
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。
これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。
ul・ol・liタグとは?
liタグを、ulまたはolタグで挟むことで、箇条書き(リスト)を作ります。
ulとolの違いは番号付の箇条書きになるかどうかで、ulの場合は番号がないリスト(順不同リスト)になりますが、olの場合は番号つきのリスト(順序付きリスト)になります。
ulタグ
番号がないリスト(順不同リスト)を表示します。
以下のように、項目を列挙したい時に使います。リストの項目として、li要素を最低1つは配置しなければいけません。
HTML
<ul> <li>パラオ</li> <li>モルディブ</li> <li>沖縄</li> </ul>

関連するCSSプロパティ
ul要素と一緒によく使われるCSSプロパティがあります。
指定することで、リストの見た目を変えてくれます。
- list-style-type
- list-style-position
list-style-type
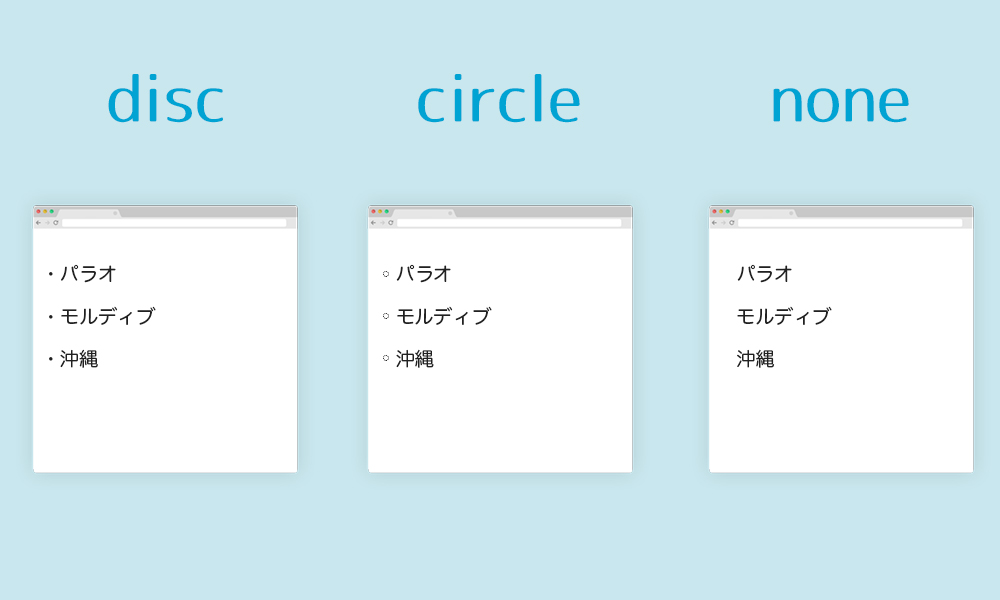
li要素のマーカーに関する指定をします。
list-style-typeに指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| disc | デフォルト。黒丸 |
| circle | 白丸 |
| square | 黒四角 |
| none | マーカーなし |
CSS
ul{
list-style-type: circle;
}

list-style-position
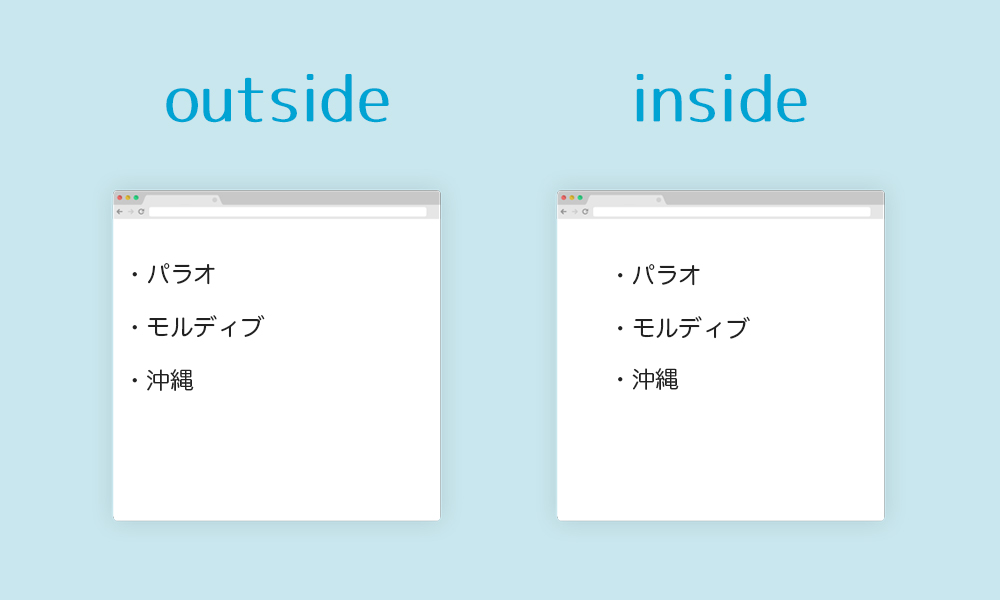
リストの先頭に表示するマーカーの表示位置を指定します。
list-style-positionに指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| outside | デフォルト。マーカーをリスト内容の領域の外側に表示 |
| inside | マーカーをリスト内容の領域の内側に表示 |
CSS
ul{
list-style-position: outside;
}

olタグ
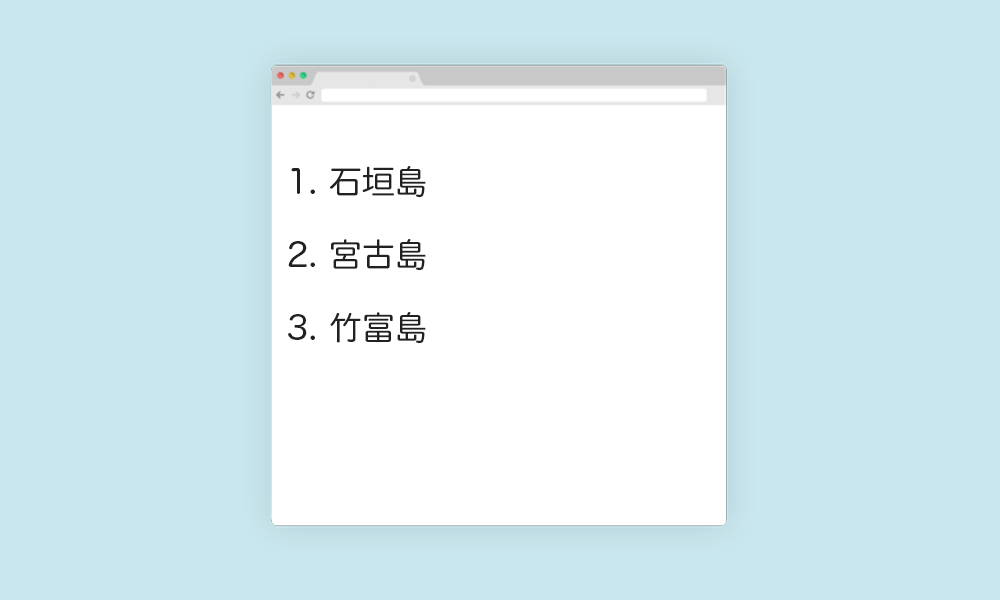
番号がついているリスト(順序付きリスト)を表示します。
番号つきで項目を列挙したい時に使います。リストの項目として、li要素を最低1つは配置しなければいけません。
HTML
<ol> <li>石垣島</li> <li>宮古島</li> <li>竹富島</li> </ol>

関連するCSSプロパティ
ol要素と一緒によく使われるCSSプロパティがあります。
指定することで、リストの見た目を変えてくれます。
- list-style-type
- list-style-position
list-style-type
リストの先頭に表示するマーカーに関する指定をします。
list-style-typeに指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| decimal | デフォルト。算用数字 |
| lower-alpha | 小文字のアルファベット |
| upper-alpha | 大文字のアルファベット |
| cjk-ideographic | 漢数字 |
| hiragana | ひらがなのあいうえお順 |
| katakana | カタカナのアイウエオ順 |
| none | マーカーなし |
CSS
ol{
list-style-type: upper-alpha;
}

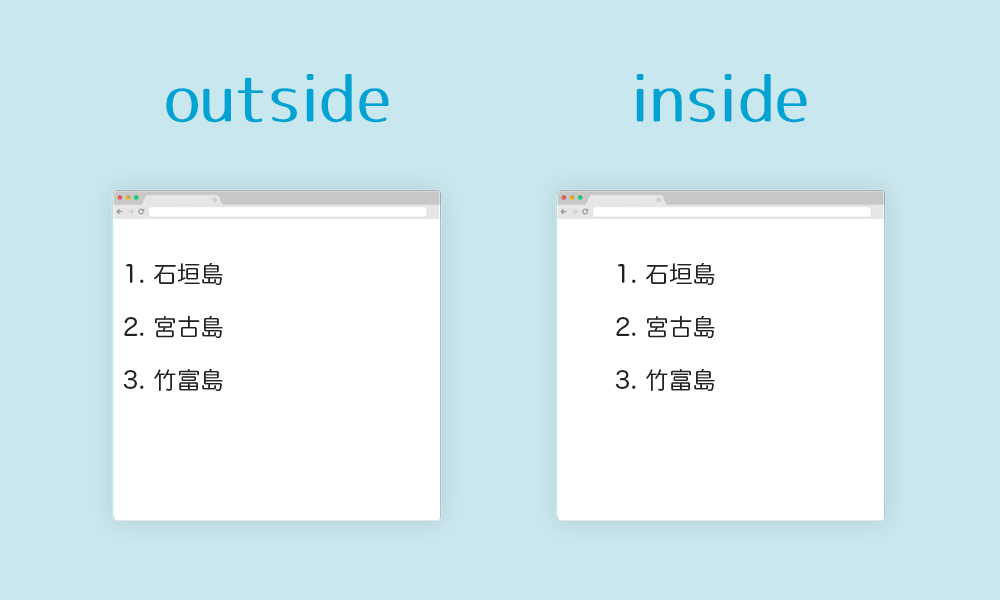
list-style-position
リストの先頭に表示するマーカーの表示位置を指定します。
list-style-positionに指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| outside | デフォルト。マーカーをリスト内容の領域の外側に表示 |
| inside | マーカーをリスト内容の領域の内側に表示 |
CSS
ol{
list-style-position: outside;
}

入れ子にする方法
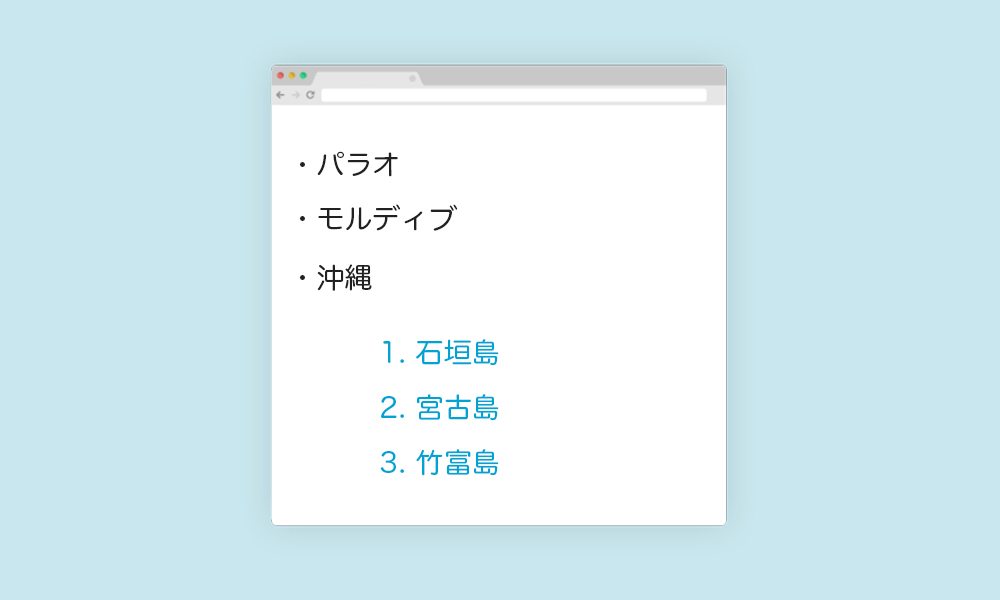
リストの中にリストを入れることができます。
例えばul要素の中のli要素にol要素を入れると以下のように表示されます。
HTML
<ul>
<li>パラオ</li>
<li>モルディブ</li>
<li>沖縄
<ol>
<li>石垣島</li>
<li>宮古島</li>
<li>竹富島</li>
</ol>
</li>
</ul>

まとめ
この記事に書かれていることで、特に覚えておいて欲しいことは以下の2点です。
- ulとliの組み合わせで番号なし箇条書き
- olとliの組み合わせで番号付き箇条書き
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
