
「カラーミーショップのナビゲーションの'ホーム'というテキストを'Home'とか'TOP'に変更してみたいなー。」
今回は、そんな望みを持っている方の為の記事です。PC版とスマホ版、どちらのやり方も書いてありますので是非両方ともやってみてください。
POINT
実装方法(PC版)
ナビゲーションメニューのテキストを変更する手順(PC版)は以下の通りです。
- HTML・CSSを編集
- コメントアウトのタグを削除
では早速変更しましょう。
HTML・CSSを編集
管理画面左上の「ショップ作成」→「デザイン」→「デザイン」をクリックします。
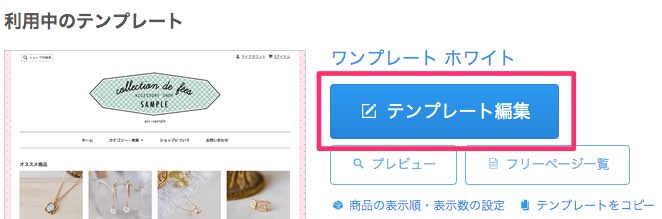
テンプレート編集ボタンをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

テキスト書き換え
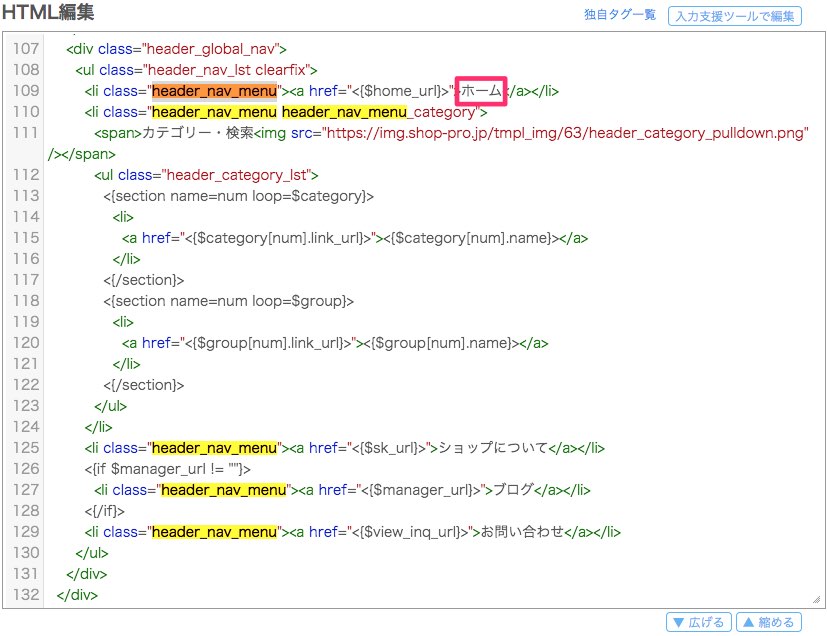
HTML編集内で「header_nav_menu」で検索し、変更したいテキストを好きな様に書き換えます。PC版はこれで完成です。

実装方法(スマホ版)
次に、スマホ版の方もカスタマイズしていきます。
- HTML・CSSを編集
- copyrightエリアを編集
HTML・CSSを編集
管理画面左上の「スマートフォンショップ」→「デザイン設定」をクリックします。
デザイン設定というリンクがあるのでそこをクリックし、ページ種類「共通」のHTML・CSS編集をクリックします。

テキスト書き換え
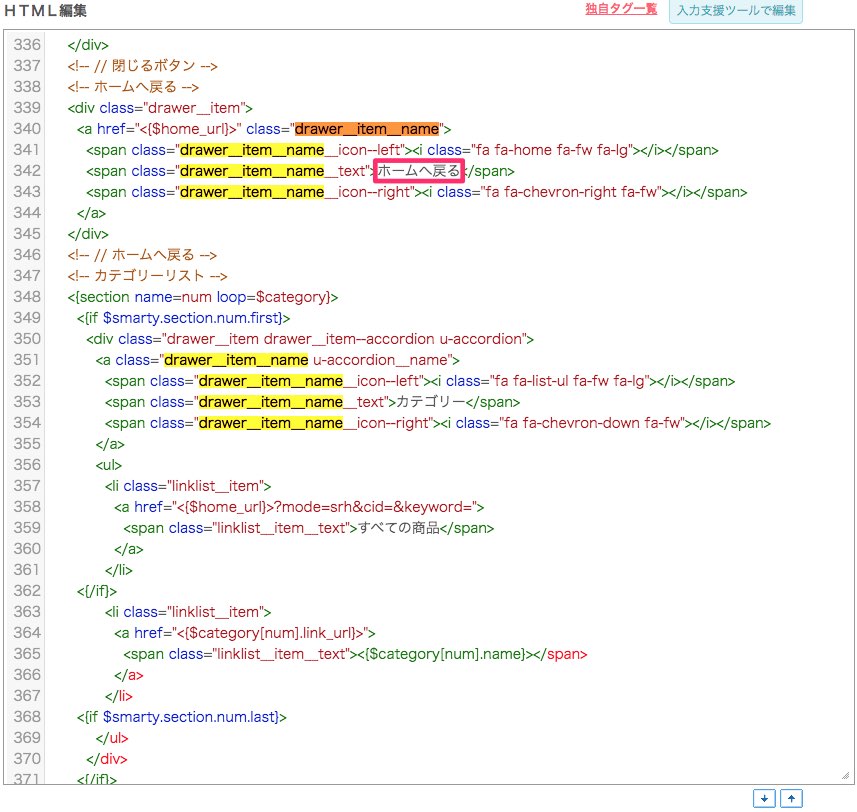
HTML編集内で「drawer__item__name」で検索し、変更したいテキストを好きな様に書き換えます。スマホ版もこれだけで完成です。

まとめ
ナビゲーションメニューのカスタマイズ、いかがでしたでしょうか?
些細な事ですけど、他サイトと差別化を図るためにも是非やってみてください☆
-

-
【カラーミーショップ】スライダーをスマホで表示させる方法
カラーミーショップでは割と簡単にスライダーを表示させることができます。 ただ、スマホでも同じ様にスライダーを表示させようとすると少し手を動かす必要があるんですよね。という事で今回はスライダーをスマホで ...
-

-
【カラーミーショップ】SNSアイコンを簡単に表示させる
「カラーミーショップでInstagramやTwitterとかのSNSアイコンを表示させたいけど、どうしたらいいんだろう??」 そんな悩みを持っている方の為の記事です。簡単にできますので、是非記事を読み ...
-

-
【カラーミーショップ】ロゴをPCとスマホ両方に表示させる方法
デフォルトだとショップの一番上の方にショップ名が表示されますが、できればそこにはオリジナルのロゴを貼っておきたいものです。 という事で今回はロゴを表示させる方法をお伝えしていきます。PC版とスマホ版、 ...
