
WEBサイトを作る上で、CSSと並んで絶対に欠かせない言語といえばHTML。この記事ではHTMLについてなるべく難しい言葉を使わずに、でも要点は抑えて解説してきます。
是非、肩の力を抜いて最後まで読み進めて行ってください。
HTMLとは?
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、WEBサイトを作成するための言語のことです。世の中のサイトはほとんど、HTMLによって作られています。
リンク設定で他のページへ飛ばしたり、画像を表示したりでき、タグと呼ばれる印で指定(マークアップ)を行うことからこの名称となっています。
HTMLの記述例
HTMLは内容を開始タグと終了タグで囲みます。これらをまとめて要素と呼びます。
例えば段落を作成したい場合、内容をpタグで囲い以下のように記述をします。これでp要素ができあがりです。
HTML
<p>これは段落です</p>
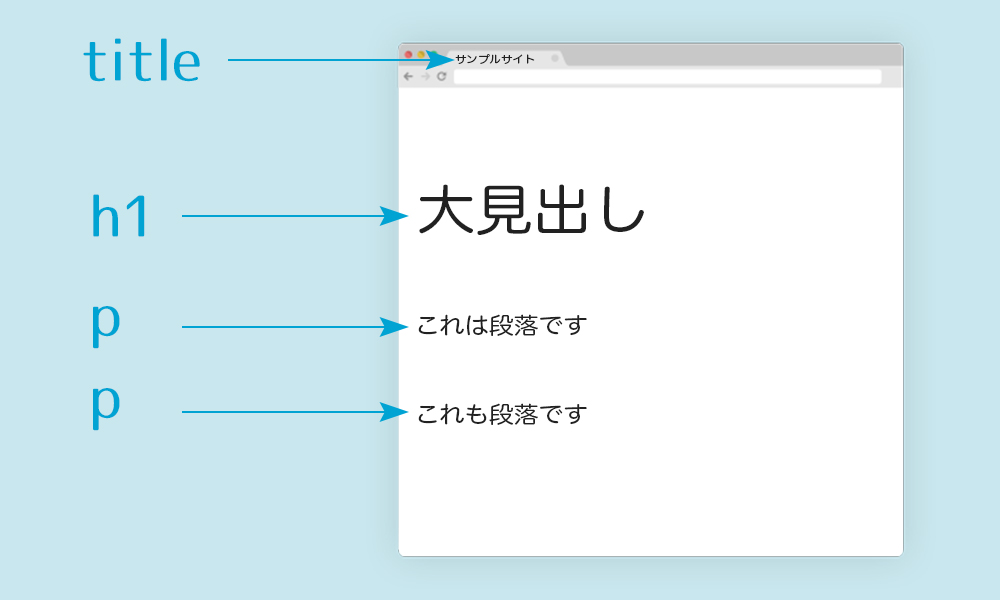
以下の内容は、実際にWEBサイトを作るときのHTMLファイルのサンプルです。
このファイルをブラウザで表示すると、下の画像のように表示されます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルサイト</title>
</head>
<body>
<h1>大見出し</h1>
<p>これは段落です</p>
<p>これも段落です</p>
</body>
</html>

要素(タグ)
要素(タグ)には沢山の種類があり、これを使いこなすことでスムーズにマークアップすることができます。
以下は要素(タグ)の一覧です。
| 要素名 | 説明 | |
|---|---|---|
| よく使う要素 | h1 | 見出しを付ける |
| p | ひとつの段落であることを表す | |
| a | ハイパーリンクを指定 | |
| div | ひとかたまりの範囲として定義 | |
| span | ひとつの範囲として定義 | |
| リスト関連 | ul | 順不同リストを表示 |
| ol | 順序付きリストを表示 | |
| li | ul、olの項目を記述 | |
| dl | 記述リスト | |
| dt | 記述リストの用語部分 | |
| dd | 記述リストの説明部分 | |
| テーブル関連 | table | 表を作成 |
| tr | 表の横一行を定義 | |
| th | 表の見出しセル | |
| td | 表のデータセル | |
| フォーム関連 | form | 入力・送信フォーム |
| input | フォームの入力部品 | |
| textarea | 複数行のテキストが入力可能な入力欄 | |
| button | ボタン | |
| select | プルダウンメニュー | |
| option | select要素の選択肢 | |
| label | フォーム部品と項目名を関連付ける | |
その他、全ての要素(タグ)はHTMLクイックリファレンスを確認してください。
属性について
HTMLの要素には、それぞれの要素を差別化するために、属性を指定することができます。
主に使うのは以下の5つの属性です。
- id属性
- class属性
- title属性
- style属性
- lang属性
id属性
要素に固有の名前を付けます。主にページ内のリンクを設定する際や、CSSでデザインを行なう際などに使用しますが、1ページの中に同じid名が存在してはいけません。
使用できる文字は、半角英数字とハイフン(-)、アンダーバー(_)、コロン(:)、ピリオド(.)ですが、先頭の文字は数字から始めてはいけないので注意しましょう。
HTML
<p id="test">これは段落です。</p>
class属性
要素にクラス名(分類名)を付けます。主にCSSでデザインを行なう際などに使用しますが、id属性とは違い、1ページの中に同じclass名が複数存在しても構いません。
使用できる文字は、半角英数字とハイフン(-)、アンダーバー(_)ですが、先頭の文字は数字から始めてはいけないので注意しましょう。半角スペースで区切る事で、1つの要素に複数のクラス名を指定することもできます。
HTML
<p class="test">これも段落です。</p>
title属性
要素に補足情報を付けます。主にリンクをする際にリンク先の情報を記す目的で使用します。
マウスオーバーの際にツールチップとして表示するブラウザもあります。
HTML
<a title="りんご" class="test">りんごです</a>
style属性
要素に直接スタイルを指定できます。
HTML
<p style="color: red;" class="test">これは段落です。</p>
lang属性
要素内の言語を指定します。主にhtml要素や、ページ内に複数の言語が存在する際に使用します。
属性値には言語コードを指定します(日本語は「ja」と指定)。
HTML
<html lang="ja"></html>
まとめ
HTMLはWebサイトの土台を作る言語です。ゆっくりでも大丈夫なので、サイトを作るためにここに書いてある事は覚えるようにしましょう。
HTML関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【 HTML入門 】aタグを使ってテキスト・画像リンクを貼ろう
今回は、WEBサイトやブログを作る時にものすごくお世話になる、HTMLのaタグについて解説します。 CSSでリンクのデザインを変える方法や擬似クラスの使い方も記事内でお伝えしますので、是非最後までお読 ...
-

-
【 HTML入門 】見出しタグh1〜h6の使い分け方と効果を徹底解説
簡単そうなのに、使ってみるとよく分からなくなってしまうタグといえば・・・見出しタグ。 内部SEOにも影響してくるものなので、適当に使わずに見出しタグについてしっかりと理解をした上で使うようにしましょう ...
-

-
【 HTML入門 】divとspanタグの違いについてじっくり解説
サイトを作る上で絶対に欠かせないdivとspanタグ。 どちらもスタイルを適用する範囲を定義しますが、この2つのタグの違いについてはしっかりと理解しておく必要があります。 Contentsdivタグと ...
-

-
【 HTML入門 】ul・ol・liタグで番号ありorなしのリストを作ろう
この記事では箇条書き(リスト)を作る上で欠かせない、HTMLのul・ol・liタグについて解説します。 これらの要素を使いこなすことで、WEBサイトやブログが圧倒的に見やすくなります。 Content ...
-

-
【 HTML入門 】dl・dt・ddタグで定義・説明リストを作ろう
この記事では定義・説明リストを作る上で欠かせない、HTMLのdl・dt・ddタグについて解説します。 ulタグなどとの違いについても説明しているので、最後まで是非読んでくださいませ。 Contents ...
-

-
【 HTML入門 】table・tr・th・tdタグで表作成をしよう
この記事では表を作る上で欠かせない、HTMLのtable・tr・th・tdタグについて解説します。 WEBサイト内ではよく、会社概要や料金表などで使われていることがありますが、それ以外にもお世話になる ...
-

-
【 HTML入門 】フォーム関連タグを学んで綺麗なフォームを作る
この記事ではフォームを作る上で欠かせない、HTMLのform・input・textarea・button・select・option・labelタグについて解説します。 コンタクトフォームはもちろん、 ...
