
この記事ではjQueryの「セレクタ」について解説します。
jQueryのセレクタは、CSSセレクタと同じでなので、CSSの知識があるなら問題なく理解できると思います。では早速見ていきましょう!
セレクタとは?
jQueryで処理をしたい要素を指定します。
セレクタの種類によって、処理をされる適用対象が変わります。
セレクタの種類
セレクタの種類は以下の通りです。
| 種類 | 書式 | 適用対象 |
|---|---|---|
| 要素セレクタ | 要素名 | 要素名で指定された要素 |
| idセレクタ | #id名 | 指定されたid属性の値を持つ要素 |
| classセレクタ | .class名 | 指定されたclass属性の値を持つ要素 |
| ユニバーサルセレクタ | * | 全ての要素 |
| グループセレクタ | セレクタ1,セレクタ2 | 複数の要素 |
| 子セレクタ | 親要素 > 子要素 | 親要素の直下にある子要素 |
| 子孫セレクタ | 祖先要素 子孫要素 | 祖先要素内にある子孫要素 |
| 隣接セレクタ | 要素 + 後要素 | 要素の直後にある要素 |
| 間接セレクタ | 要素 ~ 兄弟要素 | 要素以降にある兄弟要素 |
要素セレクタ
要素名で指定された要素全てが適用対象となります。
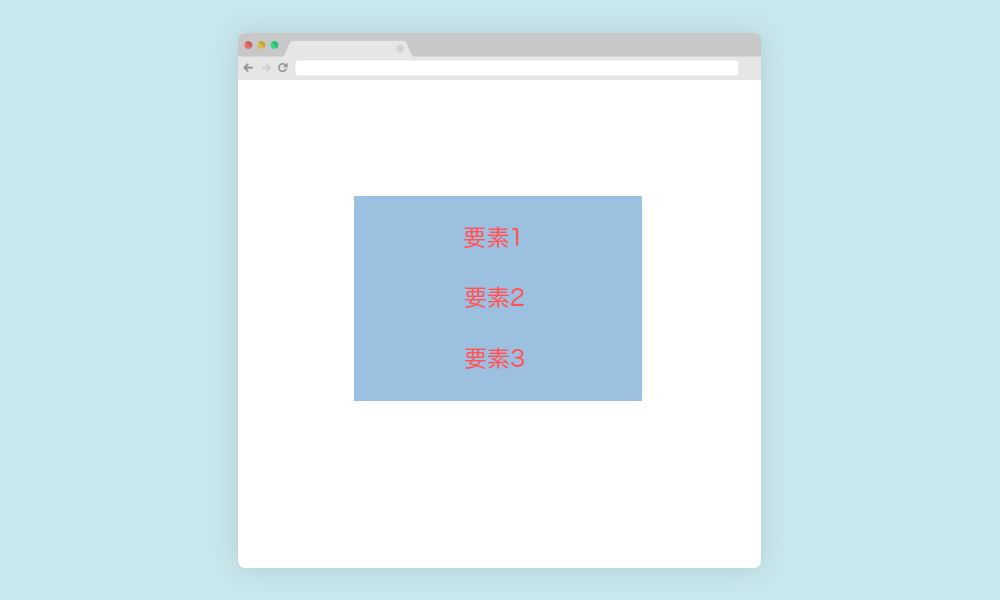
以下の場合、p要素が指定されているので、全てのp要素の文字色が赤色になります。
HTML
<div id="BOX"> <p>要素1</p> <p>要素2</p> <p>要素3</p> </div>
jQuery
$("p").css("color","red");

idセレクタ
指定されたid属性の値を持つ要素が適用対象となります。
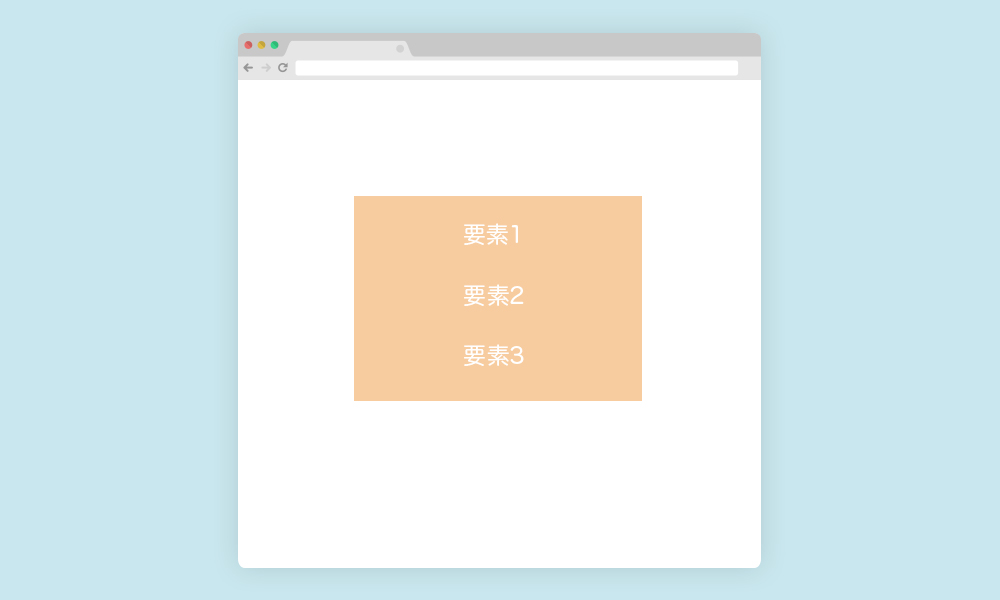
以下の場合、id名BOXの要素の背景色がオレンジ色になります。
HTML
<div id="BOX"> <p>要素1</p> <p>要素2</p> <p>要素3</p> </div>
jQuery
$("#BOX").css("background","orange");

classセレクタ
指定されたclass属性の値を持つ要素が適用対象となります。
以下の場合、class名redの要素の背景色が青色になります。
HTML
<div id="BOX"> <p class="red">要素1</p> <p>要素2</p> <p>要素3</p> </div>
jQuery
$(".red").css("color","red");

ユニバーサルセレクタ
全ての要素が適用対象となります。
HTML
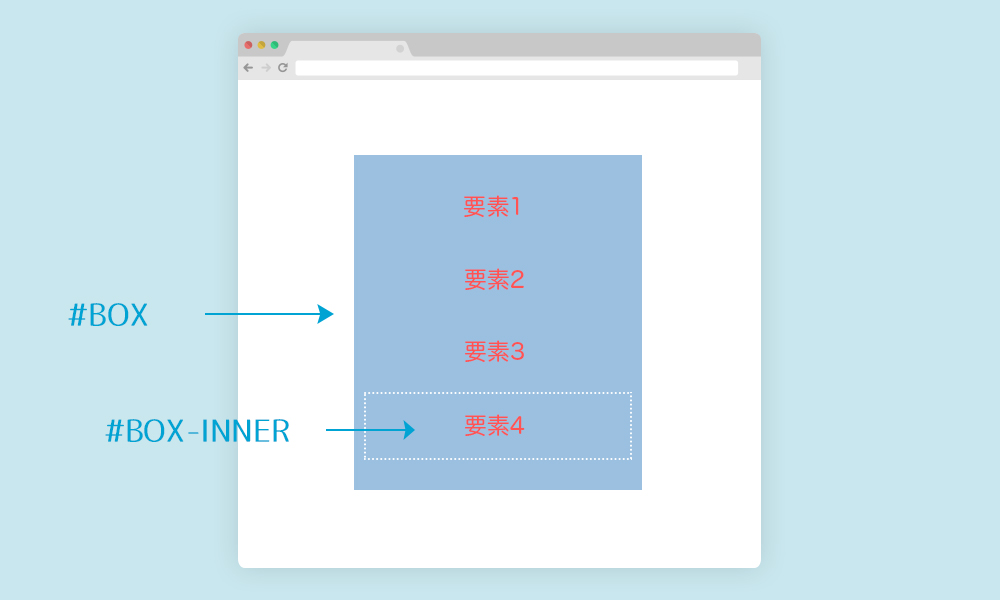
<div id="BOX">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$("*").css("color","red");

グループセレクタ
複数の要素が適用対象となります。
それぞれ要素セレクタやidセレクタ等を組み合わせることができます。
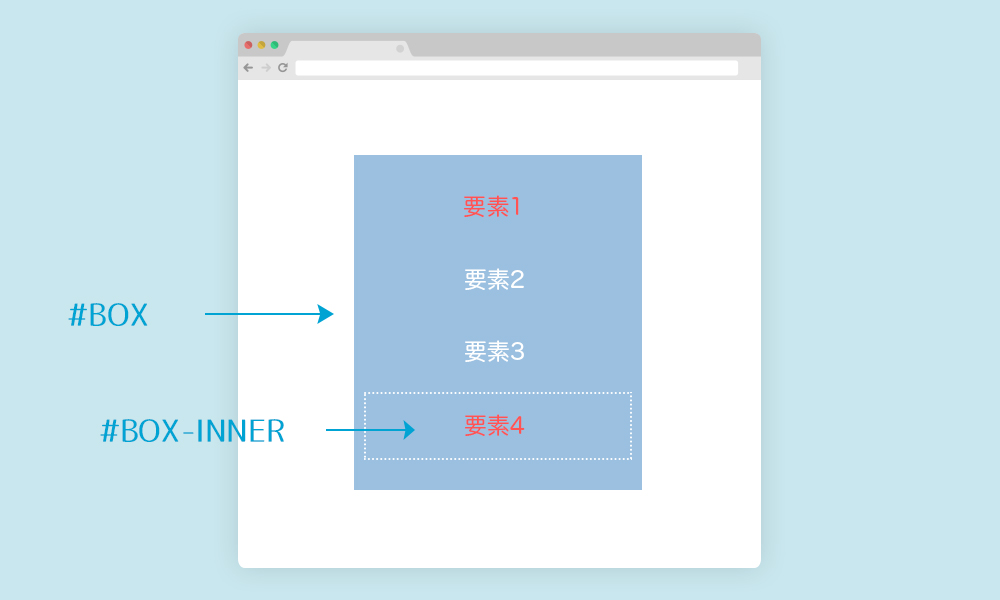
以下の場合、class名redの要素と、id名BOX-INNERの要素の文字色が赤色になります。
HTML
<div id="BOX">
<p class="red">要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$(".red, #BOX-INNER").css("color","red");

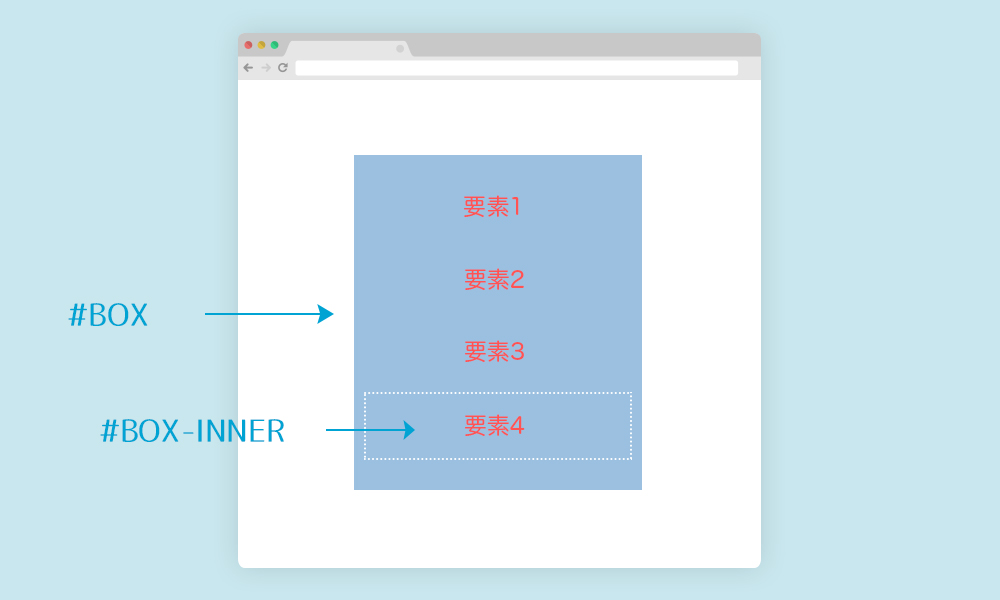
子セレクタ
親要素の直下にある子要素が適用対象となります。
以下の場合、id名BOX要素の直下にあるp要素の文字色のみ赤色になります。
要素4はid名BOX要素の直下ではなく、id名BOX-INNERの中に入っているため、赤色にはなりません。
HTML
<div id="BOX">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$("#BOX > p").css("color","red");

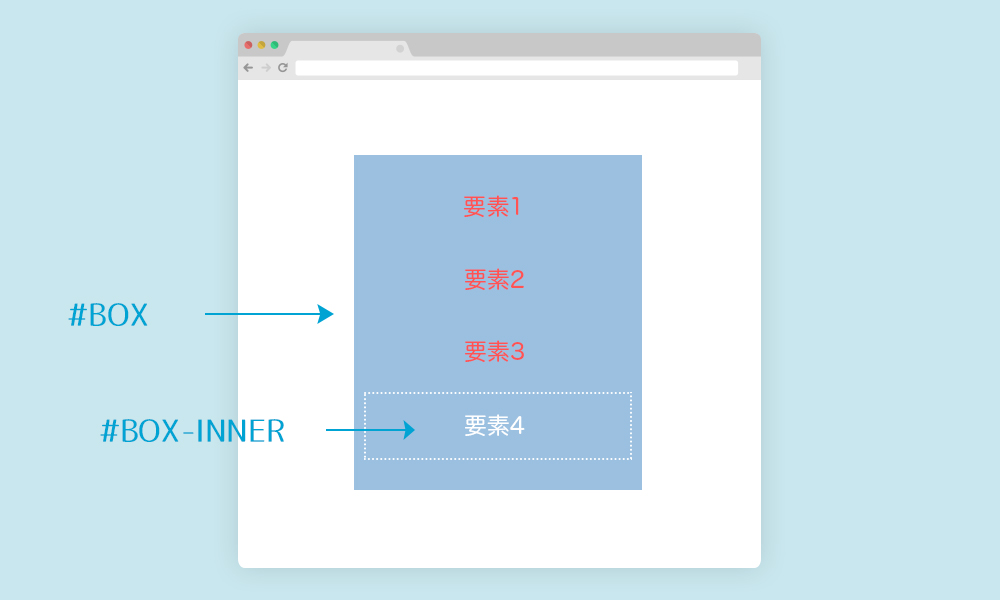
子孫セレクタ
親要素内の全ての子要素が適用対象となります。
以下の場合、id名BOX要素内にある全てのp要素の文字色が赤色になります。
HTML
<div id="BOX">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$("#BOX p").css("color","red");

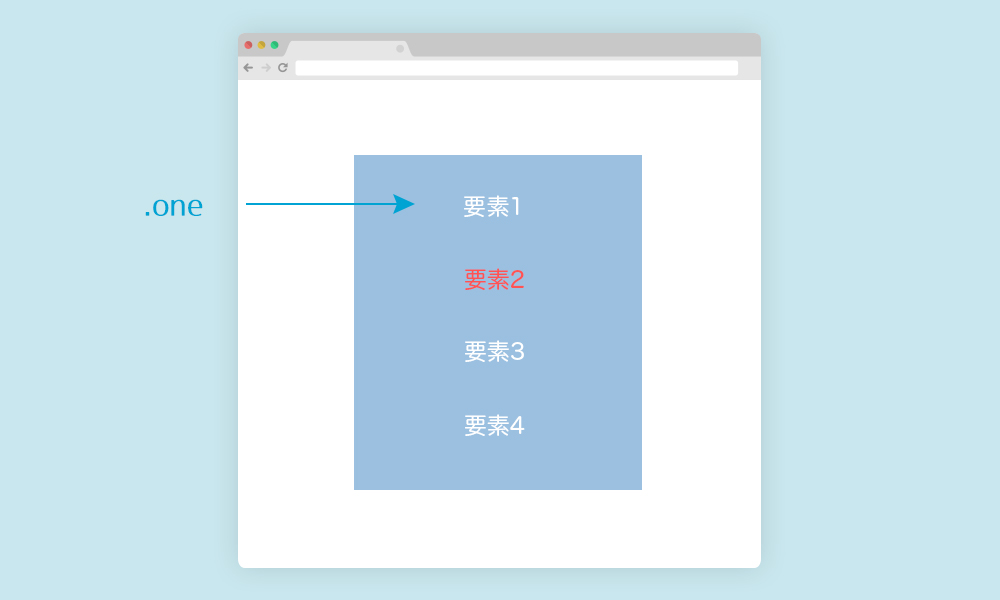
隣接セレクタ
指定した要素と同一階層で直後に登場する要素が適用対象となります。
以下の場合、class名one要素の直後のp要素のみ文字色が赤色になります。
HTML
<div id="BOX">
<p class="one">要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$(".one + p").css("color","red");

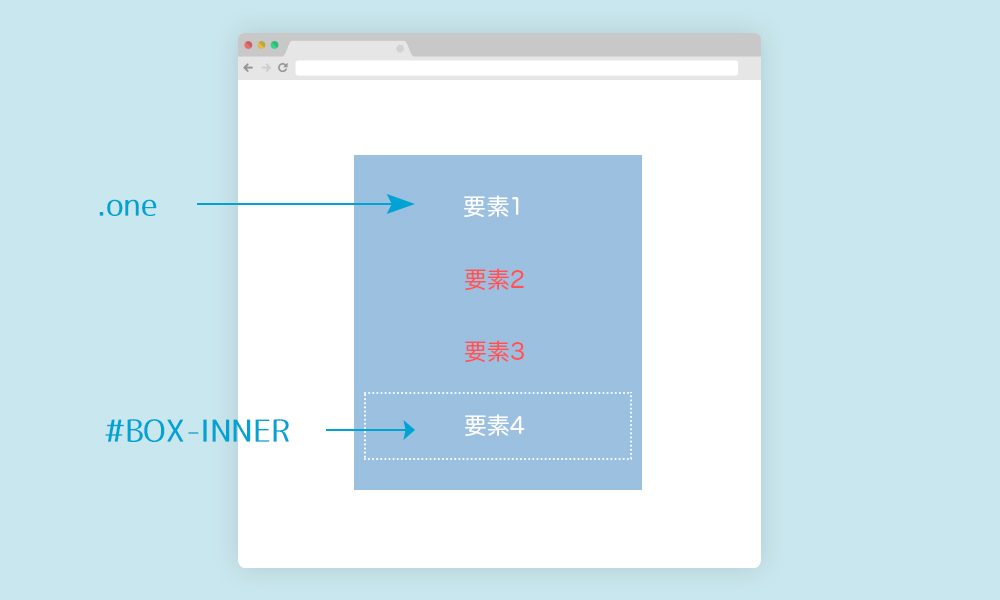
間接セレクタ
指定した要素と同一階層で後に登場する全ての要素が適用対象となります。
以下の場合、class名one要素と同一階層のp要素の文字色が赤色になります。
HTML
<div id="BOX">
<p class="one">要素1</p>
<p>要素2</p>
<p>要素3</p>
<div id="BOX-INNER">
<p>要素4</p>
</div>
</div>
jQuery
$(".one ~ p").css("color","red");

まとめ
この記事に書かれていることで、特に覚えておいて欲しいことは以下の1点です。
- セレクタはCSSセレクタと同じ
jQuery関係の記事は他にも書いているので、宜しければそちらもチェックしてみてください。
-

-
【完全初心者向け】jQueryについての超簡単まとめ
HTMLとCSSを学んだらサイト作りはできますが、サイト作りを学んでいくと必ず目にする言葉といえばjQuery。 この記事ではjQueryとはそもそもなんなのか、そしてどうやって使うのかを説明して行き ...
-

-
【jQuery入門】属性セレクタを上手く使い分けよう
以前、jQueryの「セレクタ」について学びましたが、今度は「属性セレクタ」について解説していきます。 こちらもCSSと同じでなので、CSSの知識があるなら問題なく理解できると思います。では早速見てい ...
-

-
【jQuery入門】フィルタを使って要素を絞りこもう
jQueryのセレクタについて学んできましたが、今回は他のセレクタと利用する「フィルタ」について解説していきます。 ここをクリアしたら、いよいよjQueryの肝となるメソッドについて学んでいきます。で ...
-

-
【jQuery入門】メソッドをマスターしてjQueryを使いこなそう
これまでこのブログで、jQueryのセレクタについて学んできましたが、今回はいよいよ、jQuery以外の多くのスクリプト言語でも使われる「メソッド」という仕組みについて学んでいきます。 では早速見てい ...
-

-
【jQuery入門】よく使うイベント系のメソッド9選
前回、メソッドという仕組みについて学びましたが、長くなりそうだったので記事を3つに分けました。 今回は2つ目ですが、イベント系のメソッドについて学んでいきます。では早速見ていきましょう。 Conten ...
-

-
【jQuery入門】よく使うアニメーション系のメソッド8選
前回、前々回とメソッドという仕組みについて学びましたが、今回はメソッド関連の最終記事です。 使ってみると割と簡単ですけど、使う機会が多いアニメーション系メソッドです。では早速見ていきましょう。 Con ...
