
フッターのコピーライトのテキストを変更したり、「Powered by カラーミーショップ」を削除したいと思ったのは僕だけではないはず‥。
今回はコピーライトの表記をカスタマイズする方法をお伝えしていきます。PC版とスマホ版、どちらのやり方も書いてありますので是非両方ともやってみてください。
POINT
実装方法(PC版)
コピーライトの表記をカスタマイズする手順(PC版)は以下の通りです。
- HTML・CSSを編集
- copyrightエリアを編集
では早速作っていきましょう。
HTML・CSSを編集
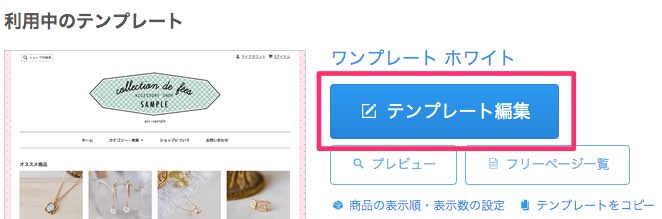
管理画面左上の「ショップ作成」→「デザイン」→「デザイン」をクリックします。
テンプレート編集ボタンをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

copyrightエリアを編集
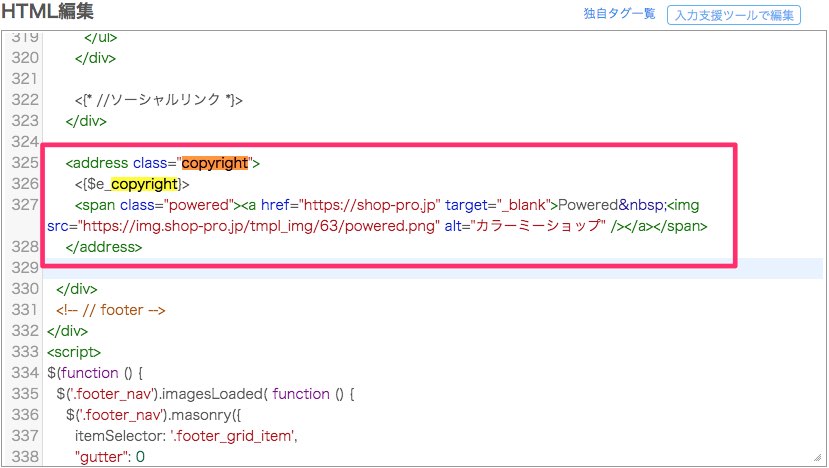
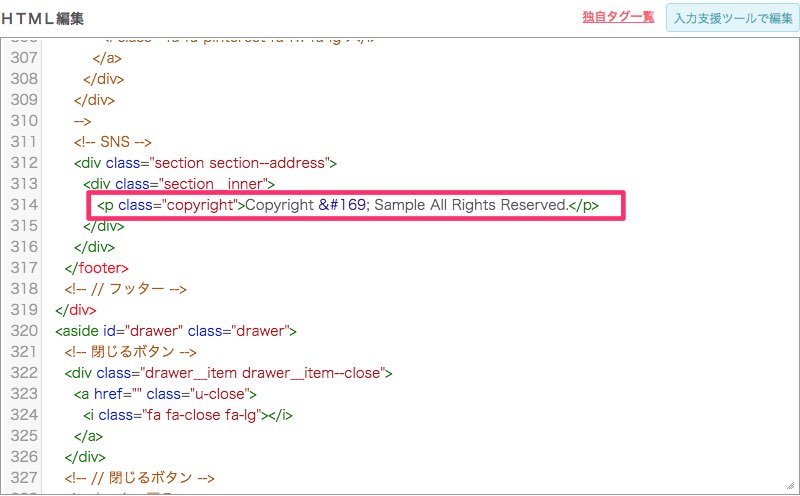
HTML編集内で「copyright」で検索し、addressタグ内を好きな様に書き換えます。


実装方法(スマホ版)
次に、スマホ版の方もカスタマイズしていきます。
- HTML・CSSを編集
- copyrightエリアを編集
HTML・CSSを編集
管理画面左上の「スマートフォンショップ」→「デザイン設定」をクリックします。
デザイン設定というリンクがあるのでそこをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

copyrightエリアを編集
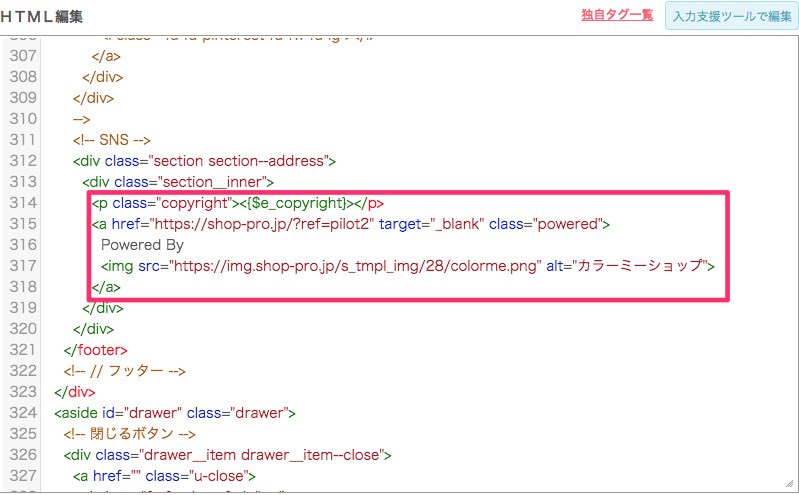
PC版と同様、HTML編集内で「copyright」で検索し、クラスcopyrightのPタグ内の文字を好きな様に書き換えて、クラスpoweredのaタグを削除します。


まとめ
コピーライトの表記カスタマイズ、いかがでしたでしょうか?
これだけでオリジナルサイト感が少しだけ増すので、是非試しにやってみてください♪
-

-
【カラーミーショップ】スライダーをスマホで表示させる方法
カラーミーショップでは割と簡単にスライダーを表示させることができます。 ただ、スマホでも同じ様にスライダーを表示させようとすると少し手を動かす必要があるんですよね。という事で今回はスライダーをスマホで ...
-

-
【カラーミーショップ】SNSアイコンを簡単に表示させる
「カラーミーショップでInstagramやTwitterとかのSNSアイコンを表示させたいけど、どうしたらいいんだろう??」 そんな悩みを持っている方の為の記事です。簡単にできますので、是非記事を読み ...
-

-
【カラーミーショップ】ロゴをPCとスマホ両方に表示させる方法
デフォルトだとショップの一番上の方にショップ名が表示されますが、できればそこにはオリジナルのロゴを貼っておきたいものです。 という事で今回はロゴを表示させる方法をお伝えしていきます。PC版とスマホ版、 ...
