</td>
<td>外野手</td>
</tr>
<tr>
<td>田中将大</td>
<td>投手</td>
</tr>
<tr>
<td>山田哲人</td>
<td>二塁手</td>
</tr>
</table>
CSS
table,
th,
td{
border: 1px solid #aaa;
}

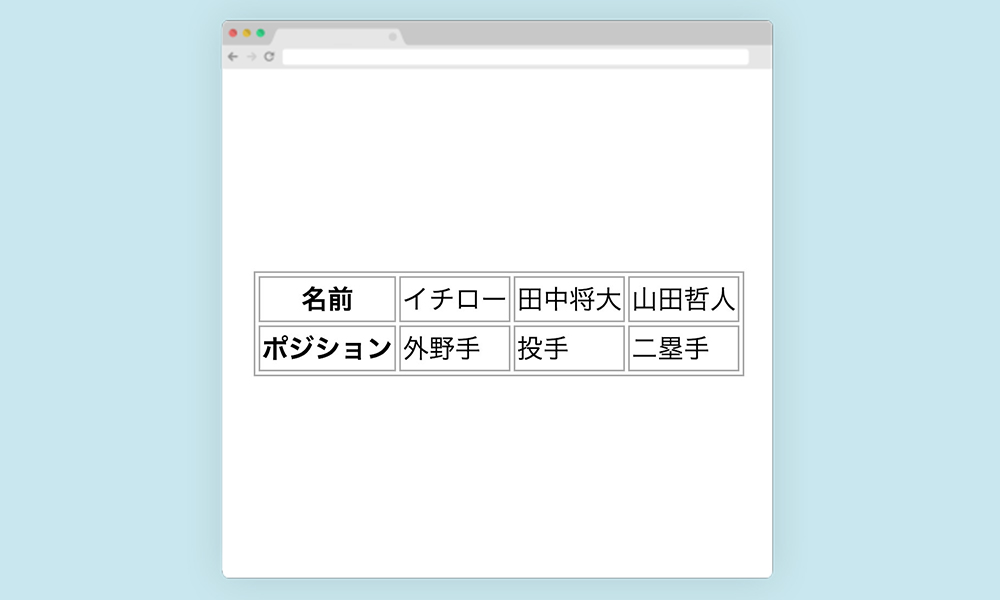
上の例では見出しが横に並んでいますが、見出しを縦に並べることもできます。
HTML
<table>
<tr>
<th>名前</th>
<td>イチロー</td>
<td>田中将大</td>
<td>山田哲人</td>
</tr>
<tr>
<th>ポジション</th>
<td>外野手</td>
<td>投手</td>
<td>二塁手</td>
</tr>
</table>

属性について
thまたはtd要素に対して属性を指定すると、複数のセルをつなげることができます。
| 属性 | 説明 |
|---|---|
| rowspan="数値" | th・td要素に対して指定すると、縦に結合されます。数値は結合したい数 |
| colspan="数値" | 横に結合されるバージョン |
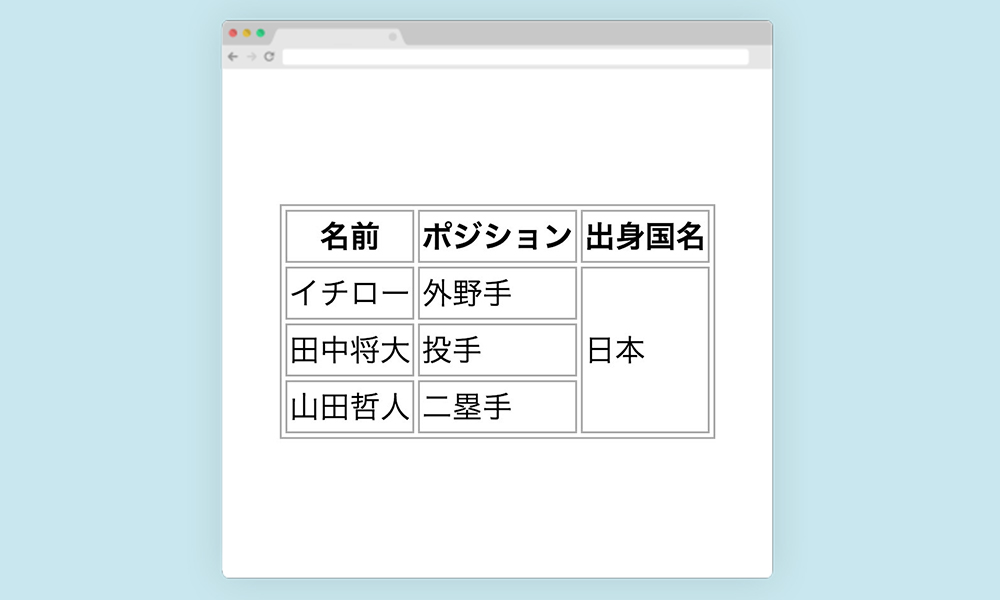
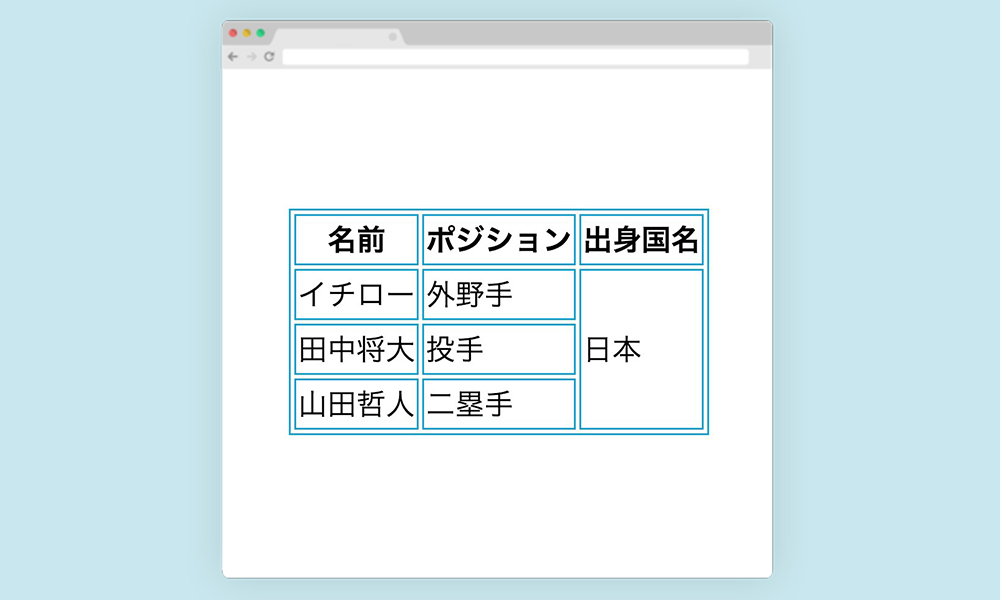
以下の場合、rowspan="3"となっているtd要素が縦に3つ結合されます。
HTML
<table>
<tr>
<th>名前</th>
<th>ポジション</th>
<th>出身国名</th>
</tr>
<tr>
<td>イチロー</td>
<td>外野手</td>
<td rowspan="3">日本</td>
</tr>
<tr>
<td>田中将大</td>
<td>投手</td>
</tr>
<tr>
<td>山田哲人</td>
<td>二塁手</td>
</tr>
</table>

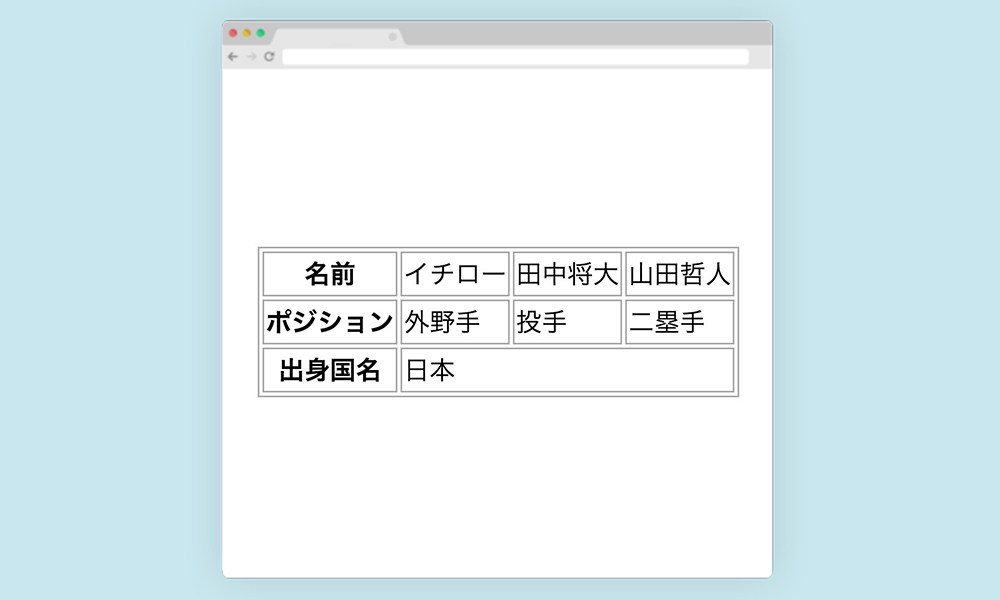
こちらは、横に結合されるバージョンです。
HTML
<table>
<tr>
<th>名前</th>
<td>イチロー</td>
<td>田中将大</td>
<td>山田哲人</td>
</tr>
<tr>
<th>ポジション</th>
<td>外野手</td>
<td>投手</td>
<td>二塁手</td>
</tr>
<tr>
<th>出身国名</th>
<td colspan="3">日本</td>
</tr>
</table>

関連するCSSプロパティ
- border
- border-collapse
- border-spacing
- text-align
- vertical-align
- padding
- width
- height
border
table・th・tdタグに、ボーダーを指定します。
| 値 | 説明 |
|---|---|
| 太さ スタイル 色 | ボーダーの太さ・スタイル・色をまとめて指定 |
CSS
table,
th,
td{
border: 1px solid #00a3d3;
}

border-collapse
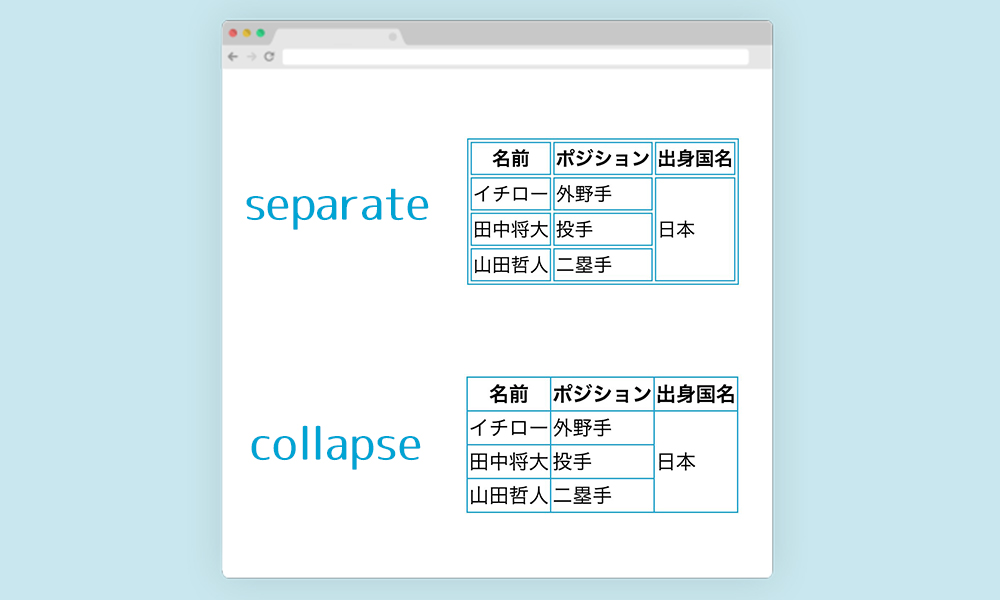
隣接するセルのボーダーを重ねて表示するか、間隔をあけて表示するかをtableタグに、指定します。
| 値 | 説明 |
|---|---|
| separate | デフォルト。間隔をあけて表示 |
| collapse | ボーダーを重ねて表示 |
CSS
table{
border-collapse: collapse;
}
table,
th,
td{
border: 1px solid #00a3d3;
}

border-spacing
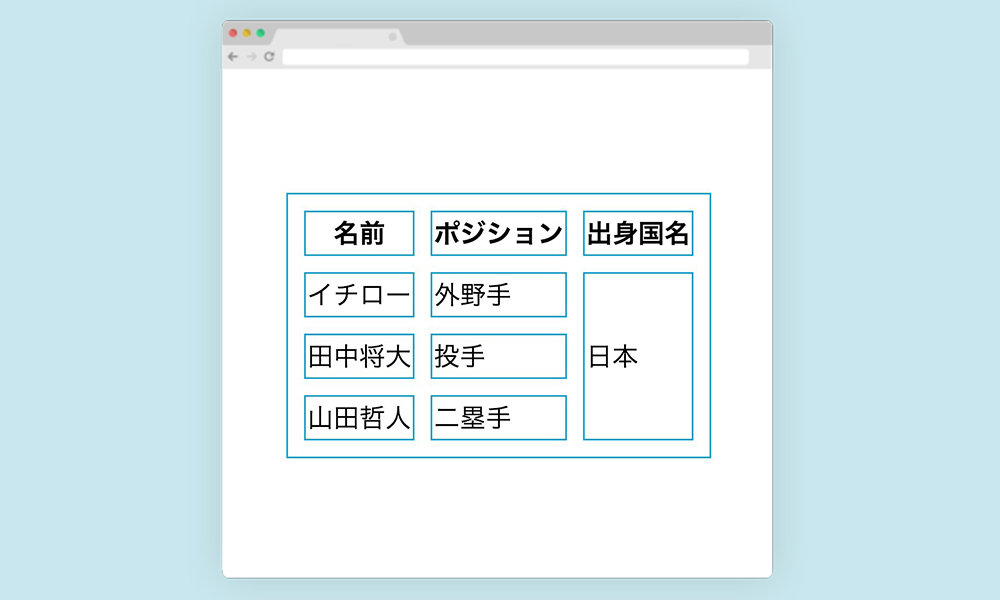
隣接するセルのボーダーとボーダーの間隔を、tableタグに指定します。
| 値 | 説明 |
|---|---|
| 数値 | ボーダーとボーダーの間隔を指定。border-collapseがseparateのときにだけ有効 |
CSS
table{
border-spacing: 10px
}
table,
th,
td{
border: 1px solid #00a3d3;
}

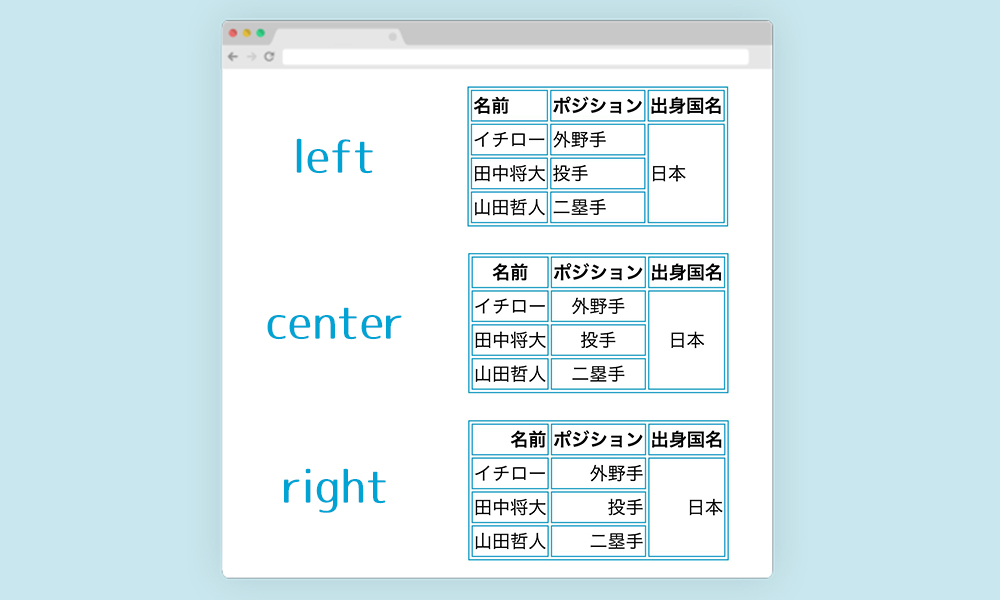
text-align
セルの中身の横位置を、指定します。
table・tr・th・tdタグのどれにでも指定できます。何も指定していないと、基本左寄せですが、th要素だけはデフォルトが中央寄せです。
| 値 | 説明 |
|---|---|
| left | 左端に揃える |
| center | 中央に配置 |
| right | 右端に揃える |
CSS
table,
th,
td{
text-align: center;
border: 1px solid #00a3d3;
}

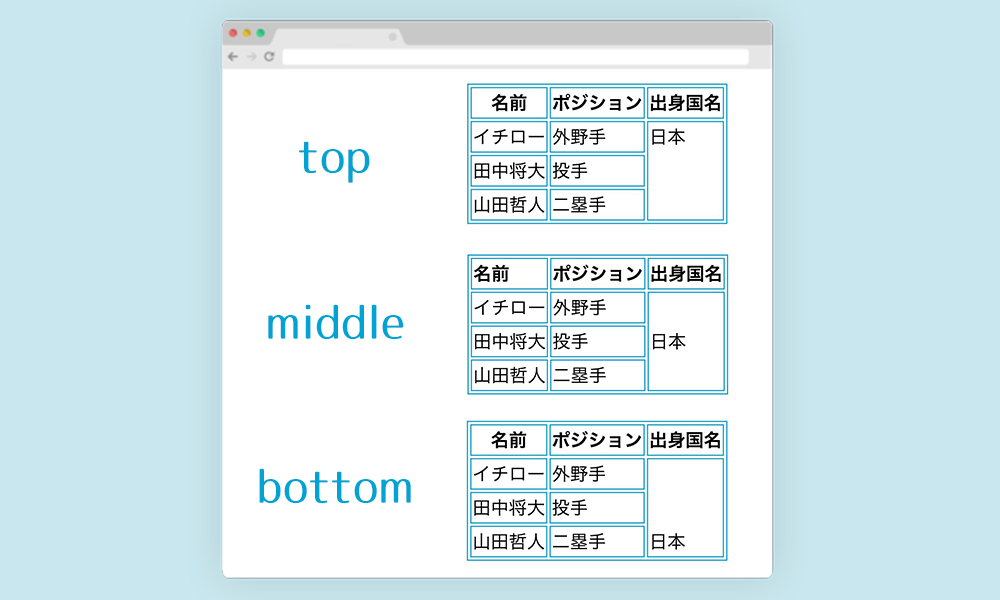
vertical-align
セルの中身の縦位置を、tr・th・tdタグのどれかに指定します。
| 値 | 説明 |
|---|---|
| top | 上端揃え |
| middle | 中央揃え |
| bottom | 下端揃え |
CSS
table,
th,
td{
border: 1px solid #00a3d3;
vertical-align: top;
}

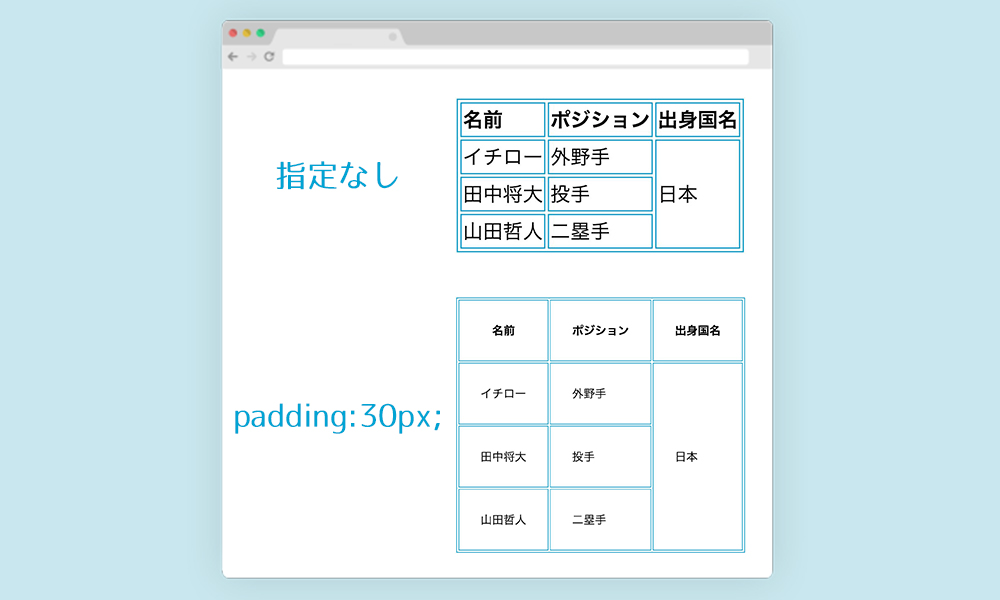
padding
thタグ(見出し)やtdタグ(表の中身)の余白を指定します。
CSS
table,
th,
td{
border: 1px solid #00a3d3;
}
th,
td{
padding: 30px;
}

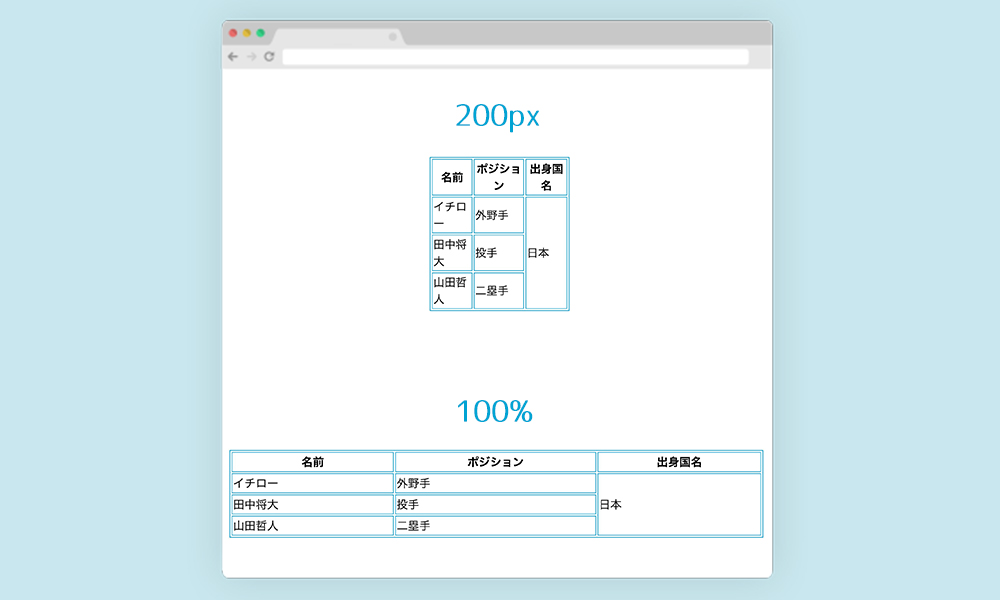
width
table(表)の幅を指定します。
幅を500pxなどと指定することももちろん可能ですが、100%と指定することで親要素にピッタリとはまるので、レスポンシブデザインで重宝されます。
CSS
table,
th,
td{
border: 1px solid #00a3d3;
}
table{
width: 100%;
}

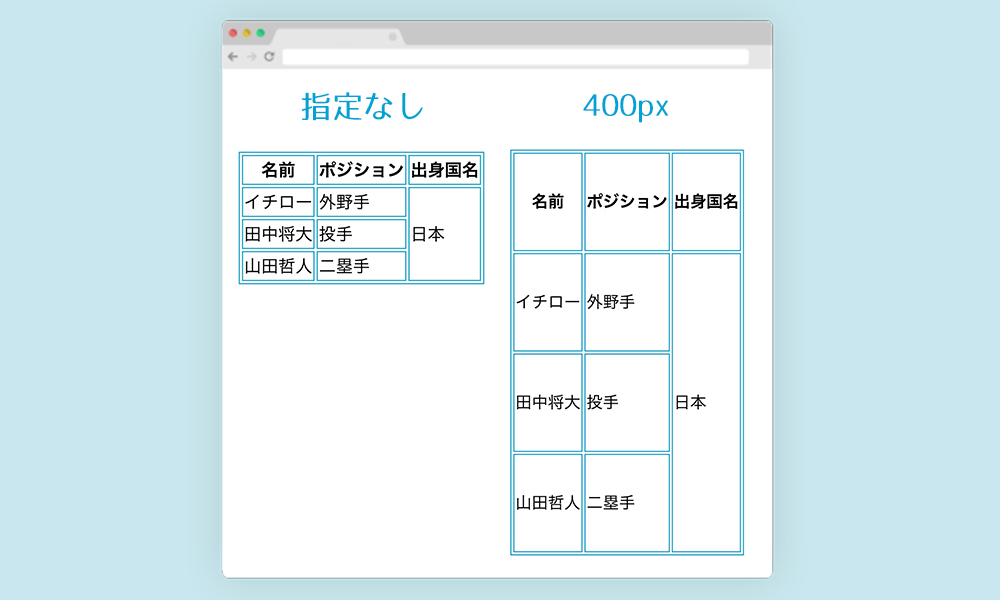
height
table(表)の高さを指定します。
高さを指定すると、vertical-alignの効果がわかりやすくなります。
CSS
table,
th,
td{
border: 1px solid #00a3d3;
}
table{
height: 400px;
}

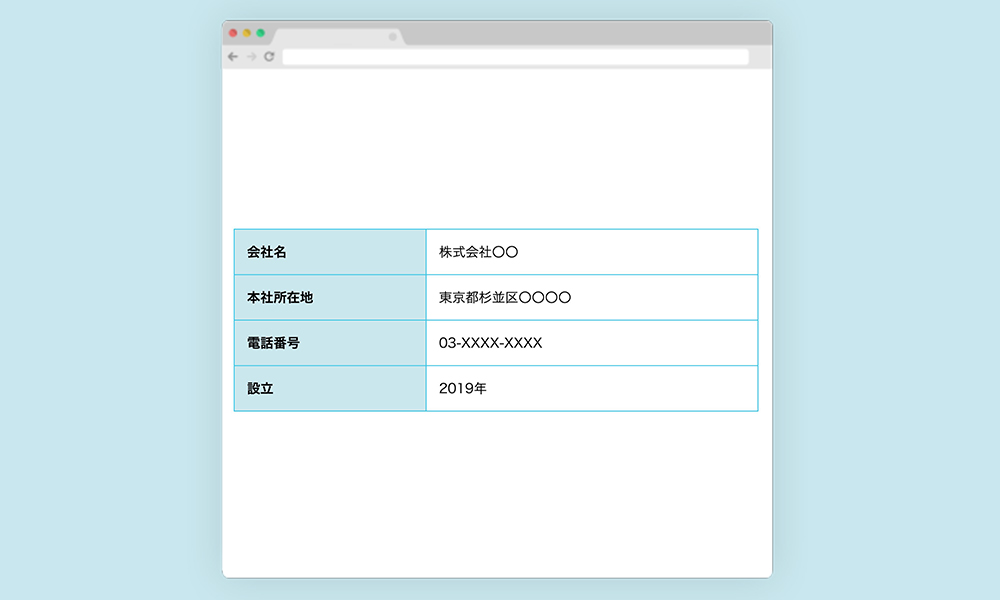
テーブル作成例
以上を踏まえて、簡単な会社概要を制作してみます。
HTML
<table>
<tr>
<th>会社名</th>
<td>株式会社〇〇</td>
</tr>
<tr>
<th>本社所在地</th>
<td>東京都杉並区〇〇〇〇</td>
</tr>
<tr>
<th>電話番号</th>
<td>03-XXXX-XXXX</td>
</tr>
<tr>
<th>設立</th>
<td>2019年</td>
</tr>
</table>
CSS
table,th,td{
border:1px #2bc7ec solid;
text-align: left;
}
table{
border-collapse: collapse;
width: 100%;
}
th,td{
padding: 15px;
}
th{
background: #c9e7ee;
}

まとめ
table・tr・th・tdタグについての記事、いかがでしたでしょうか。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
