
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。
CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読みください。
aタグとは?
ハイパーリンクを指定します。
aタグではさむことで、文字でも画像でもリンクにすることができます。
HTML
<a href="https://web-emo.com/">トップページへ!</a> <a href="https://web-emo.com/"><img src="logo.jpg"></a>
以下のように、文章内にaタグを入れることもできます。
HTML
<p><a href="https://web-emo.com/">こちら</a>をクリックしてください!</p>
属性について
- href
- target
href
ハイパーリンク先のURLを指定します。
リンク先のURLは開始タグの中にhref="リンク先のURL"という形で書きます。
target
リンク先の開き方を指定します。
新しいタブやウィンドウでリンク先を開かせたい時は、target="_blank"を使います。
例えば、別リンクで当サイトのトップページを開かせたい時には以下のように記述します。
HTML
<a href="https://web-emo.com/" target="_blank">トップページへ</a>
関連するCSSプロパティ
- text-decoration
- color
text-decoration
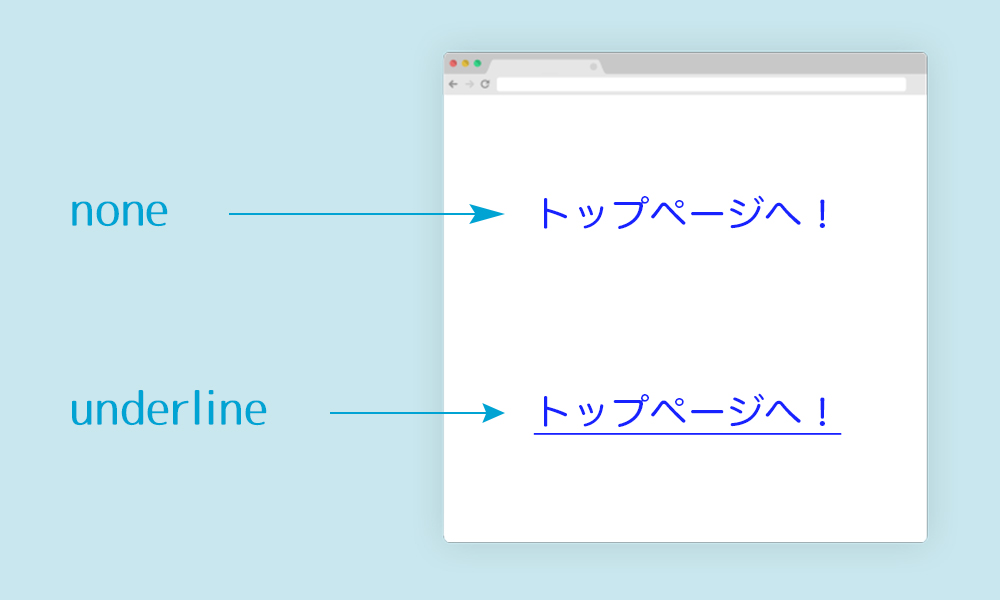
デフォルトでは、リンクテキストには下線が引かれます。
この下線を消すには、text-decoration: noneを指定します。
| 値 | 説明 |
|---|---|
| none | テキストの装飾を行わない |
| underline | テキストに下線を引く |
HTML
<a href="https://web-emo.com/">トップページへ</a>
CSS
a{
text-decoration: none;
}

color
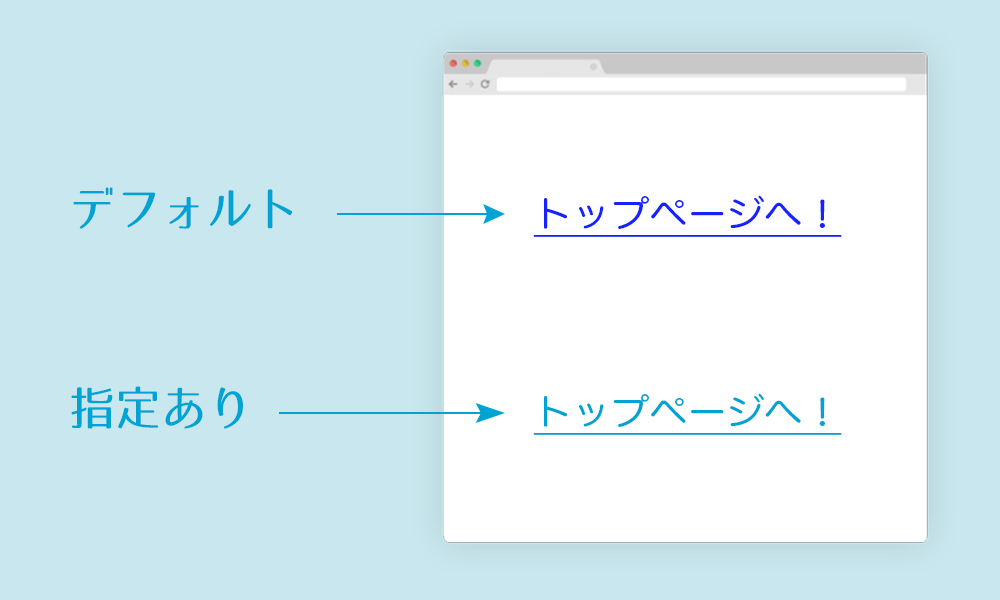
リンクテキストの色を変えます。
変更する時は、リンクと分かるようにできるだけ青系の色にしましょう。
| 値 | 説明 |
|---|---|
| 色名またはカラーコード | テキストの色を変える |
HTML
<a href="https://web-emo.com/">トップページへ</a>
CSS
a{
color: #00a3d3;
}

関連するCSS擬似クラス
- hover
- visited
hover
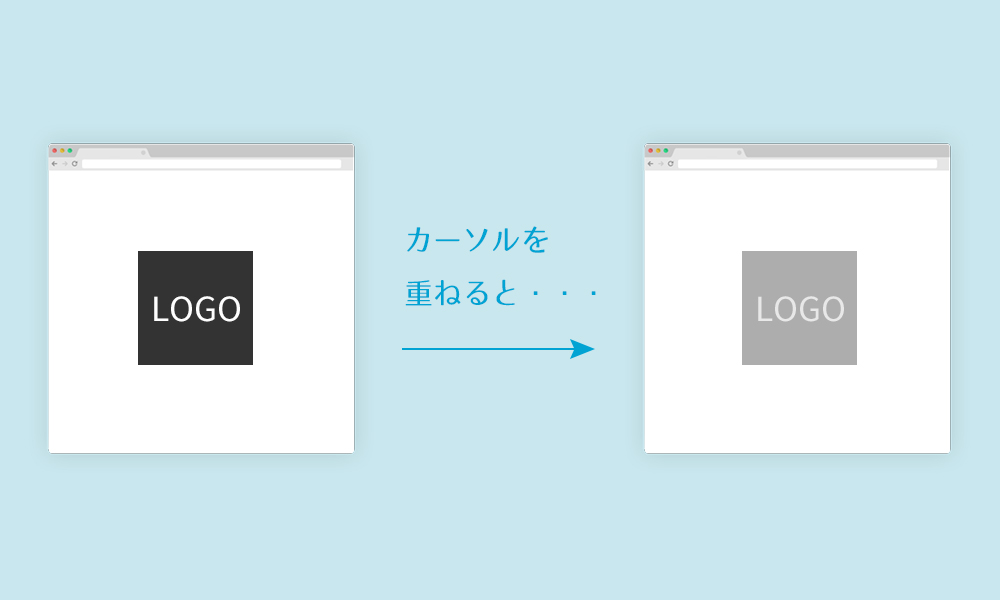
テキストリンクや画像リンクにカーソルを重ねた時の変化を指定します。
以下の場合、カーソルを重ねるとテキストリンクが、半透明になります。
HTML
<a href="https://web-emo.com/"><img src="logo.jpg"></a>
CSS
a:hover{
opacity: .5;
}

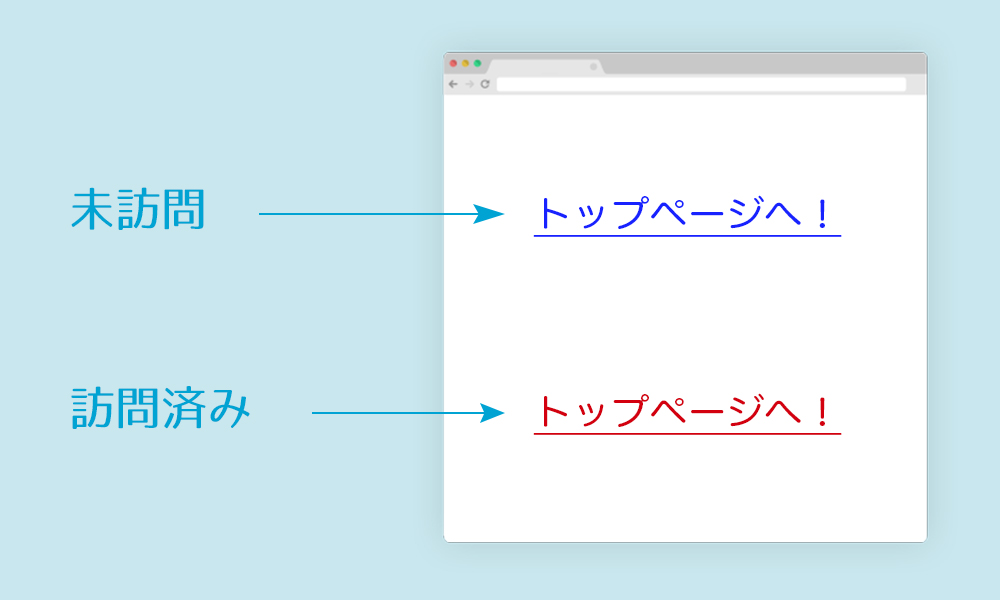
visited
訪問済みのリンクのデザインを変えます。
以下の場合、訪問済みのテキストリンクの色が、赤になります。
HTML
<a href="https://web-emo.com/">トップページへ</a>
CSS
a:visited{
color: red;
}

まとめ
aタグについての記事、いかがでしたでしょうか。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
