
前回、メソッドという仕組みについて学びましたが、長くなりそうだったので記事を3つに分けました。
今回は2つ目ですが、イベント系のメソッドについて学んでいきます。では早速見ていきましょう。
-

-
【jQuery入門】メソッドをマスターしてjQueryを使いこなそう
これまでこのブログで、jQueryのセレクタについて学んできましたが、今回はいよいよ、jQuery以外の多くのスクリプト言語でも使われる「メソッド」という仕組みについて学んでいきます。 では早速見てい ...
-

-
【jQuery入門】よく使うアニメーション系のメソッド8選
前回、前々回とメソッドという仕組みについて学びましたが、今回はメソッド関連の最終記事です。 使ってみると割と簡単ですけど、使う機会が多いアニメーション系メソッドです。では早速見ていきましょう。 Con ...
Contents
イベント系のメソッドとは?
メソッドの中にはイベント系のメソッドというものがあります。これを使うことで、クリックなどの操作が行われた時などに、何かしらの処理を実行することができます。
イベントの構文は、以下のように記述します。jQueryオブジェクトとメソッドの間には必ず「ドットシンタックス(ドットのこと)」を忘れずに記述します。
jQuery
$('セレクタ').イベント名(function(){
// ここに実行したい処理を記述
});
例えば、以下の場合、#btnの要素をクリックするたびに、ID名main要素に対してactiveクラスの追加と削除を繰り返します。
jQuery
$('#btn').click(function(){
$('#main').toggleClass('active');
});
イベントの種類
イベント系のメソッドの種類は以下の通りです。
| イベント | 説明 |
|---|---|
| .click() | クリック時に処理を実行する |
| .dblclick() | ダブルクリック時に処理を実行する |
| .mousedown() | 要素上でマウスボタンを押した時に処理を実行 |
| .mouseover() | 要素内にマウスカーソルが入った時に処理を実行 |
| .mouseout() | 要素内からマウスカーソルが出た時に処理を実行する |
| .load() | 指定した要素の読込が完了した時に処理を実行 |
| .resize() | ブラウザのウインドウをリサイズした時に処理を実行 |
| .scroll() | スクロールした時に処理を実行 |
| .on() | さまざまなイベント処理を設定 |
| .off() | 設定されているイベント処理を取り消す |
| .one() | 1度だけ有効なイベント発生時の処理を設定 |
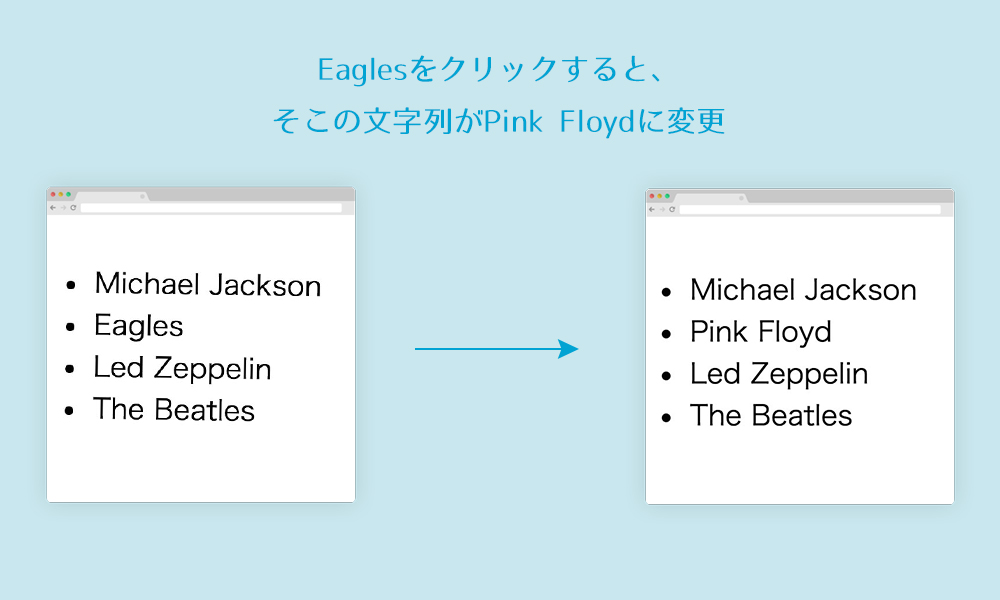
.click()
要素がクリックされた時に処理を実行します。
以下の場合、class属性「two」を持つli要素をクリックすると、その要素の文字列がPink Floydに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('.two').click(function(){
$(this).text('Pink Floyd');
});
});

.dblclick()
.click()のダブルクリックバージョンです。
要素がダブルクリックされた時に処理を実行します。
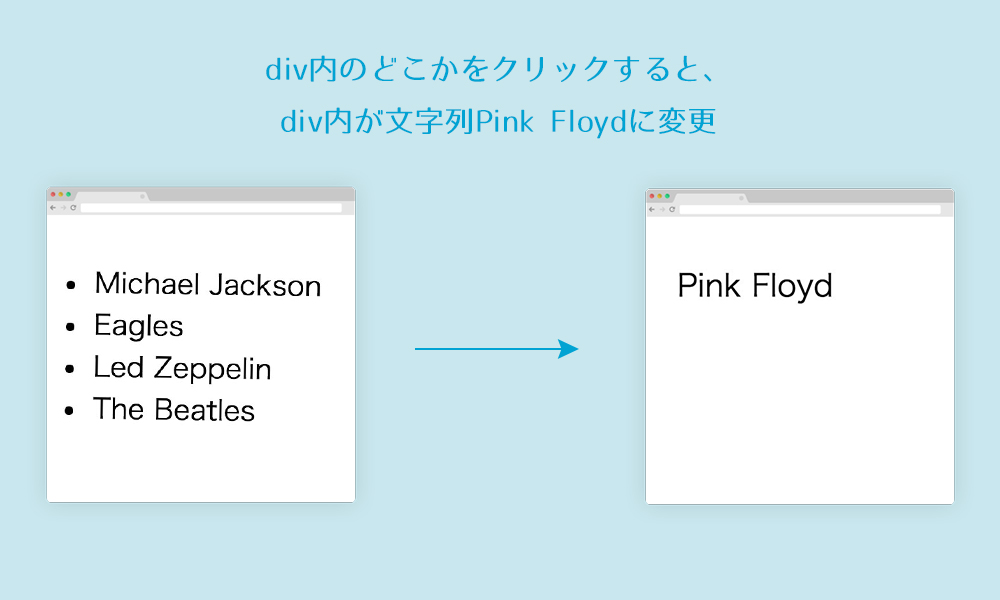
.mousedown()
要素上でマウスボタンを押した時に処理を実行します。
以下の場合、div内のどこかをクリックすると、div内が文字列Pink Floydに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('div').mousedown(function(){
$(this).text('Pink Floyd');
});
});

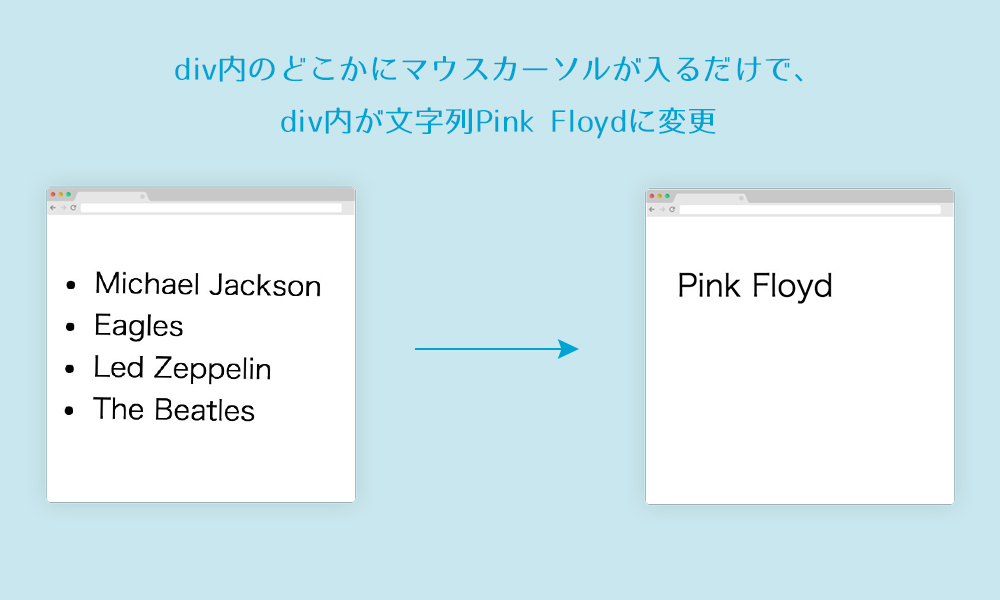
.mouseover()
要素内にマウスカーソルが入った時に処理を実行します。
以下の場合、div内のどこかにマウスカーソルが入ると、div内が文字列Pink Floydに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('div').mouseover(function(){
$(this).text('Pink Floyd');
});
});

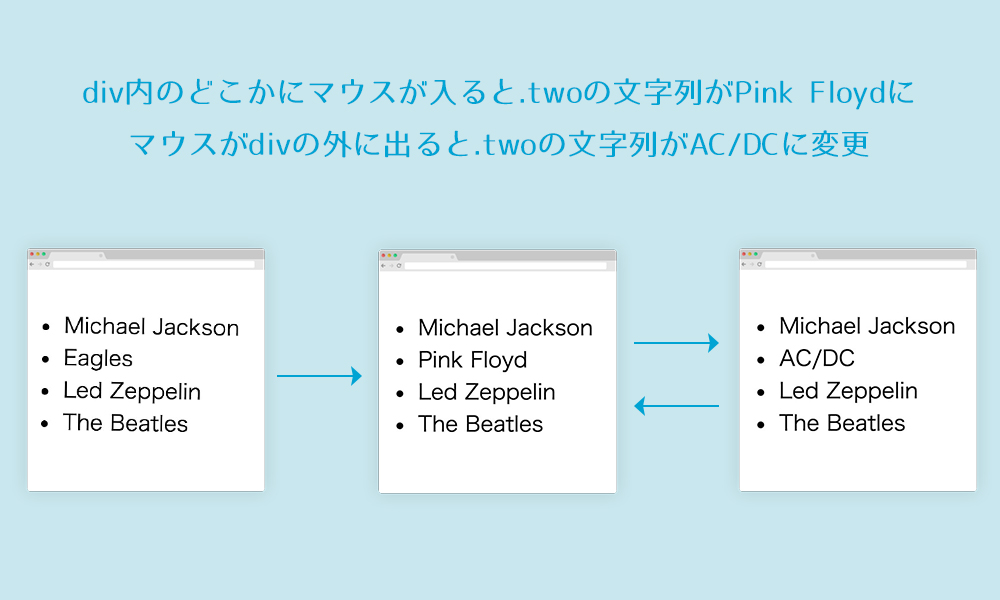
.mouseout()
要素内からマウスカーソルが出た時に処理を実行します。
以下の場合、div内のどこかにマウスカーソルが入ると、class属性「two」を持つ要素の文字列がPink Floydに変更になります。
そしてマウスカーソルがdivの外に出ると、class属性「two」を持つ要素の文字列がAC/DCに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('div').mouseover(function(){
$('.two').text('Pink Floyd');
});
$('div').mouseout(function(){
$('.two').text('AC/DC');
});
});

.load()
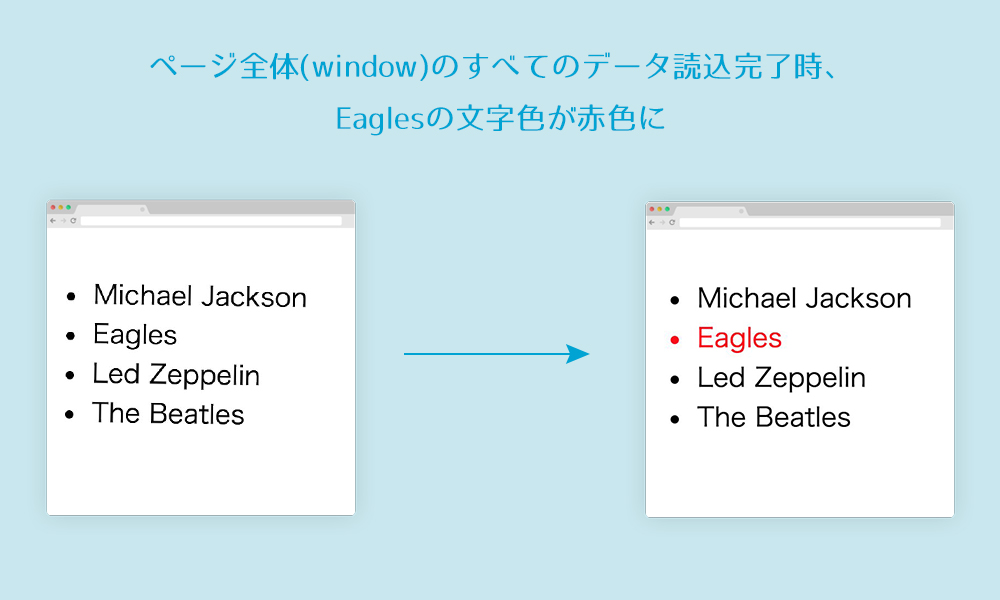
指定した要素の読込が完了した時に処理を実行します。
以下の場合、ページ全体(window)のすべてのデータ読込が完了した時に、class属性「two」を持つ要素にclass属性「change」が追加され、文字色が赤色になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
CSS
.change{
color: red;
}
jQuery
$(function(){
$(window).load(function(){
$('.two').addClass('change');
});
});

.resize()
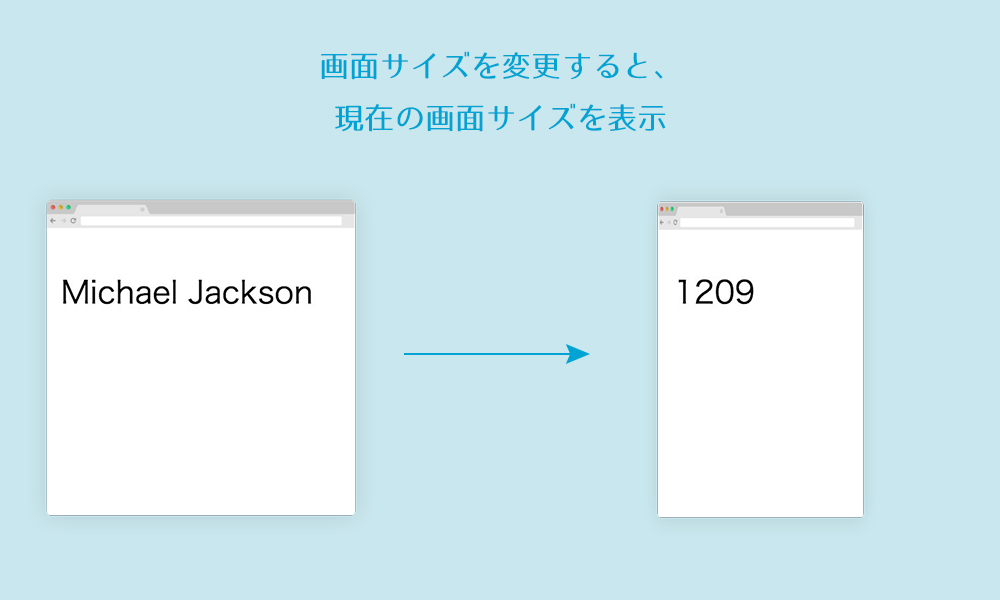
ブラウザのウインドウをリサイズした時に処理を実行します。セレクタには必ずwindowを指定します。
以下の場合、画面サイズを変更すると、現在の画面サイズを表示します。
HTML
<p>Michael Jackson</p>
jQuery
$(function(){
$(window).resize(function(){
var nowWidth = $(window).width(); //現在のウィンドウ幅をnowWidthに代入
$('p').text(nowWidth);
});
});

.scroll()
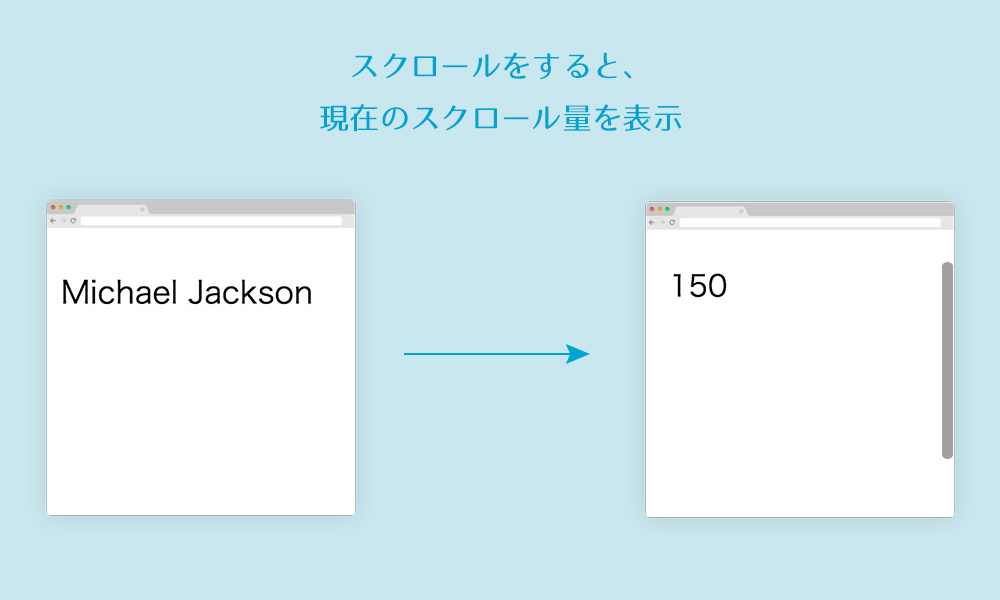
スクロールした時に処理を実行します。
以下の場合、スクロールをすると、現在のスクロール量を表示します。
HTML
<p>Michael Jackson</p>
jQuery
$(function(){
$(window).scroll(function(){
var top = $(window).scrollTop(); //縦スクロール量を取得
$('p').text(top);
});
});

.on()
さまざまなイベント処理を設定します。
書き方は以下の通りです。
jQuery
$('セレクタ').on('イベント名',function(){
// ここに実行したい処理を記述
});
ここまでに紹介したイベント全てを設定できるので、例えばclick処理を行いたい時は以下のように記述します。
.on()を使うことで色々なメリットがあるので、click処理の際はこの記述が推奨されています。
jQuery
$(function(){
$('.two').on('click', function(){
$(this).text('Pink Floyd');
});
});
.on()のメリットは、2つあります。まず1つ目のメリットは、イベント名に半角スペースを挟むことで、複数のイベントに共通の処理を設定できます。
以下の場合、class属性「two」を持つ要素をクリックするか、そこにマウスカーソルを入れると、文字列がPink Floydに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('.two').on('click mouseover', function(){
$(this).text('Pink Floyd');
});
});
2つ目のメリットは、複数のイベントをまとめて設定できることです。以下の場合、div内のどこかにマウスカーソルが入ると、class属性「two」を持つ要素の文字列がPink Floydに変更になります。
そしてマウスカーソルがdivの外に出ると、class属性「two」を持つ要素の文字列がAC/DCに変更になります。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('div').on({
'mouseover': function(){
$('.two').text('Pink Floyd');
},
'mouseout': function(){
$('.two').text('AC/DC');
}
});
});
.off()
onメソッドで設定されたイベント処理を解除します。
以下の場合、class属性「two」を持つ要素をクリックすると、文字列がPink Floydに変更になりますが、class属性「one」を持つ要素をクリックした後にclass属性「two」をクリックしても文字列は変わらなくなります。
HTML
<div>
<ul>
<li class="one">Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('.two').on('click', function(){
$(this).text('Pink Floyd');
});
$('.one').on('click', function(){
$('.two').off('click');
});
});
.one()
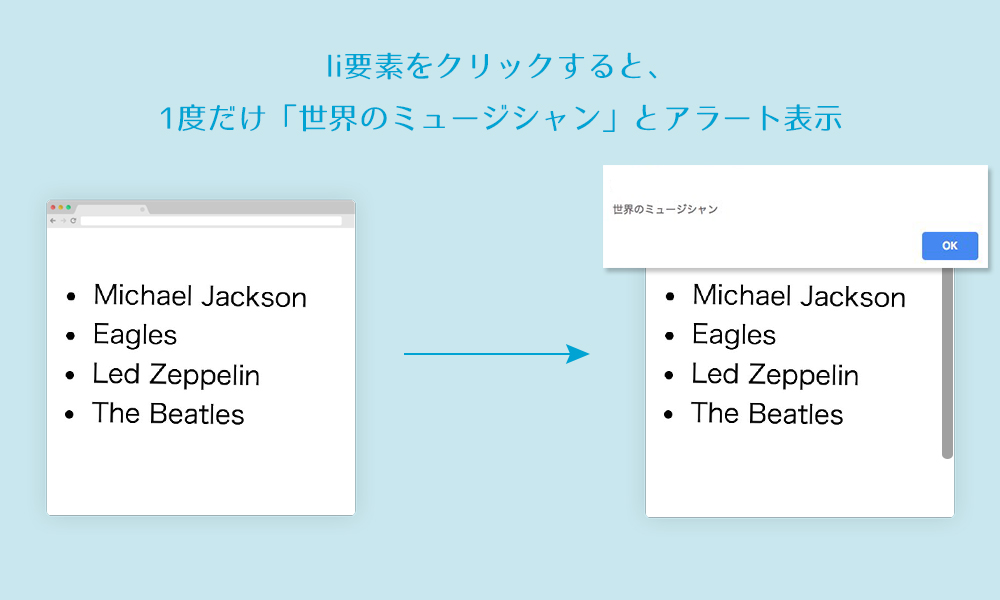
1度だけ有効なイベント発生時の処理を設定します。
以下の場合、li要素をクリックすると1度だけ「世界のミュージシャン」とアラート表示されます。
HTML
<div>
<ul>
<li>Michael Jackson</li>
<li class="two">Eagles</li>
<li>Led Zeppelin</li>
<li>The Beatles</li>
</ul>
</div>
jQuery
$(function(){
$('li').one('click', function(){
alert('世界のミュージシャン');
});
});

以下のように.one()を使わないクリックイベントの場合、li要素をクリックするたびに「世界のミュージシャン」とアラート表示されます。
jQuery
$(function(){
$('li').click(function(){
alert('世界のミュージシャン');
});
});
まとめ
イベント系のメソッドについて学びました。
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【jQuery入門】メソッドをマスターしてjQueryを使いこなそう
これまでこのブログで、jQueryのセレクタについて学んできましたが、今回はいよいよ、jQuery以外の多くのスクリプト言語でも使われる「メソッド」という仕組みについて学んでいきます。 では早速見てい ...
-

-
【jQuery入門】よく使うアニメーション系のメソッド8選
前回、前々回とメソッドという仕組みについて学びましたが、今回はメソッド関連の最終記事です。 使ってみると割と簡単ですけど、使う機会が多いアニメーション系メソッドです。では早速見ていきましょう。 Con ...
