
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。
コンタクトフォームはもちろん、ログイン画面やお申し込みフォームなどWEB上では欠かせないフォームを作ることができるので、しっかりと知識をつけて使いこなせるようにしましょう。
formタグ
input・select・textareaタグ等のフォーム部品を中に配置して、入力・送信フォームを作ります。
送信ボタンを押すと、フォームに入力されたデータは指定したURLへ送信されます。データの送信先URL(どこに)はaction属性で、送信方法はmethod属性でそれぞれ指定します。
属性
action属性は必ず指定してください。
method属性の値には「get」と「post」がありますが、基本的には「post」を使います。
| 属性 | 説明 |
|---|---|
| action | 送信先URLを指定。必ず指定する |
| method | 送信方法を指定 |
HTML
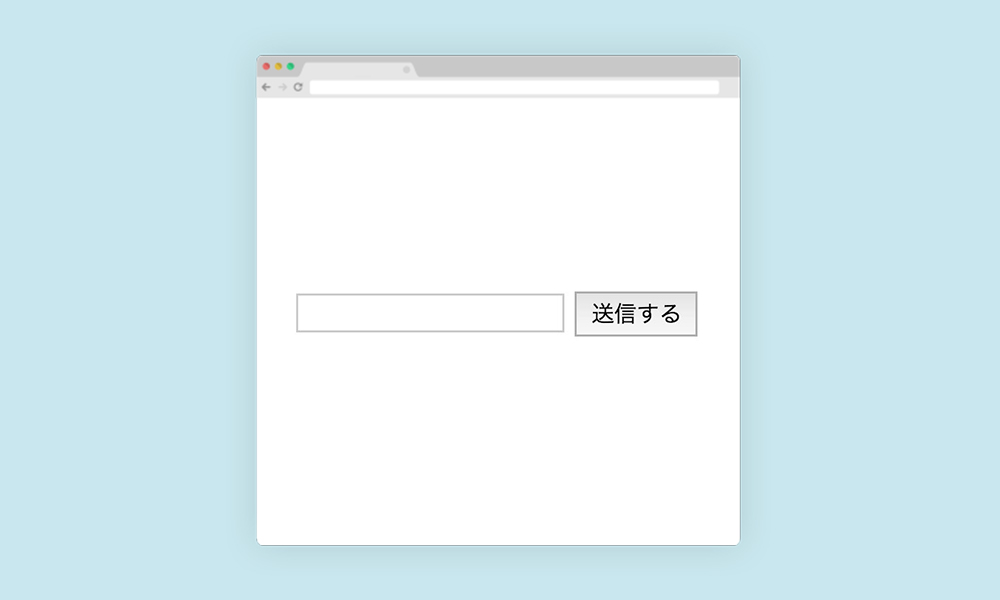
<form method="post" action="mail.php">
<input type="text" name="お名前">
<button type="submit">送信する</button>
</form>

inputタグ
フォームの入力部品を作成する際に使用します。
type属性を指定することで、様々な入力部品を作成します。
type属性
入力部品の種類を指定します。省略した場合はデフォルト値の「text」が適用されます。
| 値 | 説明 |
|---|---|
| text | デフォルト。一行のテキストフォーム |
| password | パスワード専用の入力フォーム |
| url | URLの入力欄を作成 |
| メールアドレスの入力欄を作成 | |
| tel | 電話番号の入力欄を作成 |
| date | 日付の入力欄を作成 |
| number | 数値の入力欄を作成 |
| checkbox | チェックボックスを作成 |
| radio | ラジオボタンを作成 |
| file | サーバーへファイルを送信 |
| hidden | 隠しデータを指定 |
| image | 画像ボタンを作成。画像ファイルはsrc属性で指定。alt属性が必須 |
| button | 通常のボタンを作成 |
| reset | 入力内容をリセットするボタンを作成 |
| submit | 送信ボタンを作成 |
HTML
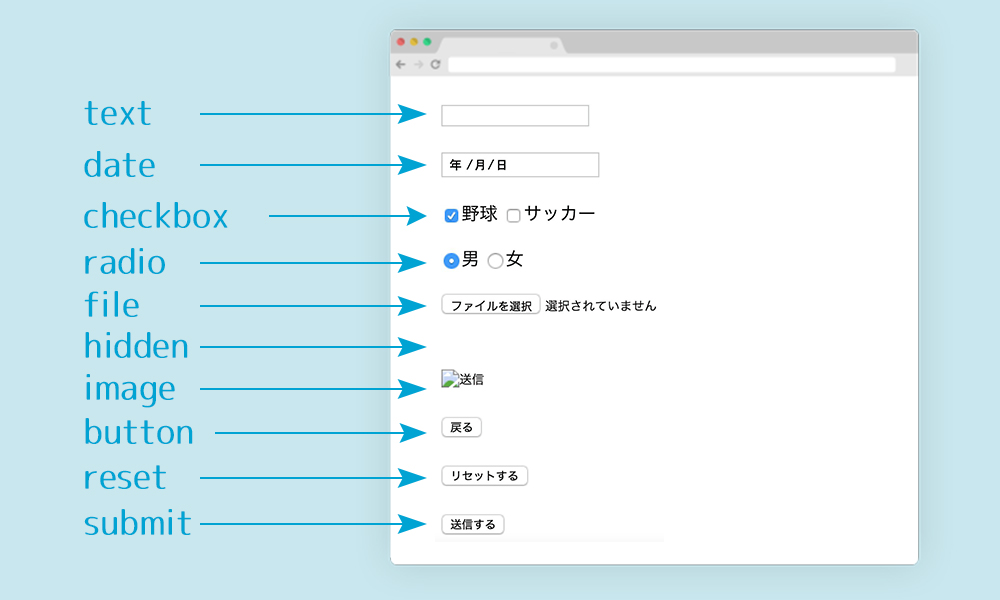
<input type="text"> <input type="date"> <input type="checkbox" name="sports" value="1" checked="checked">野球 <input type="checkbox" name="sports" value="2">サッカー <input type="radio" name="gender" value="1" checked="checked">男 <input type="radio" name="gender" value="2">女 <input type="file"> <input type="hidden"> <input type="image"> <input type="button" value="戻る"> <input type="reset" value="リセットする"> <input type="submit" value="送信する">

その他の属性
type属性以外にも多くの属性があります。その中でもよく使う属性のみを抜粋しました。
| 属性 | 説明 |
|---|---|
| name | データを受信したプログラムが項目を区別できるよう、フォーム部品に名前をつける |
| placeholder | 入力欄に初期表示する内容(ダミーテキスト)を指定 |
| value | チェックされたチェックボックスやラジオボタンだけを送信する値を指定 |
| checked | チェックボックスやラジオボタンのチェックを予め入れる場合に指定 |
| required | 必須入力フィールドかどうかを指定 |
textareaタグ
複数行のテキストが入力可能な入力欄を作成します。
1行のみの入力欄を生成したい場合は、inputタグのテキストボックス(input type=”text”)を使用してください。
属性
| 属性 | 説明 |
|---|---|
| cols | 一行当たりの最大文字数の目安を指定(初期値は20) |
| rows | 表示行数を指定(初期値は2) |
| name | データを受信したプログラムが項目を区別できるよう、フォーム部品に名前をつける |
| placeholder | 入力欄に初期表示する内容(ダミーテキスト)を指定 |
| required | 必須入力フィールドかどうかを指定 |
HTML
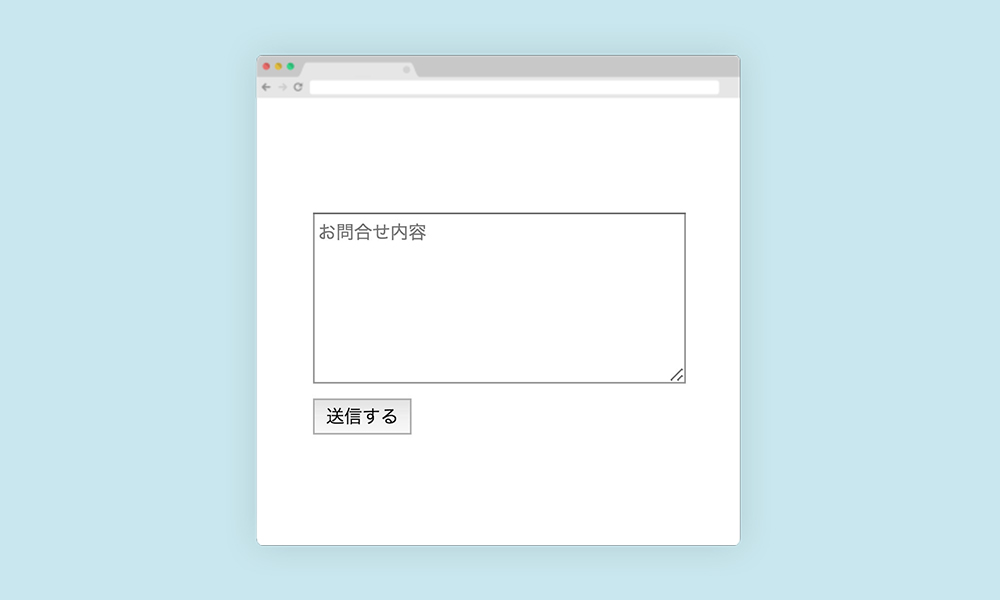
<form method="post" action="mail.php"> <textarea name="お問合せ内容" placeholder="お問合せ内容" rows="5" required></textarea> <button type="submit" class="submit">送信する</button> </form>

ボタンを作成します。
input要素のtype属性にbutton、submit、resetを指定した時と動作は同じですが、button要素内に画像やHTMLタグを使用できる点が異なります。
type属性
| 値 | 説明 |
|---|---|
| submit | デフォルト。フォーム入力内容を送信するボタン |
| reset | フォーム入力内容をリセットするボタン |
| button | 何もしない通常のボタン。Javascriptと併せて使うことが多い |
HTML
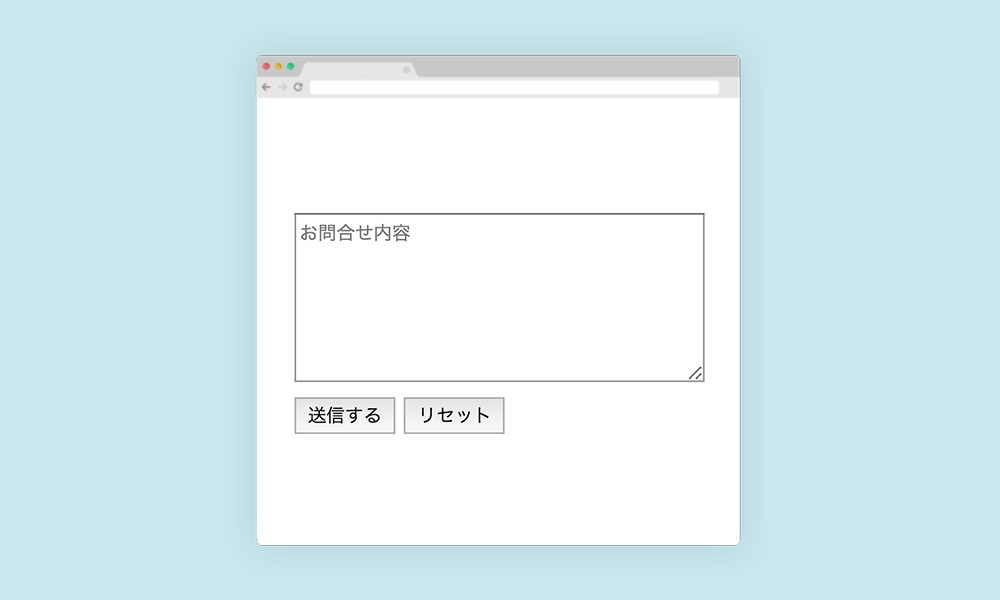
<form method="post" action="mail.php"> <textarea name="お問合せ内容" placeholder="お問合せ内容" required></textarea><br> <button type="submit">送信する</button> <button type="reset">リセット</button> </form>

selectタグ
セレクトボックスを作成します。
メニューの選択肢は、この要素内に配置するoptionタグで作成します。
属性
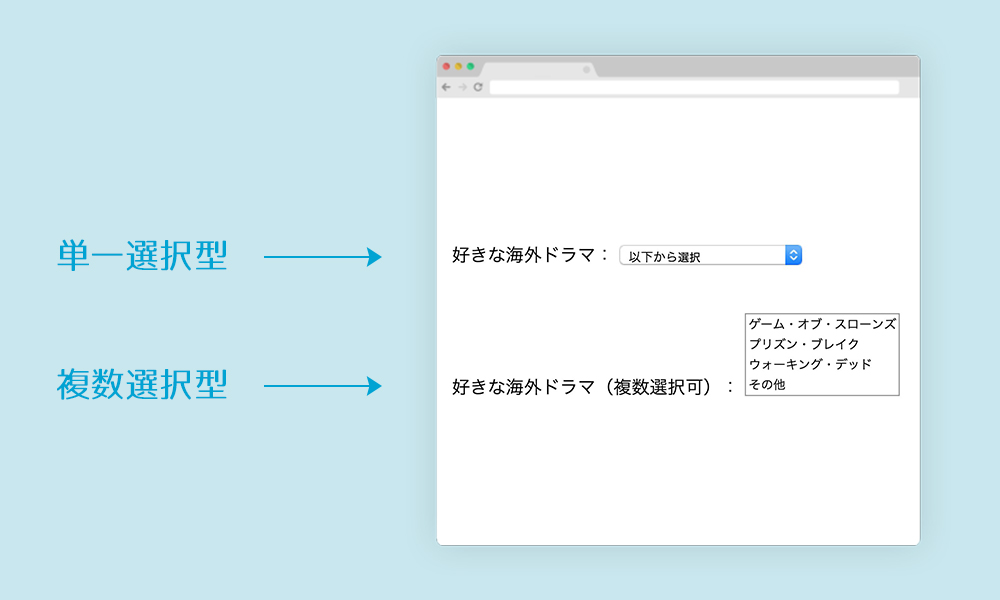
単一選択型と複数選択型の2タイプがあり、デフォルトは単一選択ですが、multiple属性を指定することで複数選択型になります。
| 属性 | 説明 |
|---|---|
| multiple | 選択肢を複数選択できるようにする |
| size | 表示する選択肢の数を指定 |
| name | セレクトボックスの名前を指定 |
| required | 必須入力フィールドかどうかを指定 |
HTML
<form method="post" action="mail.php">
<label for="language">好きな海外ドラマ:</label>
<select id="language" name="language">
<option value="">以下から選択</option>
<option value="game">ゲーム・オブ・スローンズ</option>
<option value="prison">プリズン・ブレイク</option>
<option value="dead">ウォーキング・デッド</option>
<option value="hoka">その他</option>
</select>
</form>
HTML
<form method="post" action="mail.php">
<label for="language">好きな海外ドラマ(複数選択可):</label>
<select id="language" name="language" multiple>
<option value="game">ゲーム・オブ・スローンズ</option>
<option value="prison">プリズン・ブレイク</option>
<option value="dead">ウォーキング・デッド</option>
<option value="hoka">その他</option>
</select>
</form>

optionタグ
セレクトボックスの選択肢を作成します。
属性
属性なしでも使用できますが、通常は、サーバーへ何らかの値を送るためにvalue属性を指定します。
| 属性 | 説明 |
|---|---|
| value | 選択肢の値。省略したら、optionのテキスト内容が値となる |
| selected | 予め選択済みにする |
labelタグ
フォーム部品(チェックボックス、ラジオボタンなど)とラベルを関連付けます。
例えばラジオボタンは丸い部分をクリックしないとその部品を選択することができませんが、labelタグを使うことによりラベルをクリックしただけでその部品を選択することができます。使用するためには、labelタグのfor属性の値と、フォーム部品のid属性の値を同じにします。
属性
| 属性 | 説明 |
|---|---|
| for | フォーム部品とラベルを関連付ける |
| form | form要素とラベルを関連付ける |
for属性はlabelタグのfor属性の値と、inputなどのフォーム部品のID属性の値を同じものにすることで両者を関連付ける事ができます。これによりチェックボックスやラジオボタンでは、 関連付けられたテキスト部分をクリックしてもチェックを付けることができるようになります。
form属性はlabelタグのform属性の値とformのID属性の値を一致させることで、 離れた場所に配置した別セクションのformタグなど、 直接の親要素以外のformタグとラベルを関連付けることができます。
まとめ
フォーム関連タグについての記事、いかがでしたでしょうか。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】HTMLについての超簡単まとめ
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。 是非、肩の力を抜いて最後まで読み ...
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
