
jQueryのセレクタについて学んできましたが、今回は他のセレクタと利用する「フィルタ」について解説していきます。
ここをクリアしたら、いよいよjQueryの肝となるメソッドについて学んでいきます。では早速見ていきましょう。
Contents
フィルタとは?
セレクタで取得した要素を絞り込む機能です。
フィルタを使うことにより、セレクタだけではできない、複雑な条件の要素を取得することができます。フィルタはCSSと同じでセレクタの後ろに続けて記述します。
フィルタの種類
フィルタの種類は以下の通りです。
| 書式 | 適用対象 |
|---|---|
| :first | 最初の要素 |
| :last | 最後の要素 |
| :first-child | 親要素内にある最初の要素 |
| :last-child | 親要素内にある最後の要素 |
| :odd | 奇数番目の要素 |
| :even | 偶数番目の要素 |
| :eq(n) | n番目の要素 |
| :lt(n) | n番目より前の要素 |
| :gt(n) | n番目より後の要素 |
| :contains(文字列) | 指定した文字列を含む要素 |
| :not(要素) | 指定した要素を除外 |
:first
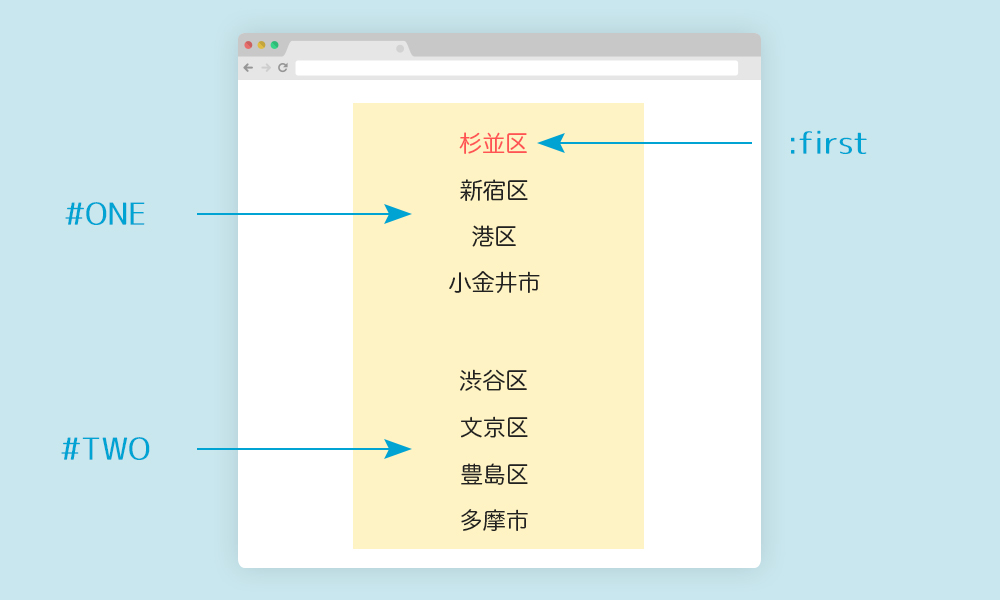
最初の要素を選択します。以下の場合、id属性ONEの中の最初のli要素だけ文字色が赤色になります。
id属性TWOの中の最初のli要素も選択したい場合は「:first-child」を使います。
HTML
<ul id="ONE"> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul> <ul id="TWO"> <li>渋谷区</li> <li>文京区</li> <li>豊島区</li> <li>多摩市</li> </ul>
jQuery
$(function(){
$("li:first").css("color","red");
});

:last
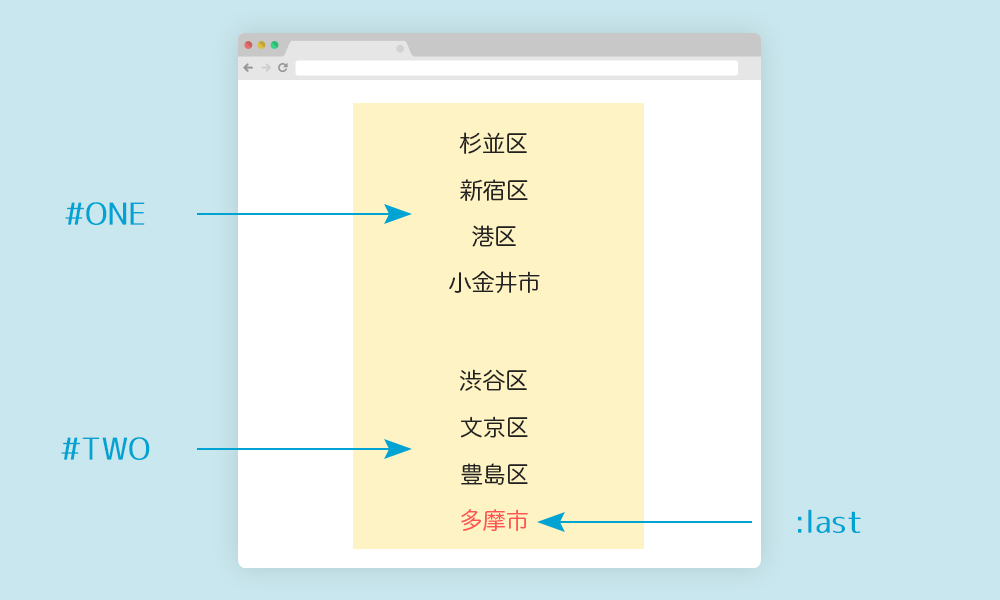
最後の要素を選択します。以下の場合、id属性TWOの中の最後のli要素だけ文字色が赤色になります。
id属性ONEの中の最後のli要素も選択したい場合は「:last-child」を使います。
HTML
<ul id="ONE"> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul> <ul id="TWO"> <li>渋谷区</li> <li>文京区</li> <li>豊島区</li> <li>多摩市</li> </ul>
jQuery
$(function(){
$("li:last").css("color","red");
});

:first-child
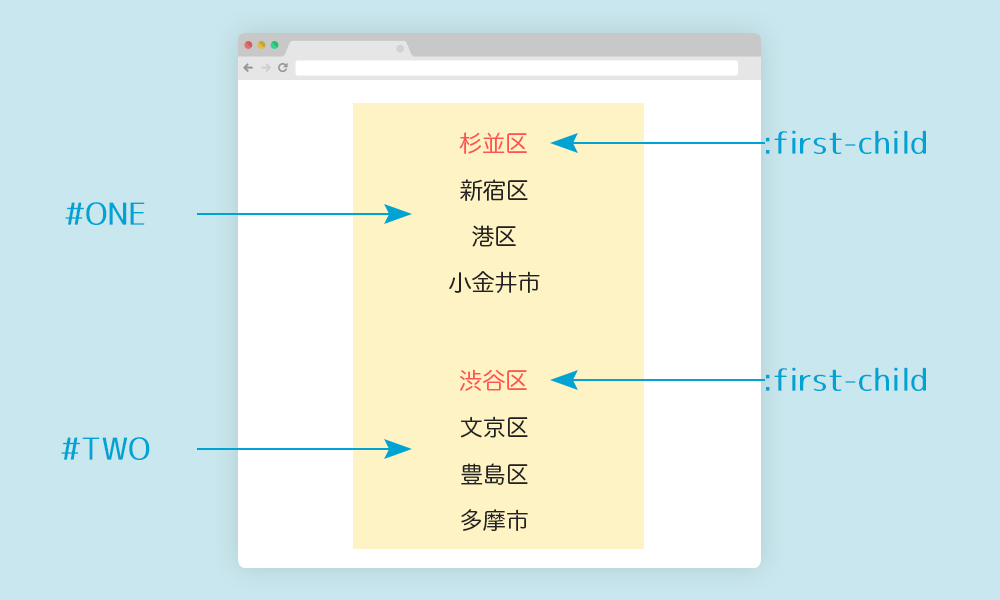
親要素内にある最初の子要素を選択します。以下の場合、id属性ONEとid属性TWOの最初のli要素だけ文字色が赤色になります。
親要素内だけではなく、ページ全体の最初の要素を選択したい場合は「:first」を使います。
HTML
<ul id="ONE"> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul> <ul id="TWO"> <li>渋谷区</li> <li>文京区</li> <li>豊島区</li> <li>多摩市</li> </ul>
jQuery
$(function(){
$("li:first-child").css("color","red");
});

:last-child
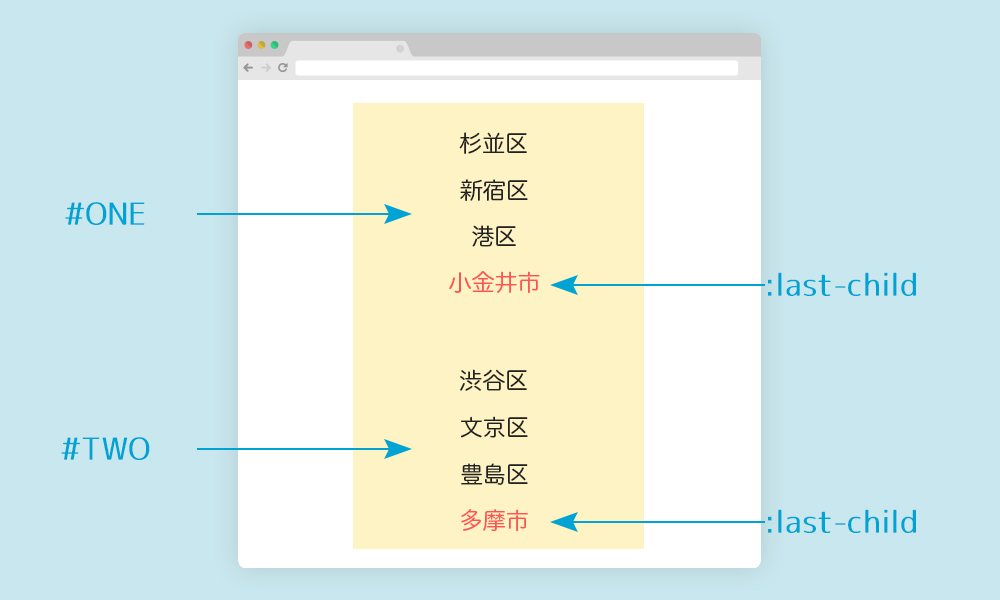
親要素内にある最後の子要素を選択します。以下の場合、id属性ONEとid属性TWOの最後のli要素だけ文字色が赤色になります。
親要素内だけではなく、ページ全体の最後の要素を選択したい場合は「:last」を使います。
HTML
<ul id="ONE"> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul> <ul id="TWO"> <li>渋谷区</li> <li>文京区</li> <li>豊島区</li> <li>多摩市</li> </ul>
jQuery
$(function(){
$("li:last-child").css("color","red");
});

:odd
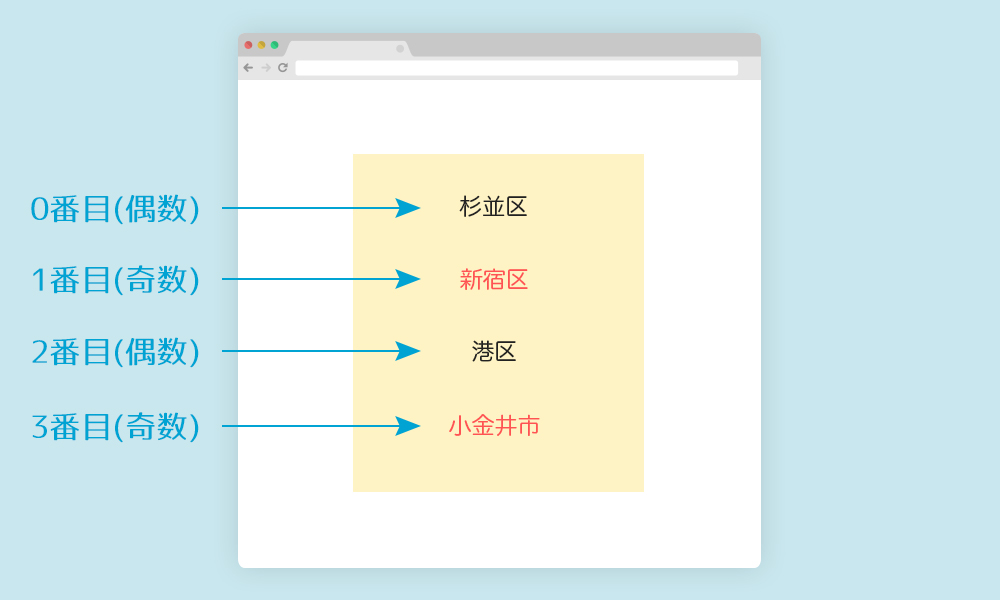
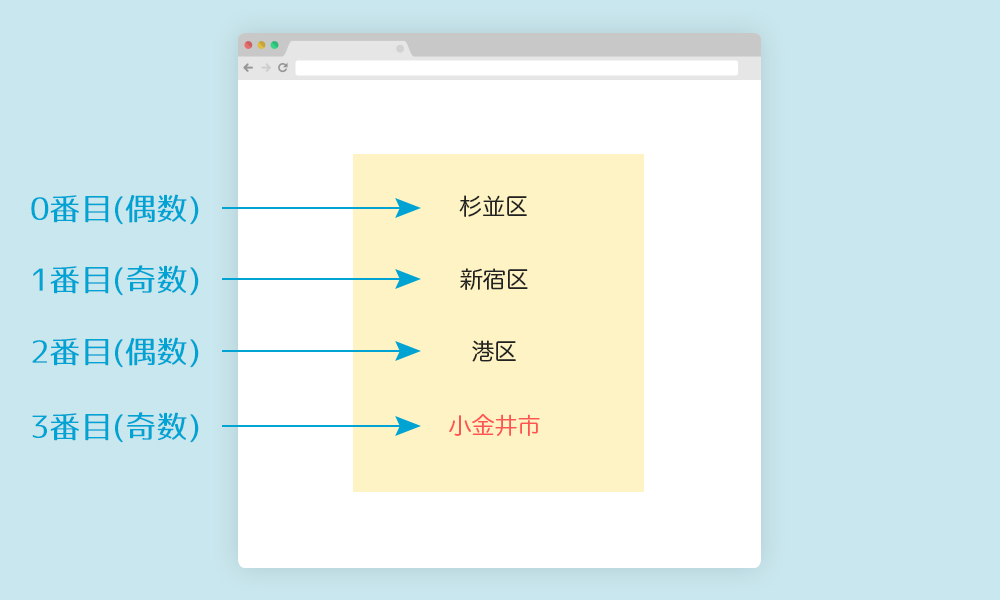
インデックス番号が奇数番目の要素を選択します。以下の場合、li要素のインデックス番号が1番と3番の要素だけ文字色が赤色になります。
インデックス番号(要素の番号)は0から数えるので注意が必要です。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:odd").css("color","red");
});

:even
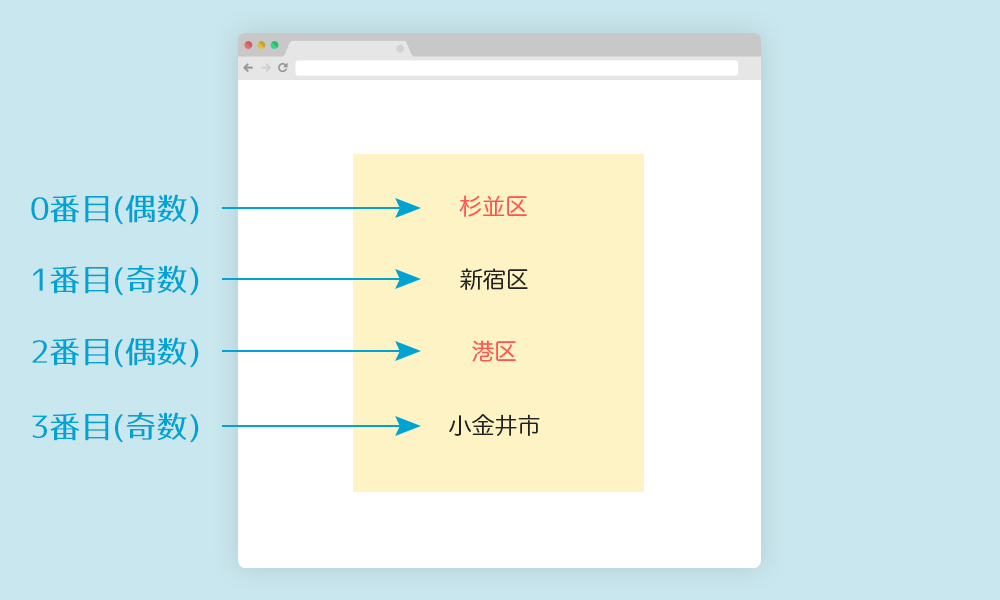
インデックス番号が偶数番目の要素を選択します。
以下の場合、li要素のインデックス番号が0番と2番の要素だけ文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:even").css("color","red");
});

:eq(n)
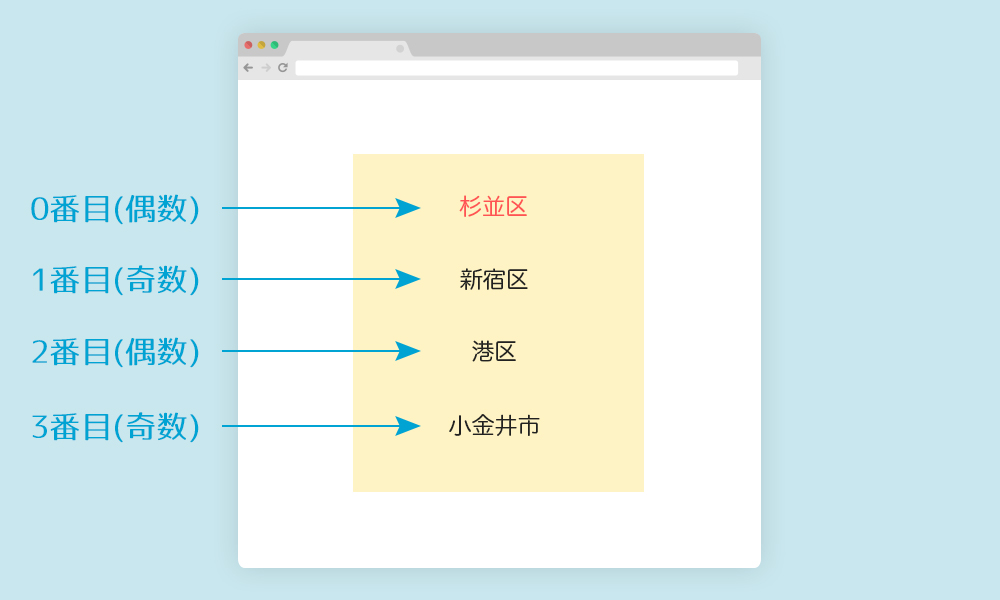
インデックス番号がn番目の要素を選択します。
以下の場合、li要素のインデックス番号が0番の要素だけ文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:eq(0)").css("color","red");
});

:lt(n)
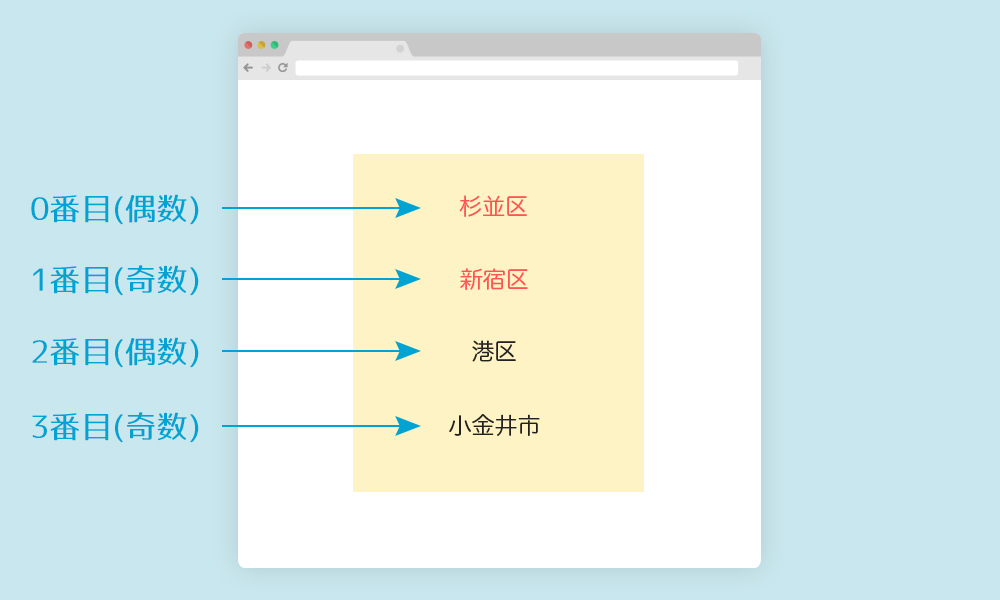
n番目より前の要素を選択します。
以下の場合、li要素のインデックス番号が2番の要素より前にある要素だけ文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:lt(2)").css("color","red");
});

:gt(n)
n番目より後の要素を選択します。
以下の場合、li要素のインデックス番号が2番の要素より後にある要素だけ文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:gt(2)").css("color","red");
});

:contains(文字列)
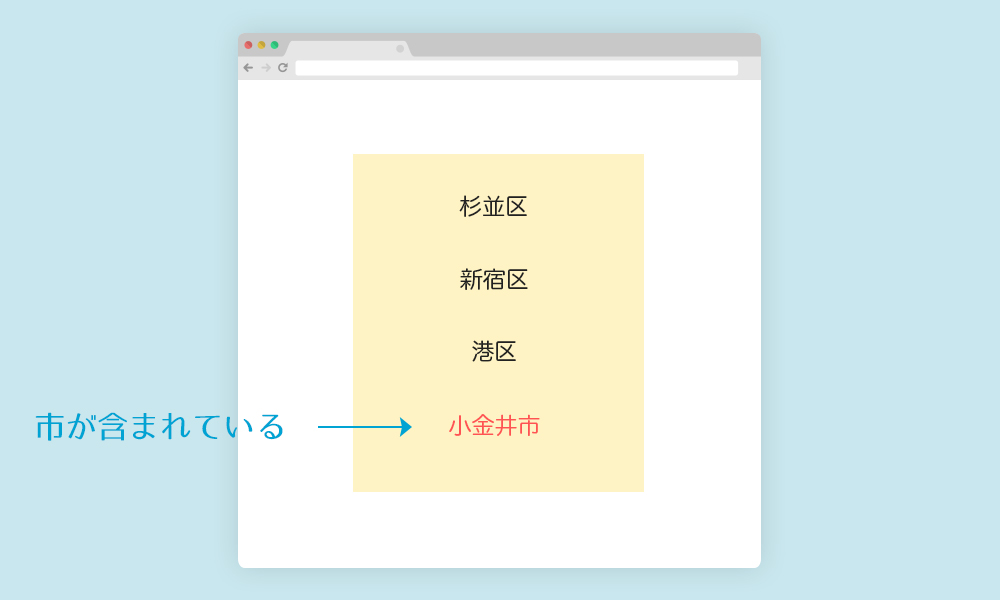
指定した文字列を含む要素を選択します。
以下の場合、「市」という文字列が含まれている要素だけ文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li>小金井市</li> </ul>
jQuery
$(function(){
$("li:contains(市)").css("color","red");
});

:not(要素)
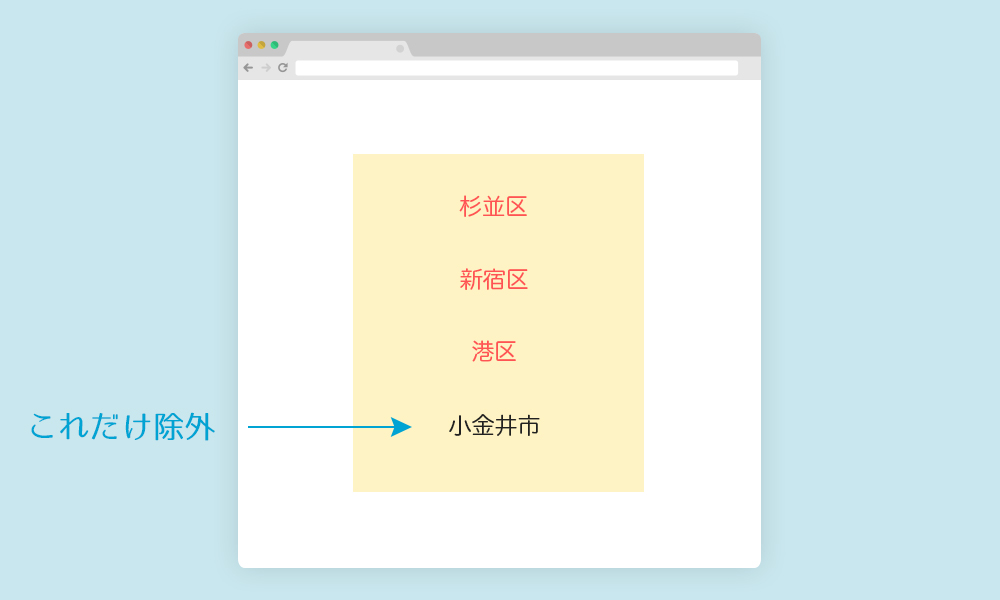
指定した要素を除外します。
以下の場合、shiというclass属性の要素以外の文字色が赤色になります。
HTML
<ul> <li>杉並区</li> <li>新宿区</li> <li>港区</li> <li class="shi">小金井市</li> </ul>
jQuery
$(function(){
$("li:not(.shi)").css("color","red");
});

まとめ
この記事に書かれていることで、特に覚えておいて欲しいことは以下の1点です。
- インデックス番号(要素の番号)は0から数える
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】jQueryについての超簡単まとめ
HTMLとCSSを学んだらサイト作りはできますが、サイト作りを学んでいくと必ず目にする言葉といえばjQuery。 この記事ではjQueryとはそもそもなんなのか、そしてどうやって使うのかを説明して行き ...
-

-
【jQuery入門】様々なセレクタで要素を指定しよう【一覧あり】
この記事ではjQueryの「セレクタ」について解説します。 jQueryのセレクタは、CSSセレクタと同じでなので、CSSの知識があるなら問題なく理解できると思います。では早速見ていきましょう! Co ...
-

-
【jQuery入門】属性セレクタを上手く使い分けよう
以前、jQueryの「セレクタ」について学びましたが、今度は「属性セレクタ」について解説していきます。 こちらもCSSと同じでなので、CSSの知識があるなら問題なく理解できると思います。では早速見てい ...
-

-
【jQuery入門】メソッドをマスターしてjQueryを使いこなそう
これまでこのブログで、jQueryのセレクタについて学んできましたが、今回はいよいよ、jQuery以外の多くのスクリプト言語でも使われる「メソッド」という仕組みについて学んでいきます。 では早速見てい ...
-

-
【jQuery入門】よく使うイベント系のメソッド9選
前回、メソッドという仕組みについて学びましたが、長くなりそうだったので記事を3つに分けました。 今回は2つ目ですが、イベント系のメソッドについて学んでいきます。では早速見ていきましょう。 Conten ...
-

-
【jQuery入門】よく使うアニメーション系のメソッド8選
前回、前々回とメソッドという仕組みについて学びましたが、今回はメソッド関連の最終記事です。 使ってみると割と簡単ですけど、使う機会が多いアニメーション系メソッドです。では早速見ていきましょう。 Con ...
