
この記事ではCSSのradial-gradientプロパティについて解説します。
Contents
radial-gradientとは?
円形のグラデーションを作ります。
backgroundまたはbackground-imageプロパティにradial-gradient関数を設定します。下記のように書くと、中央(開始色)から外側(終了色)へのグラデーションができあがります。
CSS
background: radial-gradient(開始色, 終了色);
radial-gradient詳細
基本的な書き方
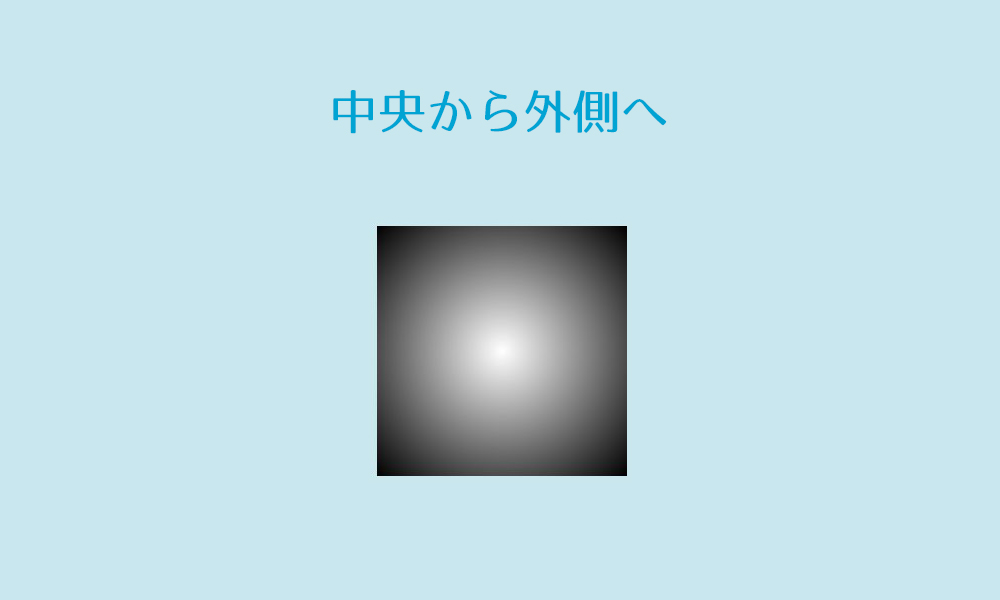
以下の場合、中央から外側へ、白から黒へのグラデーションになります。
HTML
<div class="box"></div>
CSS
.box{
width: 250px;
height: 250px;
background: radial-gradient(white, black);
}

形を指定する
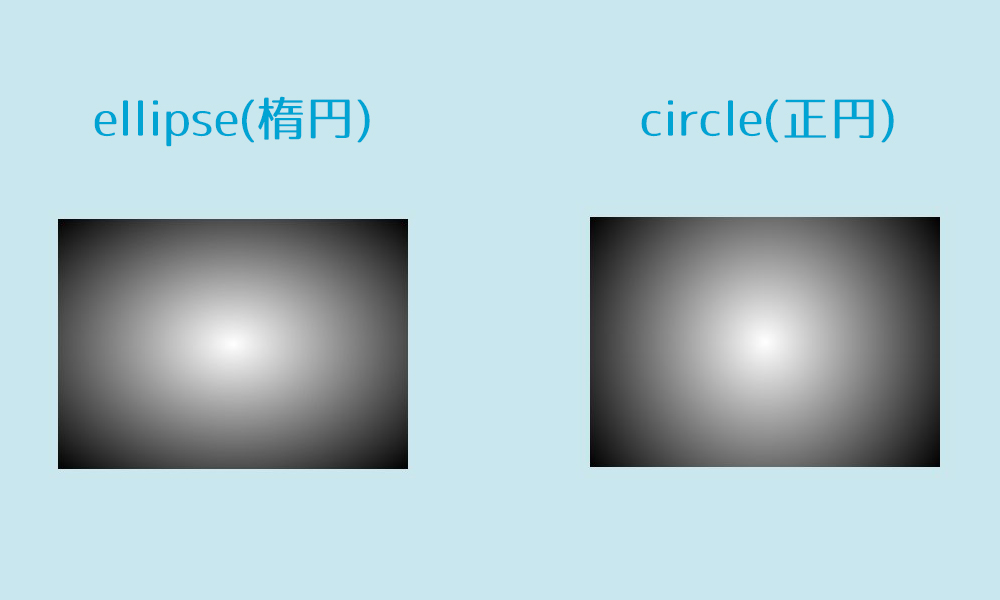
グラーデーションの形は楕円形か正円か選べます。
| 形 | 説明 |
|---|---|
| ellipse | デフォルト。楕円 |
| circle | 正円 |
デフォルトは楕円形なので、形を省略した場合は自動的に楕円形になります。
CSS
background: radial-gradient(形, 開始色, 終了色);
以下の場合、正円のグラデーションになります。
CSS
.box{
background: radial-gradient(circle, white, black);
}

サイズをpxや%で指定
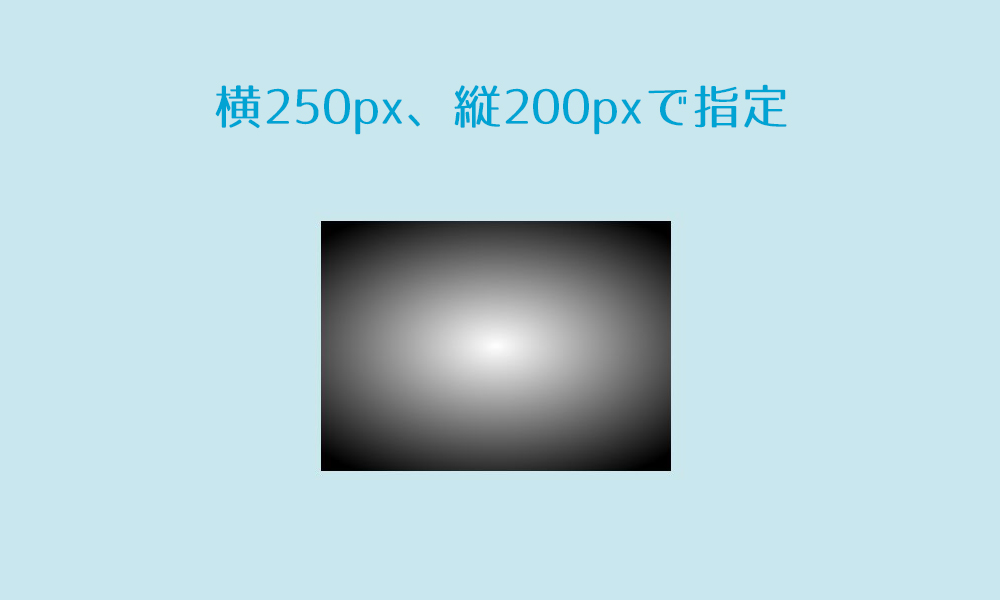
円のサイズをpxや%で指定します。
サイズの指定が1つの場合は、円が正円(circle)に、サイズの指定が2つの場合は、円が楕円(ellipse)になりますが、2つ指定した場合でも指定した大きさが同じなら正円になります。2つ指定した場合、最初が横の値で次が縦の値です。
CSS
.box{
background: radial-gradient(250px 150px, white, black);
}

サイズをキーワードで指定
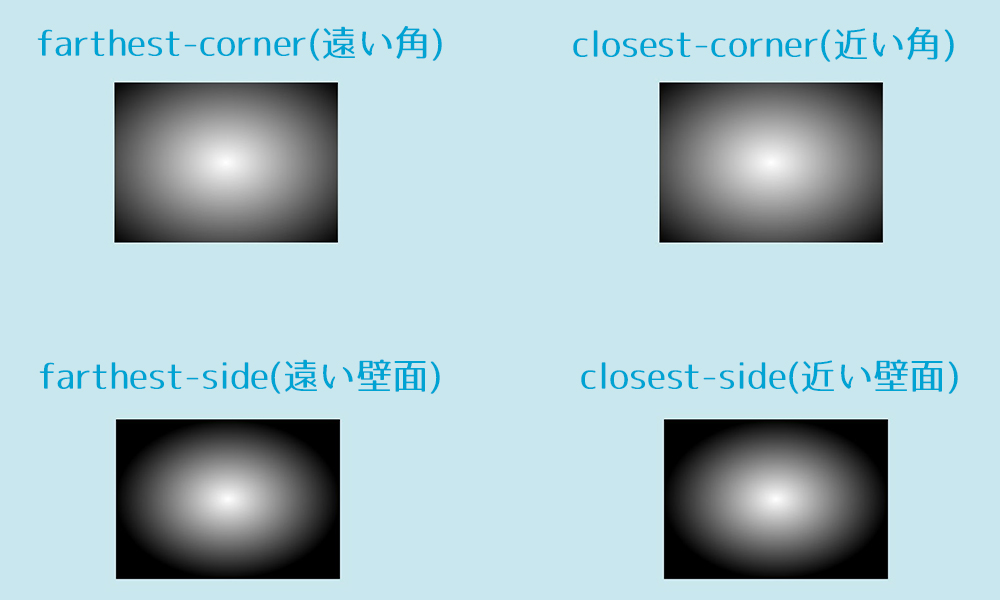
円のサイズをキーワードで指定します。
| キーワード | 説明 |
|---|---|
| farthest-corner | デフォルト。最も遠い角まで |
| closest-corner | 最も近い角まで |
| closest-side | 最も近い壁面まで |
| farthest-side | 最も遠い壁面まで |
以下の場合、円の中心から最も近い角に接するサイズの円ができます。
CSS
.box{
background: radial-gradient(closest-corner, white, black);
}

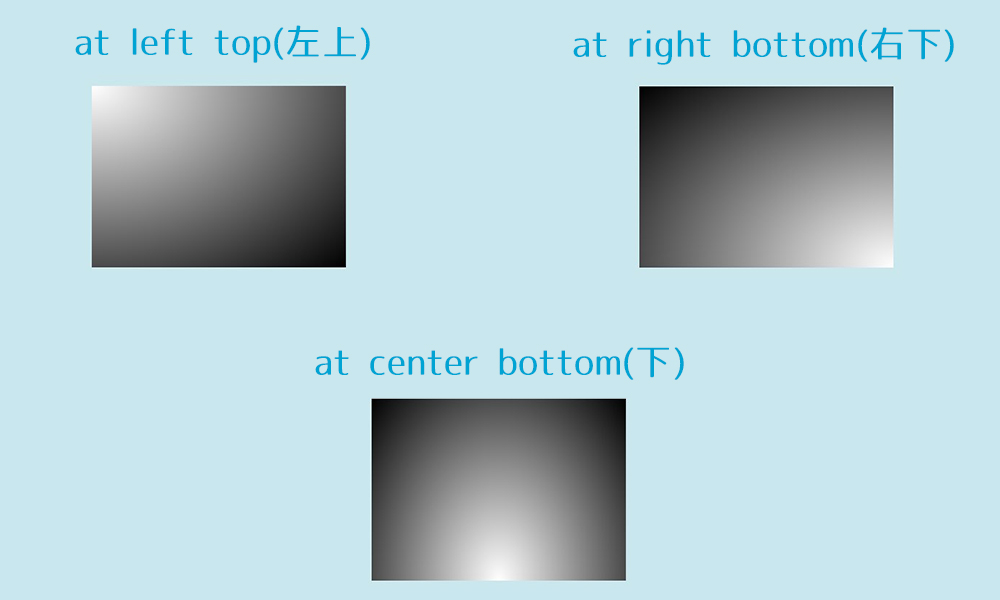
中心位置を指定する
中心位置を半角スペースで区切って指定します。
left、center、rightで横の位置を、top、center、bottomで縦位置を指定します。
CSS
background: radial-gradient(at 横 縦, 開始色, 終了色);
以下の場合、中心位置は左上になります。
CSS
.box{
background: radial-gradient(at left top, white, black);
}

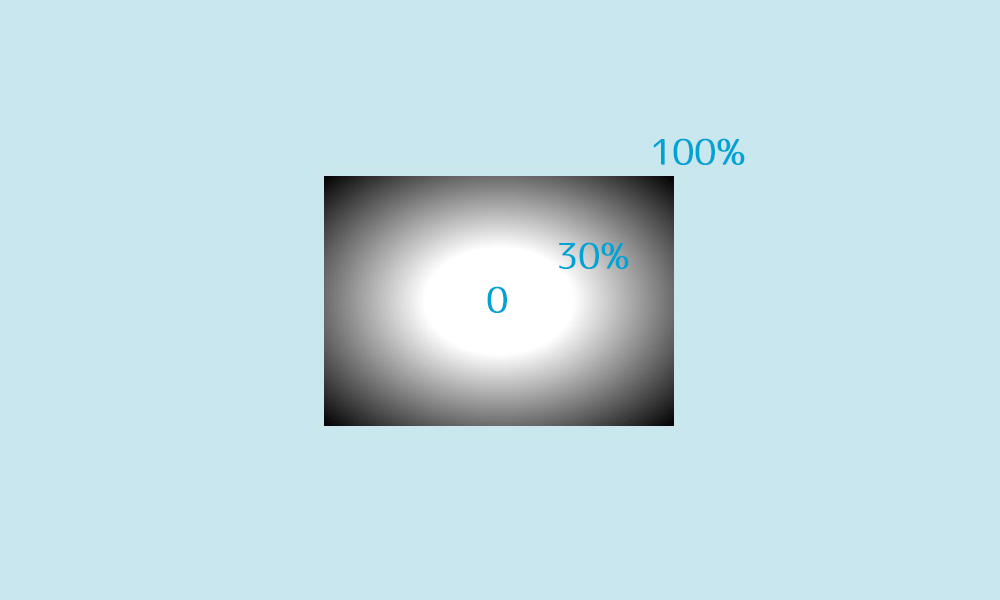
色の位置を指定
色の変わる位置を指定することもできます。
今まで位置を指定してきませんでしたが、開始位置と終了位置は省略することができ、省略した場合開始位置は0、終了位置は100%が初期値として設定されます。
CSS
background: radial-gradient(開始色 色の地点, 終了色 色の地点);
以下の場合、0(開始位置)〜30%までが白で塗られて、30〜100%(終了位置)までがグラデーションになります。
CSS
.box{
background: radial-gradient(white 30%, black 100%);
}

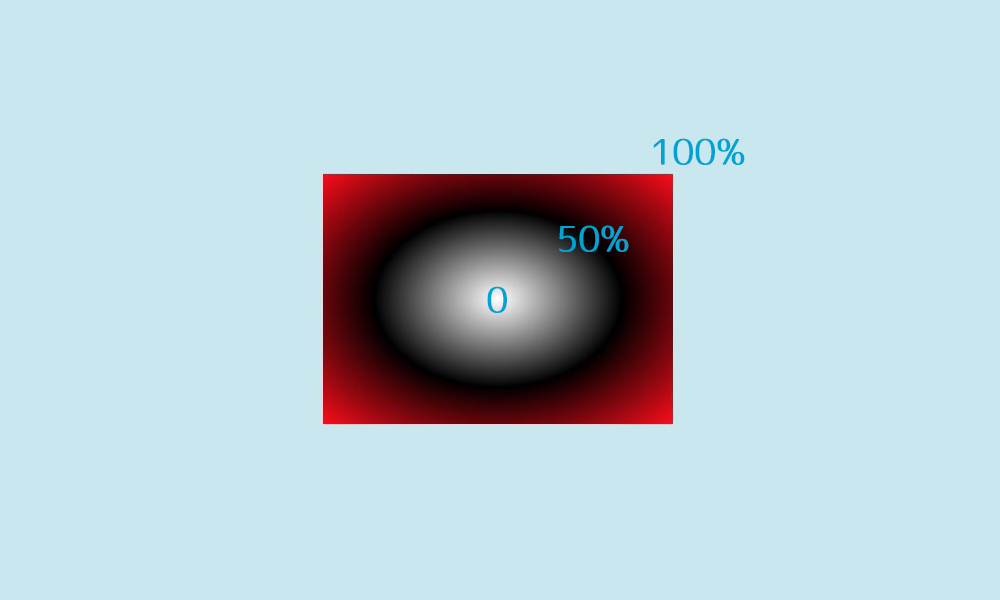
色の複数指定
ここまでは白と黒の2色だけでグラデーションさせてきましたが、3色以上の複数色でもグラデーションさせることができます。
色を足したい場合は、カンマと色と位置(%)を書き足します。
CSS
background: radial-gradient(開始色 色の地点, 間色 色の地点, 終了色 色の地点);
以下の場合、0(開始位置)〜50%までは白から黒へのグラデーションで、50%から100%(終了位置)までは黒から赤へのグラデーションになります。
CSS
.box{
background: radial-gradient(white, black 50%, red);
}
}

まとめ
linear-gradient同様、出番は少ないかもしれませんが、やはり知っておくとデザインの幅が広がりますので、勉強しておきましょう。
CSS関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】CSSについての超簡単まとめ
WEBサイトを作る上で、HTMLと並んで絶対に欠かせない言語といえばCSS。 この記事ではCSSについてなるべく難しい言葉を使わずに、でも要点は抑えて解説していこうと思います。是非肩の力を抜いて読み進 ...
-

-
【CSS入門】box-shadowで目指せ影マスター
この記事ではCSSのbox-shadowプロパティについて解説します。 Contentsbox-shadowとは?box-shadow詳細基本的な書き方影の色を指定影をぼかす影の広がりを調整影を内側に ...
-

-
【CSS入門】text-shadowで目指せ影マスター
この記事ではCSSのtext-shadowプロパティについて解説します。 Contentstext-shadowとは?text-shadow詳細基本的な書き方影の色を指定影をぼかすまとめ text-s ...
-

-
【CSS入門】linear-gradientで線形グラデーションを極めよう
この記事ではCSSのlinear-gradientプロパティについて解説します。 Contentslinear-gradientとは?linear-gradient詳細基本的な書き方方向を指定する角度 ...
-

-
【CSS入門】transformで要素を拡大縮小・回転・傾斜・移動しよう
この記事ではCSSのtransformプロパティについて解説します。 Contentstransformとは?transformの使い方scale()translate()rotate()skew() ...
-

-
【CSS入門】transitionで要素を簡単アニメーション
この記事では時間的変化を指定するCSSのtransitionに関連するプロパティについて解説します。 Contentstransitionとは?transitionプロパティ詳細transition- ...
-

-
【CSS入門】@keyframesとanimationで複雑なアニメーションを作ろう
この記事ではtransitionよりも複雑なアニメーションを指定できるCSSのanimationに関連するプロパティについて解説します。 Contentsanimationとは?@keyframesa ...
